ເນື້ອຫາ
- 01. ເລືອກປະເພດພິມຂອງທ່ານ
- 02. ເລືອກສີທີ່ຖືກຕ້ອງ
- 03. ການເຊື່ອມໂຍງແບບແລະປຸ່ມ
- 04. ສ້າງສ່ວນປະກອບຂອງທ່ານ
- 05. ເອກະສານແລະຮ່ວມມື

ການອອກແບບໂຕ້ຕອບຂອງຜູ້ໃຊ້ແມ່ນຫຍັງ? ຄຳ ຖາມທີ່ດີກວ່ານີ້ແມ່ນ, ສິ່ງທີ່ເຂົ້າສູ່ການອອກແບບອິນເຕີເຟດຂອງຜູ້ໃຊ້ຈິງ? ຄວາມງາມ? ປະໂຫຍດ? ການເຂົ້າຫາໄດ້ບໍ? ທັງຫມົດ? ປັດໃຈທັງ ໝົດ ນີ້ຈະສາມາດເປັນເອກະພາບກັນແນວໃດເພື່ອໃຫ້ປະສົບການຂອງຜູ້ໃຊ້ທີ່ດີທີ່ສຸດແລະອັນໃດຄວນມາກ່ອນ?
ຄວາມສະດວກໃນການເຂົ້າເຖິງຄວນຈະມາກ່ອນ, ການວາງພື້ນຖານເພື່ອຄວາມເປັນໄປໄດ້ທີ່ດີທີ່ສຸດ (ການ ນຳ ໃຊ້ຜູ້ສ້າງເວັບໄຊທ໌ຊັ້ນ ນຳ ຈະຊ່ວຍໄດ້ທີ່ນີ້). ແລະຫຼັງຈາກນັ້ນ, ເມື່ອ UI ສາມາດເຂົ້າເຖິງແລະໃຊ້ງານໄດ້, ມັນຄວນຈະມີລັກສະນະ ເໝາະ ສົມແລ້ວກ່ຽວກັບຄວາມງາມ (ເຄື່ອງມືອອກແບບ UI ຈະຊ່ວຍໄດ້ທີ່ນີ້). ຫຼັງຈາກນັ້ນ, ເພື່ອໃຫ້ແນ່ໃຈວ່າການອອກແບບຂອງທ່ານໃຊ້ໄດ້ໃນທຸກລະດັບ, ທ່ານຕ້ອງໄດ້ທົດສອບມັນຢ່າງລະອຽດ, ເຊິ່ງທ່ານສາມາດເຮັດກັບການເລືອກເຄື່ອງມືທົດສອບຜູ້ໃຊ້ທີ່ດີທີ່ສຸດຂອງພວກເຮົາ. ໃຫ້ເບິ່ງທີ່ໃກ້ຊິດກ່ຽວກັບອົງປະກອບຂອງການອອກແບບສ່ວນຫຼາຍແລະສິ່ງທີ່ສາມາດເຮັດໄດ້ເພື່ອຮັບປະກັນຄວາມສອດຄ່ອງດ້ານສາຍຕາ.
01. ເລືອກປະເພດພິມຂອງທ່ານ

ການພິມດີດທີ່ຍິ່ງໃຫຍ່ (ຄືກັບຫຼາຍຮູບແບບຂອງການອອກແບບ) ເຮັດໃຫ້ການເຂົ້າເຖິງໄດ້ງ່າຍ. ການອອກແບບສາຍຕາແນ່ນອນເພີ່ມປະສົບການໂດຍລວມຂອງຜູ້ໃຊ້ແຕ່ວ່າໃນຕອນທ້າຍຂອງມື້, ຜູ້ໃຊ້ ກຳ ລັງໂຕ້ຕອບກັບ UI, ບໍ່ໄດ້ເບິ່ງວ່າມັນເປັນສິນລະປະ. ຕົວອັກສອນທີ່ຖືກຕ້ອງສົ່ງຜົນໃຫ້ມີຄວາມຊັດເຈນແລະ ຄຳ ທີ່ສາມາດອ່ານໄດ້ແມ່ນສິ່ງທີ່ຊ່ວຍໃຫ້ຜູ້ໃຊ້ສາມາດຍ່ອຍເນື້ອຫາໄດ້ຢ່າງມີປະສິດຕິພາບ. ທັງສອງມີຄວາມ ສຳ ຄັນຫຼາຍກ່ວາຄວາມງາມດ້ານສາຍຕາ.
ເຖິງຢ່າງໃດກໍ່ຕາມ, ການພິມທີ່ອອກແບບໄດ້ດີຍັງສາມາດເຮັດໃຫ້ມີຄວາມເພິ່ງພໍໃຈ. Helvetica ສີດໍາ - ສີຂາວ (ຫຼືຕົວອັກສອນທີ່ຄ້າຍຄືກັນ) ສາມາດເປັນສິ່ງທີ່ສວຍງາມຫຼັງຈາກມີການເພີ່ມປະເພດພິມງ່າຍໆພຽງແຕ່ສອງສາມອັນ. ໂດຍການຍົກລະດັບ, ພວກເຮົາ ໝາຍ ເຖິງການປັບຂະ ໜາດ ຕົວອັກສອນ, ຄວາມສູງຂອງເສັ້ນ, ສະຖານທີ່ຕົວອັກສອນແລະອື່ນໆ - ບໍ່ແມ່ນຕົວອັກສອນຫຼືສີຂອງຕົວ ໜັງ ສື.
ຕົວອັກສອນທີ່ສວຍງາມ 'ຕົວຈິງແມ່ນບໍ່ດີເມື່ອມັນອ່ານບໍ່ໄດ້ເພາະວ່າຄວາມອຸກອັ່ງຈະເຮັດໃຫ້ເກີດຄວາມງາມ. ການອອກແບບທີ່ດີເລີດແມ່ນມີຄວາມສົມດຸນແລະກົມກຽວກັນ.
ເຊັ່ນດຽວກັບຫລາຍໆດ້ານຂອງການອອກແບບ UI, ການເບິ່ງທີ່ດີເພື່ອປັບຄວາມສົມດຸນແລະຄວາມງາມບໍ່ແມ່ນສິ່ງທ້າທາຍ. ສິ່ງທ້າທາຍແມ່ນການຮັກສາຄວາມສອດຄ່ອງຕະຫຼອດການອອກແບບທັງ ໝົດ. ຄວາມສອດຄ່ອງສ້າງຄວາມເປັນລະບຽບຮຽບຮ້ອຍລະຫວ່າງອົງປະກອບຕ່າງໆຂອງຄວາມ ສຳ ຄັນທີ່ແຕກຕ່າງກັນ, ເຊິ່ງມັນຊ່ວຍໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈ UI ໄດ້ໄວຂຶ້ນແລະສາມາດຍ່ອຍເນື້ອຫາໄດ້ຢ່າງມີປະສິດທິພາບຫຼາຍຂື້ນ.
ເມື່ອເວົ້າເຖິງຄວາມສາມາດອ່ານໄດ້ງ່າຍແລະສາມາດອ່ານໄດ້, ຂະ ໜາດ ຕົວອັກສອນທີ່ຍອມຮັບໄດ້ຕໍ່າສຸດຕາມທີ່ໄດ້ ກຳ ນົດໄວ້ໃນ WCAG 2.0 ຄຳ ແນະ ນຳ ໃນການເຂົ້າເຖິງເນື້ອຫາຂອງເວັບແມ່ນ 18pt (ຫຼື 14pt ທີ່ກ້າຫານ). ຂະ ໜາດ ຕົວອັກສອນທີ່ດີທີ່ສຸດໃນການ ນຳ ໃຊ້ສ່ວນໃຫຍ່ແມ່ນຂື້ນກັບຕົວອັກສອນຕົວຂອງມັນເອງແຕ່ມັນເປັນສິ່ງ ສຳ ຄັນທີ່ຈະຕ້ອງມີສະຕິໃນການເບິ່ງເຫັນ ລຳ ດັບແລະວິທີຂະ ໜາດ ພື້ນຖານນີ້ແຍກຕົວເອງຈາກບົດສະຫຼຸບແລະຫົວຂໍ້ (ເຊັ່ນ h1>, h2>, h3>).
ດ້ວຍເຄື່ອງມືການອອກແບບ UI ຂອງທ່ານ (ພວກເຮົາຈະໃຊ້ InVision Studio), ສ້າງຊຸດຂໍ້ຄວາມຊຸດຕ່າງໆ (ທ) ແລະຈາກນັ້ນດັດປັບທຸກຂະ ໜາດ ໃຫ້ ເໝາະ ສົມກັບແມ່ແບບຕໍ່ໄປນີ້:
- h1>: 44px
- h2>: ຂະ ໜາດ 33px
- h3>: ຂະ ໜາດ 22px
- p>: ຂະ ໜາດ 18px
ດ້ວຍ InVision Studio (ແລະທຸກໆເຄື່ອງມືອອກແບບ UI ອື່ນໆ), ນີ້ແມ່ນເຮັດໄດ້ໂດຍການດັດປັບຮູບແບບໂດຍໃຊ້ກະດານກວດກາຢູ່ເບື້ອງຂວາ.
ຕໍ່ໄປເລືອກຕົວອັກສອນຂອງທ່ານ, ແຕ່ລະວັງເພາະວ່າສິ່ງທີ່ທ່ານອາດຈະສັງເກດເຫັນກັບຕົວອັກສອນບາງຢ່າງແມ່ນ 18px p> ແລະ 22px h3> ເບິ່ງຄືວ່າບໍ່ແຕກຕ່າງກັນ ໝົດ. ພວກເຮົາມີສອງທາງເລືອກຄື: ຂະ ໜາດ ຕົວອັກສອນຫຼືພິຈາລະນາຕົວອັກສອນທີ່ແຕກຕ່າງກັນ ສຳ ລັບຫົວຂໍ້. ໄປກັບສິ່ງສຸດທ້າຍຖ້າທ່ານຄາດວ່າການອອກແບບຂອງທ່ານຈະ ໜັກ ເກີນໄປ.
ຈົ່ງຈື່ໄວ້ວ່າ:
- ການອອກແບບ Visual UI ແມ່ນວິທີການທີ່ມີຄວາມຮູ້ສຶກກ່ຽວກັບລໍາໄສ້
- ບໍ່ມີຫຍັງຖືກຕັດສິນໃຈ; ທຸກສິ່ງທຸກຢ່າງແມ່ນຂຶ້ນກັບການປ່ຽນແປງ
ຄວາມສູງຂອງເສັ້ນ
ລະດັບຄວາມສູງຂອງເສັ້ນທີ່ດີທີ່ສຸດຮັບປະກັນວ່າເສັ້ນຂອງຂໍ້ຄວາມມີຊ່ອງຫວ່າງພຽງພໍລະຫວ່າງພວກມັນເພື່ອໃຫ້ບັນລຸລະດັບການອ່ານທີ່ ເໝາະ ສົມ. ສິ່ງນີ້ນັບມື້ນັບຖືກຮັບຮູ້ວ່າເປັນ“ ມາດຕະຖານ ’; ເຄື່ອງມືກວດສອບໄຟແສງໄຟຂອງ Google ເຖິງແມ່ນວ່າແນະ ນຳ ໃຫ້ມັນເປັນການກວດສອບຄູ່ມື (ຫຼືແມ້ກະທັ້ງທຸງຖ້າຂໍ້ຄວາມມີບັນດາລິ້ງທີ່ອາດຈະຢູ່ໃກ້ກັນເກີນໄປເນື່ອງຈາກຄວາມສູງຂອງເສັ້ນ suboptimal).
ອີກເທື່ອ ໜຶ່ງ, WCAG ຊ່ວຍພວກເຮົາໃນສິ່ງນີ້, ປະກາດວ່າຄວາມສູງຂອງເສັ້ນຄວນຈະເປັນຂະ ໜາດ ຕົວອັກສອນ 1.5 ເທົ່າ. ດັ່ງນັ້ນ, ໃນເຄື່ອງມືອອກແບບ UI ຂອງທ່ານຢູ່ພາຍໃຕ້ 'Line' (ຫຼືຄ້າຍຄືກັນ), ພຽງແຕ່ຄູນ ຈຳ ນວນຕົວ ໜັງ ສືໃຫ້ໄດ້ຢ່າງ ໜ້ອຍ - 1.5. ຍົກຕົວຢ່າງ, ຖ້າຂໍ້ຄວາມຂອງຮ່າງກາຍ 18px, ຫຼັງຈາກນັ້ນຄວາມສູງຂອງເສັ້ນຈະສູງສຸດ 27px (18 * 1.5 - ທ່ານຍັງສາມາດປະຕິບັດການ ດຳ ເນີນງານຄະນິດສາດໂດຍກົງໃນຜູ້ກວດກາ). ອີກເທື່ອຫນຶ່ງ, ເຖິງແມ່ນວ່າ, ຈົ່ງເອົາໃຈໃສ່ - ຖ້າ 1.6x ຮູ້ສຶກວ່າມັນ ເໝາະ ສົມກວ່າ, ໃຫ້ໃຊ້ 1.6 ເທົ່າ. ຈື່ໄວ້ວ່າຕົວອັກສອນທີ່ແຕກຕ່າງກັນຈະສົ່ງຜົນໄດ້ຮັບທີ່ແຕກຕ່າງກັນ.
ມັນຍັງໄວເກີນໄປທີ່ຈະຄິດກ່ຽວກັບການ ນຳ ໃຊ້ຂໍ້ມູນຕົວຈິງໃນການອອກແບບຂອງພວກເຮົາແຕ່ຢ່າງ ໜ້ອຍ ພວກເຮົາກໍ່ຄວນຈະ ນຳ ໃຊ້ຂໍ້ມູນທີ່ມີຄວາມເປັນຈິງ (ເຖິງແມ່ນວ່າໃນໄລຍະເວລາໃດກໍ່ຕາມ). InVision Studio ມີໂປແກຼມຂໍ້ມູນຕົວຈິງເພື່ອຊ່ວຍໃຫ້ພວກເຮົາເຫັນວ່າການພິມດີດຂອງພວກເຮົາມີລັກສະນະແນວໃດ.
ຫຍໍ້ ໜ້າ ວັກ
ສະຖານວັກບໍ່ແມ່ນແບບທີ່ພວກເຮົາສາມາດປະກາດໃຊ້ InVision Studio's Inspector. ແທນທີ່ຈະ, ພວກເຮົາ ຈຳ ເປັນຕ້ອງຈັດລຽນແຖວດ້ວຍຕົນເອງໂດຍໃຊ້ Smart Guides (⌥). ຄ້າຍຄືກັບຄວາມສູງຂອງເສັ້ນ, ຕົວຄູນວິທະຍາແມ່ນ 2 ເທົ່າ (ຂະ ໜາດ ໂຕອັກສອນສອງເທົ່າ). ເປັນຕົວຢ່າງ, ຖ້າຂະ ໜາດ ໂຕອັກສອນ 18px, ຫຼັງຈາກນັ້ນກໍ່ຄວນມີພື້ນທີ່ຢ່າງ ໜ້ອຍ 36px ກ່ອນທີ່ຈະ ນຳ ໄປສະກັດຕົວ ໜັງ ສືຕໍ່ໄປ. ໄລຍະຫ່າງຂອງຈົດ ໝາຍ ຄວນມີຢ່າງ ໜ້ອຍ 0.12.
ເຖິງຢ່າງໃດກໍ່ຕາມ, ພວກເຮົາບໍ່ ຈຳ ເປັນຕ້ອງກັງວົນກ່ຽວກັບສິ່ງນີ້ຈົນກວ່າພວກເຮົາຈະເລີ່ມສ້າງອົງປະກອບ.
ຮູບແບບທີ່ແບ່ງປັນ
ຖ້າເຄື່ອງມືອອກແບບ UI ຂອງທ່ານສະ ໜັບ ສະ ໜູນ ມັນ (InVision Studio ຍັງບໍ່ທັນໄດ້), ພິຈາລະນາປ່ຽນຮູບແບບການພິມແບບນີ້ເຂົ້າໄປໃນ 'ຮູບແບບທີ່ໃຊ້ຮ່ວມກັນ' ເພື່ອເຮັດໃຫ້ມັນສາມາດ ນຳ ໃຊ້ໄດ້ຢ່າງໄວວາໃນຂະນະທີ່ຮັບປະກັນຄວາມສອດຄ່ອງດ້ານສາຍຕາ. ໂດຍປົກກະຕິແລ້ວນີ້ແມ່ນເຮັດຜ່ານຜູ້ກວດກາ.
02. ເລືອກສີທີ່ຖືກຕ້ອງ

ການເລືອກສີທີ່ສົມບູນແບບ ສຳ ລັບການອອກແບບຂອງທ່ານແມ່ນວິທີທີ່ ເໜືອກ ວ່າຄວາມງາມ: ມັນສາມາດແຈ້ງໃຫ້ຊາບເຖິງ ລຳ ດັບຊັ້ນຂອງເວັບໄຊທ໌້ຂອງທ່ານ.
ເມື່ອເວົ້າເຖິງການອອກແບບ UI, ສີສັນເປັນສິ່ງ ໜຶ່ງ ທີ່ ທຳ ອິດທີ່ພວກເຮົາມ່ວນຊື່ນກັບສິ່ງລົບກວນແຕ່ພວກເຮົາໄດ້ຖືກສອນວ່າການ ດຳ ນ້ ຳ ເຂົ້າໃນການອອກແບບສາຍຕາແມ່ນສິ່ງທີ່ບໍ່ດີ. ນີ້ແມ່ນແນ່ນອນ, ເຖິງຢ່າງໃດກໍ່ຕາມ, ເມື່ອເວົ້າເຖິງຄວາມສອດຄ່ອງດ້ານສາຍຕາ, ສີຄວນເປັນສິ່ງທີ່ ໜ້າ ເປັນຫ່ວງເພາະມັນມີບົດບາດອື່ນໆ.
ສີໃນການອອກແບບ UI ສາມາດມີປະສິດທິພາບສູງແຕ່ວ່າເນື່ອງຈາກຜູ້ໃຊ້ ຈຳ ນວນ ໜຶ່ງ (ຫຼາຍຕົວຈິງ) ປະສົບກັບຄວາມພິການທາງສາຍຕາ, ມັນບໍ່ ໜ້າ ເຊື່ອຖືໄດ້ສະ ເໝີ. ທີ່ຖືກເວົ້າເຖິງ, ມັນບໍ່ ຈຳ ເປັນຕ້ອງເວົ້າເຖິງສີສະເພາະທີ່ຖືກ ນຳ ໃຊ້, ແຕ່ແທນທີ່ຈະແມ່ນປະເພດສີ. ນີ້ອາດຈະບໍ່ເປັນຄວາມຈິງເມື່ອເວົ້າເຖິງການສ້າງຕາສິນຄ້າເນື່ອງຈາກວ່າສີຖືກ ນຳ ໃຊ້ເພື່ອສົ່ງຜົນກະທົບທາງດ້ານອາລົມໃນເລື່ອງນີ້ແຕ່ວ່າ, ໃນການອອກແບບ UI, ສີຍັງຖືກ ນຳ ໃຊ້ເພື່ອການສື່ສານຄວາມຕັ້ງໃຈ, ຄວາມ ໝາຍ ແລະແນ່ນອນ, ລຳ ດັບສາຍຕາ.
ເຄື່ອງມືແລະຊັບພະຍາກອນອັນດັບຕົ້ນໆ01. Stark
ປັpluginກອິນ Stark ແມ່ນເຂົ້າກັນໄດ້ກັບ Sketch ແລະ Adobe XD ແລະຊ່ວຍໃຫ້ທ່ານກວດເບິ່ງສີກົງກັນຂ້າມແລະ ຈຳ ລອງຕາບອດສີໂດຍກົງຈາກຜ້າໃບ. ຮອງຮັບ Figma ແລະ InVision Studio ທີ່ ກຳ ລັງຈະມາໄວໆນີ້.
02.ສີສັນ
ສີແມ່ນຊຸດຂອງການປະສົມສີ 90 ສີເຊິ່ງມີ ຈຳ ນວນສີກົງກັນຂ້າມທີ່ ເໝາະ ສົມເພື່ອໃຫ້ພໍໃຈກັບ ຄຳ ແນະ ນຳ ຂອງ WCAG 2.0 - ບາງສ່ວນກໍ່ຍັງຄຸ້ມຄອງເພື່ອໃຫ້ໄດ້ມາດຕະຖານ AAA.
03. ໂຄງການ A11y
ໂຄງການ A11y ແມ່ນສູນກາງໃຫຍ່ ສຳ ລັບທຸກສິ່ງທີ່ສາມາດເຂົ້າເຖິງໄດ້. ມັນປະກອບມີຊັບພະຍາກອນ, ເຄື່ອງມື, ຄຳ ແນະ ນຳ, ການສອນແລະຖືກສ້າງຂື້ນໂດຍຜູ້ຜະລິດໂປແກຼມ Stark plugin ແລະໄດ້ຮັບເງິນທຶນຈາກ InVision.
ສາມປະເພດຂອງສີ
ສີມີຄວາມ ໝາຍ, ສະນັ້ນມັນ ສຳ ຄັນທີ່ຈະບໍ່ມີມັນຫຼາຍ. ຄວາມ ໝາຍ ຫລາຍເກີນໄປສົ່ງຜົນໃຫ້ຫລາຍສິ່ງຫລາຍຢ່າງທີ່ຜູ້ໃຊ້ຕ້ອງເຂົ້າໃຈແລະ ຈຳ ໄວ້ - ບໍ່ໃຫ້ເວົ້າເຖິງການປະສົມສີໃຫ້ຫລາຍຂື້ນເພື່ອໃຫ້ພວກເຮົາກັງວົນ. ໂດຍທົ່ວໄປແລ້ວການເວົ້າ, ນີ້ແມ່ນຮູບແບບທີ່ແນະ ນຳ:
- ສີໂທຫາການປະຕິບັດ (ຍັງມີສີຍີ່ຫໍ້ຫຼັກ)
- ສີເຂັ້ມທີ່ເປັນກາງ (ດີກວ່າ ສຳ ລັບອົງປະກອບ UI ຫລືຮູບແບບມືດ)
- ສຳ ລັບທຸກສິ່ງທີ່ກ່າວມາຂ້າງເທິງນັ້ນ, ມີການປ່ຽນແປງສີມ້ານແລະເລັກນ້ອຍ
ນີ້ເຮັດໃຫ້ດັ່ງຕໍ່ໄປນີ້:
- ຮູບແບບມືດຈະປະຕິບັດໄດ້ງ່າຍ
- ສີ CTA ຂອງພວກເຮົາຈະບໍ່ຂັດແຍ້ງກັບສີອື່ນ
- ໃນສະຖານະການໃດ ໜຶ່ງ ພວກເຮົາຈະສາມາດເນັ້ນ ໜັກ ແລະພິຈາລະນາ

ຕັ້ງ palette ຂອງທ່ານ
ດ້ວຍເຄື່ອງມືການອອກແບບດ້ານການອອກແບບ UI ຂອງທ່ານ, ສ້າງ artboard ຂະ ໜາດ ໃຫຍ່ພໍສົມຄວນ (ແຕະ A) ສຳ ລັບແຕ່ລະສີ (ທີ່ມີຊື່ວ່າ 'Brand', 'Neutral / Light' ແລະ 'Neutral / Dark'). ຈາກນັ້ນ, ໃນແຕ່ລະແຜງສິລະປະ, ສ້າງຮູບສີ່ຫລ່ຽມນ້ອຍທີ່ມີຂະ ໜາດ ນ້ອຍເພີ່ມເຕີມທີ່ສະແດງການປ່ຽນແປງສີເຂັ້ມແລະສີເຂັ້ມກວ່າແລະຍັງມີສີອື່ນໆອີກດ້ວຍ.
ພວກເຮົາຈະພິຈາລະນາເບົາບາງແລະເບົາກວ່າເປັນ 10 ເປີເຊັນສີຂາວພິເສດແລະສີ ດຳ 10 ສ່ວນຮ້ອຍຕາມ ລຳ ດັບ. ເມື່ອທ່ານເຮັດ ສຳ ເລັດແລ້ວ, ໃຫ້ສະແດງ ສຳ ເນົາຮູບແບບການພິມໃສ່ໃນແຕ່ລະ artboard. ສີຂອງຊັ້ນຂໍ້ຄວາມເຫຼົ່ານີ້ຄວນຈະເປັນແສງສະຫວ່າງທີ່ເປັນກາງ, ຍົກເວັ້ນຢູ່ເທິງກະດານແສງສະຫວ່າງທີ່ເປັນກາງທີ່ພວກເຂົາຄວນຈະເປັນສີ ດຳ ທີ່ເປັນກາງ.
ກົງກັນຂ້າມ
ຕໍ່ໄປພວກເຮົາຈະຕ້ອງໄດ້ກວດສອບສີຂອງພວກເຮົາ ສຳ ລັບຄວາມກົງກັນຂ້າມຂອງສີທີ່ດີທີ່ສຸດ. ມີເຄື່ອງມືທີ່ຫລາກຫລາຍທີ່ສາມາດເຮັດສິ່ງນີ້ໄດ້, ຍົກຕົວຢ່າງໂປແກມ Stark plugin ສຳ ລັບ Sketch ແລະ Adobe XD ຫລື Contrast ສຳ ລັບ macOS - ເຖິງຢ່າງໃດກໍ່ຕາມ, ວິທີແກ້ໄຂແບບ online ເຊັ່ນ Contrast Checker ຫຼື Color Contrast Checker ກໍ່ຈະເຮັດໄດ້ດີ.
ກວດເບິ່ງສີກົງກັນຂ້າມ ສຳ ລັບແຕ່ລະປະສົມປະສານແລະເລັ່ງສີຕາມຄວາມ ເໝາະ ສົມ. ຖ້າທ່ານບໍ່ແນ່ໃຈວ່າຈະໃຊ້ສີຫຍັງ, ລອງໃຊ້ ຄຳ ແນະ ນຳ ຂອງ Color Safe.
03. ການເຊື່ອມໂຍງແບບແລະປຸ່ມ

ຂະ ໜາດ
ປຸ່ມແລະລິ້ງທີ່ຄ້າຍຄືກັບການພິມດີດ, ຄວນມີການປ່ຽນແປງເລັກນ້ອຍ. ຫຼັງຈາກທີ່ທັງ ໝົດ, ບໍ່ແມ່ນການກະ ທຳ ທັງ ໝົດ ແມ່ນມີລະດັບຄວາມ ສຳ ຄັນເທົ່າທຽມກັນແລະດັ່ງທີ່ພວກເຮົາໄດ້ສົນທະນາກັນກ່ອນ ໜ້າ ນີ້, ສີແມ່ນວິທີການສື່ສານທີ່ບໍ່ ໜ້າ ເຊື່ອຖື, ສະນັ້ນມັນບໍ່ສາມາດເປັນວິທີການຕົ້ນຕໍຂອງອິດທິພົນຕໍ່ສາຍຕາ. ພວກເຮົາຍັງຕ້ອງການທີ່ຈະຫຼິ້ນກັບຂະ ໜາດ.
ການທົດສອບຄວາມສາມາດເບິ່ງເຫັນໄດ້ແມ່ນຫຍັງ?ການທົດສອບຄວາມສາມາດໃນການເບິ່ງເຫັນແມ່ນການທົດສອບຄວາມສາມາດໃຊ້ໄດ້ເພື່ອໃຊ້ໃນການ ກຳ ນົດເປົ້າ ໝາຍ ທໍ່ປະກົດວ່າສາມາດກົດໄດ້. ຊິ້ງຂໍ້ມູນອອກແບບຈາກ Studio ໃຫ້ເປັນ Freehand (⌘⇧F), ສົ່ງ URL ທີ່ສົ່ງຜົນໃຫ້ນັກທົດສອບແລະໃຫ້ພວກເຂົາວົງມົນອົງປະກອບທີ່ພວກເຂົາເຊື່ອວ່າສາມາດກົດໄດ້.
ຜູ້ໃຊ້ທີ່ບໍ່ແມ່ນ InVision Studio ກໍ່ສາມາດໃຊ້ Freehand ໄດ້ເຊັ່ນກັນ, ແຕ່ຜູ້ໃຊ້ InVision Studio ສາມາດເປີດຕົວແບບຂອງເຂົາເຈົ້າເຂົ້າໄປໃນ Freehand ຢ່າງສະດວກສະບາຍຈາກ InVision Studio, ເຊິ່ງເປັນວິທີທີ່ໄວທີ່ສຸດແລະມີປະສິດທິພາບສູງທີ່ສຸດໃນການຮັບເອົາ ຄຳ ເຫັນຈາກຜູ້ຊົມໃຊ້.
ໂດຍທົ່ວໄປແລ້ວ, ພວກເຮົາຂໍແນະ ນຳ ວ່າປຸ່ມຕົວ ໜັງ ສືຖືກປະກາດເປັນ 18px (ຄືກັບຕົວ ໜັງ ສືຂອງຮ່າງກາຍ) ແຕ່ວ່າປຸ່ມຕົວມັນເອງມີຂະ ໜາດ 3 ຕົວປ່ຽນແປງ:
- ທຳ ມະດາ: ຂະ ໜາດ ຄວາມສູງ 44px (ມຸມມົນ: 5px)
- ໃຫຍ່: ລວງກວ້າງ 54px (ມູມມົນ: 10px)
- ຂະຫນາດໃຫຍ່ພິເສດ: 64px ໃນລະດັບຄວາມສູງ (ມຸມມົນ: 15px)
ນີ້ຊ່ວຍໃຫ້ພວກເຮົາສາມາດເຮັດໃຫ້ປຸ່ມແນ່ນອນເບິ່ງຄືວ່າມີຄວາມ ສຳ ຄັນກວ່າໂດຍບໍ່ຕ້ອງອາໄສສີແລະຍັງມີປຸ່ມຮັງ (ຕົວຢ່າງເຊັ່ນໃຊ້ປຸ່ມພາຍໃນຮູບແບບທີ່ເບິ່ງ ໜ້ອຍ ທີ່ສຸດ).
ຄວາມເລິກ
ໂດຍບໍ່ສົນໃຈວ່າເປົ້າ ໝາຍ ທໍ່ນັ້ນແມ່ນປຸ່ມຫລືພາກສະ ໜາມ ຮູບແບບ, ເງົາຄວນຖືກໃຊ້ເພື່ອເພີ່ມຄວາມເລິກແລະດັ່ງນັ້ນຈິ່ງແນະ ນຳ ໃຫ້ມີການໂຕ້ຕອບ. ແບບເງົາດຽວ ສຳ ລັບປຸ່ມຕ່າງໆແລະແບບຟອມຕ່າງໆແມ່ນດີ.

ປະຕິ ສຳ ພັນ
ແຕ່ລະປະເພດປຸ່ມຕ້ອງມີການປ່ຽນແປງເພື່ອຊີ້ບອກສະຖານະຂອງມັນ. ສິ່ງນີ້ຈະແຈ້ງໃຫ້ຜູ້ຊົມໃຊ້ຮູ້ວ່າສິ່ງທີ່ພວກເຂົາພະຍາຍາມເຮັດແມ່ນດີທັງ ໝົດ ແລະຮັບປະກັນວ່າພວກເຂົາຈະ ດຳ ເນີນຕໍ່ໄປໂດຍບໍ່ມີຄວາມລ່າຊ້າ.
ນີ້ແມ່ນຕົວຈິງແລ້ວແມ່ນ ໜຶ່ງ ໃນຫຼາຍແງ່ມຸມທີ່ສັບສົນກວ່າຂອງການຮັກສາຄວາມສອດຄ່ອງຂອງສາຍຕາເພາະວ່າສີມັກຈະເປັນຮູບແບບທີ່ມັກໃນການປ່ຽນແປງເມື່ອເວົ້າເຖິງການສ້າງສະຖານະ. ໂຊກດີ, ການປ່ຽນແປງຂອງລັດເຫຼົ່ານີ້ແມ່ນຂ້ອນຂ້າງບໍ່ຄ່ອຍດີປານໃດ, ສະນັ້ນມັນຈຶ່ງດີທີ່ຈະປ່ຽນສີໃຫ້ເປັນສີທີ່ເບົາບາງຫຼືເຂັ້ມກວ່າ - ນັ້ນແມ່ນສິ່ງທີ່ພວກມັນຕ້ອງການ. ນີ້ໃຊ້ກັບການເຊື່ອມຕໍ່ເຊັ່ນກັນ.
ການຕັດສິນໃຈຄັດຄ້ານສິ່ງນີ້ຈະເຮັດໃຫ້ພວກເຮົາໃຊ້ສີທີ່ມີຄວາມ ໝາຍ ທີ່ ສຳ ຄັນທັງ ໝົດ ແລ້ວ, ເຮັດໃຫ້ຜູ້ຊົມໃຊ້ສັບສົນ, ຫຼືອີກຢ່າງ ໜຶ່ງ ກໍ່ຕັດສິນໃຈເລືອກສີອື່ນ. ການຕັດສິນໃຈໃຊ້ສີຂັ້ນສອງແມ່ນດີເລີດທັງ ໝົດ ແຕ່ວ່າມັນຄວນຈະຖືກບັນທຶກໄວ້ເພື່ອການຕະຫລາດເບິ່ງຄືວ່າບໍ່ແມ່ນອົງປະກອບຂອງ UI. ຫນ້ອຍແມ່ນຫຼາຍ (ແລະງ່າຍກວ່າ).
ຈືຂໍ້ມູນການເຮັດເລື້ມຄືນຂັ້ນຕອນນີ້ສໍາລັບທຸກໆ artboard. ຢ່າໃສ່ປຸ່ມ CTA ທີ່ມີເຄື່ອງ ໝາຍ ໄວ້ໃນ artboard ຂອງແບ - ຕໍ່ມາພວກເຮົາຈະກວມເອົາສິ່ງທີ່ເກີດຂື້ນເມື່ອການປະສົມປະສານບາງຢ່າງບໍ່ເຮັດວຽກ.
04. ສ້າງສ່ວນປະກອບຂອງທ່ານ

ສ່ວນປະກອບແມ່ນເຄື່ອງປະຫຍັດເວລາທີ່ໃຫຍ່ແລະເຄື່ອງມືອອກແບບ UI ທັງ ໝົດ ສະ ເໜີ ຄຸນລັກສະນະນີ້ (ຕົວຢ່າງໃນ Sketch, ພວກມັນຖືກເອີ້ນວ່າສັນຍາລັກ). ໃນສະຕູດິໂອພວກເຮົາສາມາດສ້າງສ່ວນປະກອບຕ່າງໆໂດຍເລືອກທຸກຊັ້ນທີ່ຄວນສ້າງສ່ວນປະກອບແລະໃຊ້ andກ ທາງລັດ.
ການ ນຳ ໃຊ້ສ່ວນປະກອບຕ່າງໆ
ການ ນຳ ໃຊ້ເສັ້ນລວດWireframes ແມ່ນມີປະໂຫຍດຫຼາຍ, ບໍ່ພຽງແຕ່ ສຳ ລັບການອອກແບບ UI ທີ່ສາມາດ ນຳ ໃຊ້ໄດ້ສູງເທົ່ານັ້ນ, ແຕ່ຍັງເພື່ອຊອກຫາສິ່ງທີ່ UI ຂອງພວກເຮົາຈະຕ້ອງການໃນໄລຍະຍາວ. ມັນຄ້າຍຄືກັບການພິສູດໃນອະນາຄົດ.
ນີ້ບໍ່ໄດ້ ໝາຍ ຄວາມວ່າພວກເຮົາ ຈຳ ເປັນຕ້ອງອອກແບບສ່ວນປະກອບຫລືກຽມພ້ອມ ສຳ ລັບສະຖານະການທີ່ເປັນໄປໄດ້ແຕ່ມັນກໍ່ ໝາຍ ຄວາມວ່າພວກເຮົາ ຈຳ ເປັນຕ້ອງໃຊ້ທັດສະນະຄະຕິ "ຖ້າເປັນແນວໃດ?"
ຍົກຕົວຢ່າງ, ຖ້າຫາກວ່າເສັ້ນລວດຂອງພວກເຮົາຮຽກຮ້ອງໃຫ້ມີສ່ວນປະກອບ 3x1 ແຕ່ພວກເຮົາຮູ້ວ່າເນື້ອໃນບໍ່ໄດ້ຖືກ ກຳ ນົດໄວ້, ການພິຈາລະນາເລັກໆນ້ອຍໆອາດຈະເຮັດໃຫ້ພວກເຮົາສົງໄສວ່າ: 'ຈະເປັນແນວໃດຖ້າສ່ວນປະກອບນີ້ສິ້ນສຸດລົງເປັນ 4x1?'. ກົດລະບຽບຂອງການຫຍໍ້ແມ່ນ: ການອອກແບບ ສຳ ລັບຄວາມຕ້ອງການຂອງຜູ້ໃຊ້ທີ່ມີຢູ່ແລ້ວແຕ່ພະຍາຍາມແກ້ໄຂບັນຫາທີ່ຂ້ອນຂ້າງມີຄວາມຍືດຫຍຸ່ນ. ຖ້າບໍ່ດັ່ງນັ້ນ, ພວກເຮົາຈະຕິດ ໜີ້ ການອອກແບບທີ່ມີຄວາມສັບສົນຫລາຍໃນພາຍຫລັງ.
ຕອນນີ້ພວກເຮົາສາມາດ ນຳ ໃຊ້ສ່ວນປະກອບນີ້ຄືນ ໃໝ່ ໂດຍການລາກມັນໃສ່ຜ້າໃບຈາກຫໍສະ ໝຸດ> ເອກະສານຢູ່ເບື້ອງຊ້າຍ, ເຖິງແມ່ນວ່າຈື່ໄວ້ວ່າຂະບວນການເຮັດວຽກນີ້ອາດຈະແຕກຕ່າງກັນຂື້ນກັບເຄື່ອງມື UI ຂອງທ່ານ.
ວິທີການສ້າງປື້ມຄູ່ມືແບບນີ້ (ແລະໃນທີ່ສຸດການສ້າງແບບອອກແບບເອງ) ເຮັດວຽກໄດ້ດີໂດຍສະເພາະການຈັດວາງແບບໂມດູນ / ບັດ, ເຖິງແມ່ນວ່າ 'ພື້ນທີ່ທົ່ວໄປ' ເຊັ່ນ: ຫົວ, ຕີນແລະການ ນຳ ທາງກໍ່ແມ່ນຜູ້ສະ ໝັກ ທີ່ດີເລີດ ສຳ ລັບສ່ວນປະກອບ.
ເຊັ່ນດຽວກັບທີ່ພວກເຮົາໄດ້ເຮັດກັບຮູບແບບ, ສີສັນແລະປຸ່ມປະເພດຕ່າງໆຂອງພວກເຮົາ, ພວກເຮົາຕ້ອງຈື່ ຈຳ ການຈັດຕັ້ງສ່ວນປະກອບຂອງພວກເຮົາຢ່າງລະມັດລະວັງ.
ການ ນຳ ໃຊ້ກົດລະບຽບຂອງພວກເຮົາ
ກ່ອນ ໜ້າ ນີ້ພວກເຮົາໄດ້ມີຂໍ້ສັງເກດກ່ຽວກັບການບໍ່ໃຊ້ປຸ່ມ CTA ທີ່ມີຍີ່ຫໍ້ຢູ່ເທິງສຸດຂອງສີຍີ່ຫໍ້, ເພາະວ່າປຸ່ມ CTA ທີ່ມີຍີ່ຫໍ້ແນ່ນອນ ຈຳ ເປັນຕ້ອງໂດດເດັ່ນລະຫວ່າງທຸກຢ່າງອື່ນ. ດັ່ງນັ້ນພວກເຮົາຈະເຮັດແນວໃດໃນການສ້າງສ່ວນປະກອບທີ່ເປັນຍີ່ຫໍ້ໃນຂະນະທີ່ຍັງສາມາດໃຊ້ປຸ່ມ CTA ທີ່ມີຍີ່ຫໍ້? ຫຼັງຈາກທີ່ທັງ ໝົດ, ຖ້າພວກເຮົາ ກຳ ລັງໃຊ້ປຸ່ມສີ ດຳ ທີ່ເປັນກາງ ສຳ ລັບ, ໃຫ້ເວົ້າວ່າ, ປຸ່ມ ນຳ ທາງຫຼືປຸ່ມທີ່ ສຳ ຄັນ ໜ້ອຍ ກວ່າ, ມັນຈະບໍ່ແມ່ນທາງເລືອກ, ແມ່ນບໍ?

ຖືກຕ້ອງ. ສະນັ້ນນີ້ຈະເປັນໂອກາດທີ່ດີທີ່ຈະສ້າງອົງປະກອບ - ໂດຍສະເພາະ, ຫົວຂໍ້ + ຂໍ້ຄວາມ + ປຸ່ມລວມກັນ. ສັງເກດວິທີທີ່ຂ້ອຍໄດ້ສ້າງແຜ່ນຫລັງທີ່ມີຄວາມເປັນກາງຂອງບັດເພື່ອໃຫ້ສາມາດໃຊ້ປຸ່ມຍີ່ຫໍ້ໄດ້. ໃນ ທຳ ນອງດຽວກັນ, ຮູບແບບແສງສະຫວ່າງກາງ (ຮູບແບບປົກກະຕິແມ່ນສີຂາວຍ້ອນວ່າຮູບແບບທາງດ້ານປະຫວັດສາດຄ້າຍຄືກັນກັບຮູບແບບເຈ້ຍ) ບໍ່ໄດ້ເບິ່ງທີ່ ໜ້າ ຕື່ນຕາຕື່ນໃຈກ່ຽວກັບພື້ນຖານແສງສະຫວ່າງທີ່ເປັນກາງດັ່ງນັ້ນພວກມັນສາມາດຖືກ ນຳ ໃຊ້ໃນພື້ນທີ່ມືດມົນໆ - ໂດຍກົງຫລືພາຍໃນ ອົງປະກອບທີ່ມືດມົນ. ນີ້ແມ່ນວິທີທີ່ພວກເຮົາເຮັດໃຫ້ການອອກແບບຂອງພວກເຮົາມີຄວາມຍືດຫຍຸ່ນໃນຂະນະທີ່ເຊື່ອຟັງກົດລະບຽບຂອງພວກເຮົາແລະຮັກສາຄວາມສອດຄ່ອງ.
ການທົດສອບຄວາມຕຶງຄຽດ
ໂດຍຫລັກການແລ້ວ, ວິທີທີ່ໄວທີ່ສຸດແລະມີປະສິດທິພາບທີ່ສຸດໃນການຮັບປະກັນຄວາມເຂັ້ມແຂງໃນການອອກແບບຂອງພວກເຮົາແມ່ນການທົດສອບຄວາມກົດດັນ. ການເອົາແບບອອກແບບມາທົດສອບ ໝາຍ ຄວາມວ່າເປັນຄົນໂຫດຮ້າຍ. ບອກວ່າພວກເຮົາມີການ ນຳ ທາງດ້ວຍ ຈຳ ນວນສິນຄ້າ nav ເພາະວ່ານັ້ນແມ່ນຄວາມຕ້ອງການ; ເພື່ອຮັບປະກັນຄວາມຍືດຫຍຸ່ນຢ່າງແທ້ຈິງ, ພະຍາຍາມປ່ຽນຄວາມຕ້ອງການເຫຼົ່ານີ້ໂດຍການເພີ່ມສິ່ງຂອງ nav ຫຼາຍຂື້ນ, ຫຼືການຖີ້ມນັກສະແດງຕົວຈິງໃນວຽກ, ລອງເພີ່ມລາຍການ nav ທີ່ມີສະຖານະພາບທາງສາຍຕາສູງກວ່າບ່ອນອື່ນໆ. ຂະ ໜາດ ຂອງພວກເຮົາ, ການພິມດີດແລະກົດລະບຽບສີໄດ້ອະນຸຍາດໃຫ້ມີສິ່ງຕ່າງໆເຊັ່ນນີ້ບໍ? ຫລືເພື່ອສະ ເໜີ ການ ນຳ ໃຊ້ທີ່ດີທີ່ສຸດພວກເຮົາ ຈຳ ເປັນຕ້ອງມີກົດລະບຽບອື່ນບໍ?
ຈື່ໄວ້ວ່າມັນມີຄວາມແຕກຕ່າງລະຫວ່າງການເພີ່ມກົດລະບຽບແລະການກົດລະບຽບ. ບັນດາກໍລະນີທີ່ມີຂອບຫຼາຍແມ່ນ ໝາຍ ຄວາມວ່າມີຄວາມສອດຄ່ອງ ໜ້ອຍ, ສະນັ້ນເວລາສ່ວນໃຫຍ່ມັນດີກວ່າ ສຳ ລັບຄວາມເປັນໄປໄດ້ຂອງການ ນຳ ໃຊ້ເພື່ອພິຈາລະນາສ່ວນປະກອບຄືນ ໃໝ່.
05. ເອກະສານແລະຮ່ວມມື

ພວກເຮົາຈະເຮັດແນວໃດເພື່ອເຮັດໃຫ້ເອກະສານອອກແບບຂອງພວກເຮົາງ່າຍຕໍ່ການ ນຳ ໃຊ້ ສຳ ລັບຕົວເຮົາເອງແລະຜູ້ອອກແບບອື່ນໆທີ່ອາດຈະໃຊ້ແຟ້ມອອກແບບຂອງພວກເຮົາ? ດີ, ການຮັກສາພວກມັນໄວ້ໃນບ່ອນເກັບມ້ຽນທີ່ເຊື່ອຖືໄດ້, ແບ່ງປັນເປັນສິ່ງ ສຳ ຄັນ, ດັ່ງທີ່ທ່ານຈະພົບ.
ສີສັນ
ຂັ້ນຕອນ ທຳ ອິດແມ່ນການເກັບສີທັງ ໝົດ ໄວ້ໃນຊຸດເອກະສານ 'ສີສັນຖ້າພວກເຮົາບໍ່ໄດ້ເຮັດແລ້ວ - ນີ້ຈະຊ່ວຍໃຫ້ພວກເຂົາເຂົ້າເຖິງໄດ້ງ່າຍຂຶ້ນເມື່ອພວກເຮົາຕ້ອງການ ນຳ ໃຊ້ໃນການອອກແບບຂອງພວກເຮົາ.ເພື່ອເຮັດສິ່ງນີ້, ເປີດ widget chooser ສີຈາກຜູ້ກວດກາ, ເລືອກ 'Document Colors' ຈາກປຸ່ມເລື່ອນລົງແລະຈາກນັ້ນກົດປຸ່ມ + icon ເພື່ອເພີ່ມສີໃຫ້ກັບ swatch. ນີ້ເຮັດວຽກແບບດຽວກັນໃນເຄື່ອງມື UI ສ່ວນໃຫຍ່.
ຫ້ອງສະຫມຸດທີ່ໃຊ້ຮ່ວມກັນ
ຕໍ່ໄປ, ພວກເຮົາ ຈຳ ເປັນຕ້ອງປ່ຽນເອກະສານຂອງພວກເຮົາ - ສົມບູນກັບຮູບແບບການພິມ, ສີ, ປຸ່ມ, ພື້ນທີ່ ທຳ ມະດາແລະສ່ວນປະກອບພື້ນຖານ - ເຂົ້າໄປໃນຫໍສະມຸດທີ່ໃຊ້ຮ່ວມກັນ.
ທີ່ ສຳ ຄັນມັນ ໝາຍ ຄວາມວ່າທຸກໆອົງປະກອບຕ້ອງເປັນສ່ວນປະກອບ, ເຖິງແມ່ນວ່າມັນຈະປະກອບມີພຽງຊັ້ນດຽວ. ກົດປຸ່ມ + ຢູ່ເບື້ອງຊ້າຍມືເບື້ອງຊ້າຍຫ້ອງສະຫມຸດແລະຫຼັງຈາກນັ້ນ ນຳ ເຂົ້າເອກະສານນີ້ເຂົ້າໃນເອກະສານ ໃໝ່. ນັ້ນແມ່ນຖືກຕ້ອງ: ເອກະສານຂອງພວກເຮົາຕອນນີ້ແມ່ນຫ້ອງສະມຸດແລະພ້ອມທີ່ຈະຖືກ ນຳ ໃຊ້ເພື່ອອອກແບບ UIs ດ້ວຍຄວາມ ໝັ້ນ ຄົງ.
InVision Studio ແມ່ນມີຂໍ້ ຈຳ ກັດບາງຢ່າງໃນຄວາມ ໝາຍ ທີ່ມັນຍັງບໍ່ທັນໄດ້ຊິ້ງກັບເຄື່ອງມືລະບົບການອອກແບບທີ່ເປັນທາງການຂອງ InVision ແຕ່ມັນງ່າຍພຽງພໍທີ່ຈະໃຫ້ຫ້ອງສະ ໝຸດ ຢູ່ໃນ Dropbox ເພື່ອໃຫ້ນັກອອກແບບຄົນອື່ນໃຊ້ແລະປັບປຸງຕາມເວລາ. ເມື່ອມີການປ່ຽນແປງ (ຢູ່ໃນທ້ອງຖິ່ນຫຼືຈາກໄລຍະໄກ), ທຸກໆເອກະສານ Studio ທີ່ໃຊ້ຫ້ອງສະ ໝຸດ (ອີກເທື່ອ ໜຶ່ງ, ຢູ່ໃນທ້ອງຖິ່ນຫຼືໄລຍະໄກ) ຈະຖາມວ່າທ່ານຕ້ອງການປັບປຸງສີແລະສ່ວນປະກອບຕ່າງໆບໍ? ນີ້ແມ່ນວິທີທີ່ຫ້ອງສະຫມຸດການອອກແບບຖືກຮັກສາໄວ້ໃນທົ່ວທີມ.
ປະດິດທຸກສິ່ງທຸກຢ່າງເມື່ອເວົ້າເຖິງການອອກແບບໂຕ້ຕອບຂອງຜູ້ໃຊ້ທີ່ມີຄວາມສອດຄ່ອງກັບສາຍຕາ, ນຳ ໃຊ້ທຸກຢ່າງ. ປຸ່ມອອກແບບ, ຫຼັງຈາກນັ້ນໃຫ້ໃຊ້ປຸ່ມຕ່າງໆເພື່ອສ້າງສ່ວນປະກອບຂອງປຸ່ມ, ແລ້ວ ນຳ ໃຊ້
ສ່ວນປະກອບປຸ່ມເພື່ອສ້າງສ່ວນປະກອບອື່ນໆເຊັ່ນ: ການແຈ້ງເຕືອນແລະການໂຕ້ຕອບ.
ພຽງແຕ່ຢ່າສ້າງສ່ວນປະກອບທີ່ບໍ່ ຈຳ ເປັນ. ຈືຂໍ້ມູນການ, ການກໍ່ສ້າງຫໍສະມຸດແມ່ນຄວາມພະຍາຍາມຮ່ວມກັນຢ່າງຕໍ່ເນື່ອງ. ມັນບໍ່ ຈຳ ເປັນຕ້ອງ ສຳ ເລັດທັງ ໝົດ ໃນເວລາດຽວ, ສຳ ເລັດໂດຍຕົວທ່ານເອງຫລື ສຳ ເລັດຕະຫຼອດໄປ. ມັນຕ້ອງໄດ້ຖ່າຍທອດພາສາເທົ່ານັ້ນ.
ການອອກແບບຕາມລະດັບ
ເມື່ອການອອກແບບຂະຫຍາຍອອກໄປ, ການຈັດການມັນຈະຍາກກວ່າ. ມີການປັບຕົວຫລາຍຢ່າງທີ່ພວກເຮົາອາດຈະຕ້ອງການເພື່ອເຮັດໃຫ້ມັນມີປະສິດທິພາບແລະສາມາດຮັກສາໄດ້, ໂດຍສະເພາະເນື່ອງຈາກ DSV ຂອງ InVision ຍັງບໍ່ທັນເຮັດວຽກກັບ Studio ເທື່ອ.
ຍົກຕົວຢ່າງ, ພວກເຮົາອາດຈະຕ້ອງການໃຊ້ຊັ້ນຂໍ້ຄວາມເພື່ອປະກາດຫໍສະມຸດຂອງພວກເຮົາເປັນວິທີການອະທິບາຍກໍລະນີການ ນຳ ໃຊ້ຂອງອົງປະກອບຕ່າງໆ. ສຳ ລັບຮູບແບບການພິມ, ພວກເຮົາຍັງສາມາດດັດແກ້ຂໍ້ຄວາມໃຫ້ມີຄວາມລະອຽດກວ່າ (ຕົວຢ່າງ: "h1> / 1.3 / 44px"). ສິ່ງນີ້ເວົ້າວ່າ h1>s ຄວນຈະເປັນ 44px ແລະມີຄວາມສູງຂອງເສັ້ນ 1.3.
Handoff ການອອກແບບ
ເຄື່ອງມືການອອກແບບສະແດງຮູບແບບຕ່າງໆທີ່ໃຊ້ໂດຍທຸກໆອົງປະກອບໃນການອອກແບບເພື່ອໃຫ້ນັກພັດທະນາສາມາດສ້າງແອັບ or ຫລືເວບໄຊທ໌ໄດ້. ເຄື່ອງມືເຫຼົ່ານີ້ປະກອບມີພາບລວມຂອງຮູບແບບຕ່າງໆແລະຍັງມີ ສຳ ເນົາຂອງຊຸດເອກະສານສີສັນຕ່າງໆ. ນັກພັດທະນາສາມາດຄັດລອກແບບດັ່ງກ່າວເປັນລະຫັດເຊິ່ງຈະດີເລີດຖ້າທ່ານຕັດສິນໃຈສ້າງເອກະສານອອກແບບທີ່ເປັນລາຍລັກອັກສອນແລະທ່ານຕ້ອງການລວມເອົາຕົວແທນ snippet ຂອງສ່ວນປະກອບຕ່າງໆ.
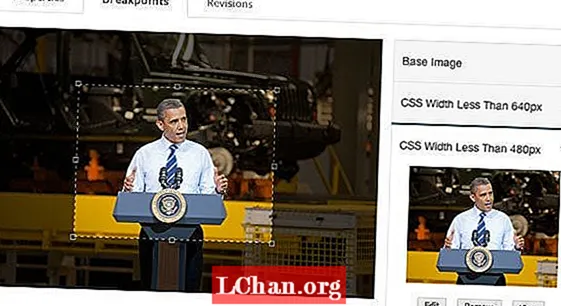
ຖ້າທ່ານກັງວົນກ່ຽວກັບການແກ້ໄຂບັນຫາແລະການຄຸ້ມຄອງເວບໄຊທ໌, ໃຫ້ແນ່ໃຈວ່າທ່ານໄດ້ຮັບບໍລິການໂຮດຕິ້ງທີ່ຖືກຕ້ອງຈະຊ່ວຍໄດ້, ແຕ່ ສຳ ລັບລະບົບການອອກແບບຂອງທ່ານ, ເຄື່ອງມືອອກແບບ ສຳ ລັບການອອກແບບຂອງ InVision, ການກວດກາ, ແມ່ນສິ່ງທີ່ຄວນໃຊ້. ເພື່ອ ນຳ ໃຊ້ມັນ, ພວກເຮົາກົດປຸ່ມ / ເຜີຍແຜ່ປຸ່ມ 'ເຜີຍແຜ່ໄປສູ່ InVision' ໃນ InVision Studio, ເປີດ URL ທີ່ໄດ້ຮັບແລະຈາກນັ້ນແຕະເພື່ອປ່ຽນໄປກວດເບິ່ງ ໂໝດ. ມັນສະດວກແທ້ໆ.
ເນື້ອໃນນີ້ໃນເບື້ອງຕົ້ນມີຢູ່ໃນວາລະສານສຸດທິ.