ເນື້ອຫາ
- 01. ອ່ານຕົວອັກສອນ
- 02. ຜະລິດກະແສໄຟຟ້າ
- 03. ນຳ ເອົາເອກະສານອ້າງອີງມາພ້ອມກັນ
- 04. ຂັດຂວາງໃນຕົວລະຄອນຂອງທ່ານ
- 05. ເພີ່ມລາຍລະອຽດເຂົ້າໃນຮູບແຕ້ມລຸ່ມ
- 06. ພັດທະນາສິລະປະເສັ້ນ
- 07. ລະບຸຂໍ້ຜິດພາດ
- 08. ເພີ່ມນ້ ຳ ໜັກ ໃສ່ສາຍ
- 09. ເພີ່ມລາຍລະອຽດບາງຢ່າງເຂົ້າໃນພາບເຫດການ
- 10. ແກ້ໄຂ
- 11. ເອົາໃຈໃສ່ກັບອົງປະກອບນ້ອຍ
- 12. ເຮັດໃຫ້ຮ່າງກາຍຂອງຮ່າງກາຍເບິ່ງຄືວ່າເປັນ ທຳ ມະຊາດ
- 13. ນຳ ເອົາອົງປະກອບດ້ານໂຄງສ້າງ
- 14. ການປັບປຸງຄັ້ງສຸດທ້າຍ

ບົດສອນນີ້ຈະສະແດງວິທີການສ້າງ ໜ້າ ຕາຕະຫລົກ. ເຖິງແມ່ນວ່າພວກເຮົາ ກຳ ລັງ ນຳ ໃຊ້ Clip Studio Paint ຢູ່ນີ້, ແຕ່ມີ ຄຳ ແນະ ນຳ ຫຼາຍຢ່າງທີ່ສາມາດ ນຳ ໃຊ້ກັບໂປແກຼມສິລະປະດິຈິຕອນທີ່ແຕກຕ່າງກັນ. ສ່ວນທີ່ຂ້ອຍມັກທີ່ສຸດໃນການເຮັດວຽກກ່ຽວກັບປື້ມຕະຫລົກແມ່ນ ກຳ ລັງຄິດຢູ່ໃນ ໜັງ ສືໃນໃຈຂອງຂ້ອຍແລະພິຈາລະນາສະບັບອື່ນທີ່ເປັນໄປໄດ້.
ຕົວຢ່າງນີ້ແມ່ນມາຈາກໂຄງການເກົ່າ: ປື້ມປື້ມ Torchwood ທີ່ປະຕິບັດຕາມ Captains Jack ແລະ John ຜະຈົນໄພໃນດາວເຄາະເຕັກໂນໂລຢີ. ມັນແມ່ນ ໜ້າ ປະຕິບັດງານທີ່ເຂັ້ມແຂງເຊິ່ງສະແດງໃຫ້ເຫັນເຖິງການສັກຢາຫຼາກຫຼາຍຮູບແບບ, ການອອກແບບຕົວລະຄອນທີ່ເຂັ້ມແຂງແລະການເຮັດພາບທີ່ມີຄຸນລັກສະນະດີ (ເພື່ອສ້າງແຮງບັນດານໃຈເພີ່ມເຕີມ, ໃຫ້ເບິ່ງພາບລວມຂອງຕະຫລົກຄອມທີ່ດີທີ່ສຸດ)
ອ່ານເພີ່ມເຕີມ: Wacom Intuos Pro review
ທ່ານຈະຮຽນຮູ້ວິທີການສ້າງ ໜ້າ ຕາຕະຫລົກ, ລວມທັງການອອກແບບພາບຫຍໍ້ເບື້ອງຕົ້ນ, ການ ນຳ ໃຊ້ເອກະສານອ້າງອີງແລະເຕັກນິກຕ່າງໆໃນການສ້າງ ໜ້າ ເວັບ. ເບິ່ງໄລຍະເວລາຂ້າງລຸ່ມນີ້ ສຳ ລັບພາບລວມຂອງຂັ້ນຕອນການສ້າງ, ຫຼືອ່ານ ສຳ ລັບຄູ່ມືຂັ້ນຕອນ.
ທຸກໆ ໜ້າ ແມ່ນສະເຫມີໄປທີ່ທ້າທາຍແລະເຮັດວຽກ ໜັກ, ແຕ່ໄດ້ຮັບລາງວັນຢ່າງລະອຽດ, ສະນັ້ນພະຍາຍາມຊຸກຍູ້ຕົວເອງແລະ ເໜືອ ທຸກສິ່ງທຸກຢ່າງລ້ວນແຕ່ມ່ວນກັບມັນ.
ດາວໂຫລດຊຸດຂອງແປງທີ່ ກຳ ຫນົດເອງ ສຳ ລັບບົດແນະ ນຳ ນີ້
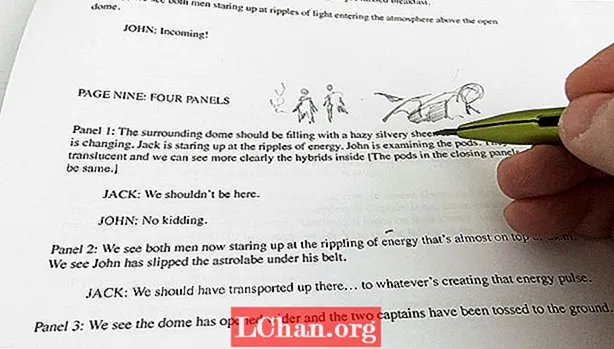
01. ອ່ານຕົວອັກສອນ

ເມື່ອການໂຈມຕີທີ່ ໜ້າ ຢ້ານຈາກ ໜ້າ ຂາວທີ່ ໜ້າ ຢ້ານໄດ້ຜ່ອນລົງ, ມັນແມ່ນເວລາທີ່ຈະອ່ານບົດ. ກຳ ນົດຊ່ວງເວລາທີ່ໂດດເດັ່ນໃນຂໍ້ຄວາມ ສຳ ລັບແຕ່ລະກະດານ, ຊອກຫາເຫດການການເລົ່າເລື່ອງທີ່ມີຄວາມຄ່ອງແຄ້ວແລະຊັດເຈນເພື່ອກ້າວໄປສູ່ເລື່ອງທີ່ມີປະສິດຕິຜົນ. ມັນເປັນຄວາມຄິດທີ່ດີທີ່ຈະເຮັດໃຫ້ຮູບຫຍໍ້ຂະນະທີ່ທ່ານອ່ານ, ແລະຍົກເລີກເອກະສານອ້າງອີງຕ່າງໆທີ່ທ່ານຕ້ອງການ.
02. ຜະລິດກະແສໄຟຟ້າ

ໃນໄລຍະນີ້ມັນບໍ່ ສຳ ຄັນທີ່ຈະບໍ່ຄຸ້ມຄ່າກັບສິ່ງທີ່ເຈົ້າໃສ່ລົງ, ເພາະວ່າບໍ່ມີຫຍັງ ກຳ ນົດໄວ້ໃນຫີນ. ຮີບຮ້ອນອອກ prelim ຢ່າງໄວວາ, ບໍ່ສົນໃຈການວິພາກແລະການສະແດງຜົນ, ຫຼັງຈາກນັ້ນເຮັດວຽກກ່ຽວກັບມັນ - ໂດຍຄິດເຖິງບ່ອນທີ່ຟອງການປາກເວົ້າຈະຖືກວາງ.
03. ນຳ ເອົາເອກະສານອ້າງອີງມາພ້ອມກັນ

ບົດຂຽນຮຽກຮ້ອງໃຫ້ມີພືດພັນຫຼາຍຢ່າງ, ສະນັ້ນຂ້າພະເຈົ້າເລີ່ມຄົ້ນຄວ້າເຄືອໄມ້, ໄກ່ປ່າ, ເຫັດແລະເຫັດ. ຂ້ອຍມັກຂຽນເອກະສານອ້າງອີງບາງຢ່າງໃນໄລຍະຕົ້ນໆນີ້, ເພື່ອໃຫ້ຂ້ອຍມີຄວາມເຂົ້າໃຈກ່ຽວກັບວິທີເຮັດໃຫ້ສະພາບແວດລ້ອມ ເໝາະ ສົມແລະຮູ້ສຶກຖືກຕ້ອງພາຍໃນ ໜ້າ.
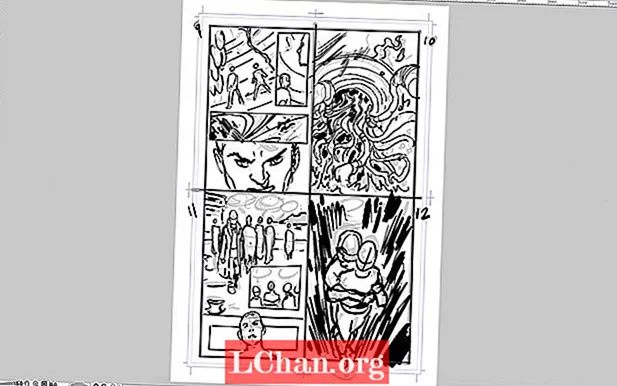
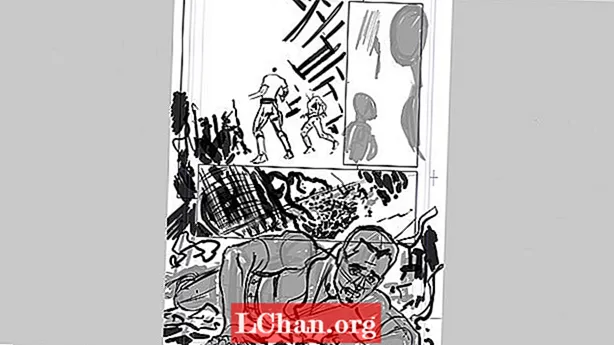
04. ຂັດຂວາງໃນຕົວລະຄອນຂອງທ່ານ

ໂດຍໄດ້ຮັບການອະນຸມັດແລະບາງອົງປະກອບການເລົ່າເລື່ອງທີ່ຫລອມໂລຫະ, ມັນຮອດເວລາທີ່ຈະເລີ່ມຕົ້ນແຕ້ມຮູບແນວຄວາມຄິດທີ່ບໍ່ເຂົ້າໃຈ. ຂ້າພະເຈົ້າແຕ້ມເສັ້ນຂອບຂອງກະດານດ້ວຍເຄື່ອງມື Frame, ແລະຫຼັງຈາກນັ້ນສະກັດຕົວເລກທີ່ເປັນຮູບ silhouettes ໂດຍໃຊ້ແປງສີ ດຳ ທີ່ ດຳ. ນີ້ເຮັດໃຫ້ຂ້ອຍມີລັກສະນະມະຫາຊົນທີ່ຖືກຕ້ອງໃນການເຮັດວຽກກັບ.
05. ເພີ່ມລາຍລະອຽດເຂົ້າໃນຮູບແຕ້ມລຸ່ມ

ເມື່ອຂ້ອຍພໍໃຈກັບການຈັດວາງຕົວເລກດັ່ງກ່າວ, ຂ້ອຍສ້າງຊັ້ນ ໃໝ່ ແລະຖີ້ມຮູບ silhouette, ເຮັດວຽກແກ້ໄຂບັນດາເສັ້ນສູນກາງແລະວິພາກວິຊາຂອງຂ້ອຍ. ຂ້ອຍ ກຳ ລັງໃຊ້ແປງສີ ດຳ ດຳ ພື້ນຖານອີກຄັ້ງ. ຫຼັງຈາກບັນດາອົງປະກອບທັງ ໝົດ ຖືກຂັງລົງ, ຂ້ອຍສາມາດເລີ່ມຕົ້ນການກັ່ນຕອງໃຫ້ພວກມັນ.
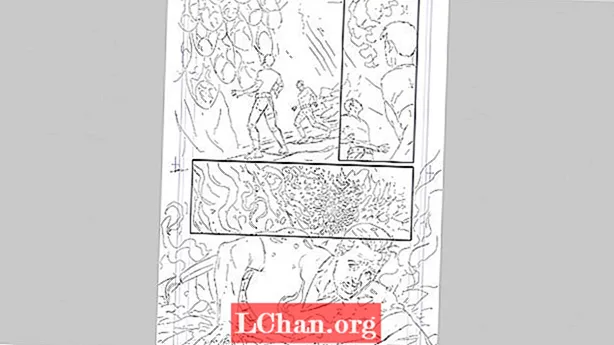
06. ພັດທະນາສິລະປະເສັ້ນ

ເມື່ອທ່ານພໍໃຈກັບສັດສ່ວນແລະການຈັດວາງສ່ວນປະກອບຕ່າງໆໃນ ໜ້າ ເວັບແລ້ວ, ມັນແມ່ນເວລາທີ່ຈະສ້າງຊັ້ນ ໃໝ່ ແລະເຮັດວຽກກ່ຽວກັບການແຕ້ມຮູບທີ່ ເໝາະ ສົມ. ຂ້ອຍເລີ່ມຕົ້ນໂດຍການໃຊ້ແປງສາຍ Ink Pencil ຂອງຂ້ອຍເອງແລະວາງສາຍທີ່ຂ້ອຍຕ້ອງການເຮັດສຸດທ້າຍ. ໃນໄລຍະນີ້ມັນ ສຳ ຄັນທີ່ຈະເຮັດວຽກເບົາ, ແຕ່ປະກອບມີການສະແດງແລະແສງໄຟຂັ້ນພື້ນຖານບາງບ່ອນທີ່ເປັນໄປໄດ້.
07. ລະບຸຂໍ້ຜິດພາດ

ເມື່ອທ່ານໄດ້ລົງສາຍສິນລະປະ, ຈົ່ງແນມເບິ່ງ ໜ້າ, ຊອກຫາອົງປະກອບທີ່ຕ້ອງການແກ້ໄຂ. ມັນສາມາດຊ່ວຍໃນການພິກ ໜ້າ ເພື່ອເບິ່ງວ່າມີຂໍ້ຜິດພາດຫຍັງທີ່ອອກມາ, ຫຼັງຈາກນັ້ນເອົາບັນທຶກສອງສາມຂໍ້ກ່ອນທີ່ຈະແກ້ໄຂມັນ. ຈົ່ງຈື່ໄວ້ວ່າເຖິງແມ່ນວ່າໃນຂັ້ນຕອນນີ້, ບໍ່ມີຫຍັງຖືກກໍານົດໄວ້ໃນຫີນ.
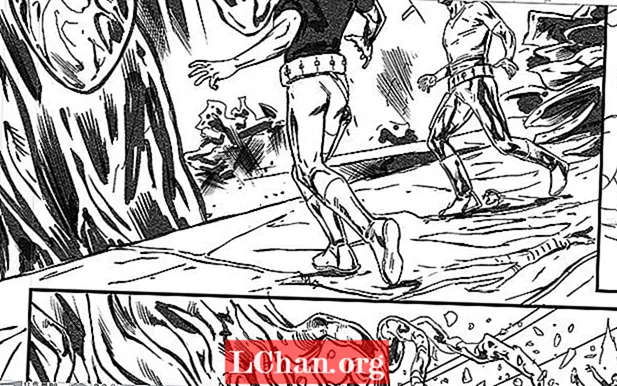
08. ເພີ່ມນ້ ຳ ໜັກ ໃສ່ສາຍ

ຂັ້ນຕອນຕໍ່ໄປແມ່ນການເພີ່ມນ້ ຳ ໜັກ ເສັ້ນແລະແນະ ນຳ ກະແສເຂົ້າໄປໃນຮູບແຕ້ມໂດຍໃຊ້ແປງ Ink Pencil ຂອງຂ້ອຍ (ຂ້ອຍຄວນຈະມີຊື່ທີ່ດີກວ່າ!). ສາຍດັ່ງກ່າວຄວນຈະ ກຳ ນົດແຫຼ່ງແສງສະຫວ່າງແລະນ້ ຳ ໜັກ ຂອງຕົວລະຄອນ, ສະນັ້ນຈົ່ງລະມັດລະວັງບໍ່ໃຫ້ສາຍດັ່ງກ່າວບໍ່ສິ້ນສຸດການຊອກຫາທີ່ຮາບພຽງແລະບໍ່ມີລັກສະນະ.
09. ເພີ່ມລາຍລະອຽດບາງຢ່າງເຂົ້າໃນພາບເຫດການ

ຍັງໃຊ້ແປງ Ink Pencil (ຂ້ອຍຮູ້, ຂ້ອຍຮູ້), ຂ້ອຍເລີ່ມເພີ່ມນ້ ຳ ໜັກ ເສັ້ນທີ່ເລືອກແລະເງົາໃຫ້ກັບອົງປະກອບລາຍລະອຽດ. ສູ້ຊົນໃຫ້ການສະ ເໜີ ກັບສາຍຂອງທ່ານຫຼາຍກວ່າການສະແດງສິ່ງທີ່ບໍ່ຄວນໃຊ້ເກີນຄວນ, ແລະຫລີກລ້ຽງການຕື່ມ ໜ້າ ເຈ້ຍດ້ວຍລາຍລະອຽດຫຼາຍເກີນໄປ. ຈົ່ງຈື່ໄວ້ວ່າການບໍ່ມີບາງສິ່ງບາງຢ່າງສາມາດມີປະສິດຕິຜົນເທົ່າກັບການລວມຂອງມັນ.
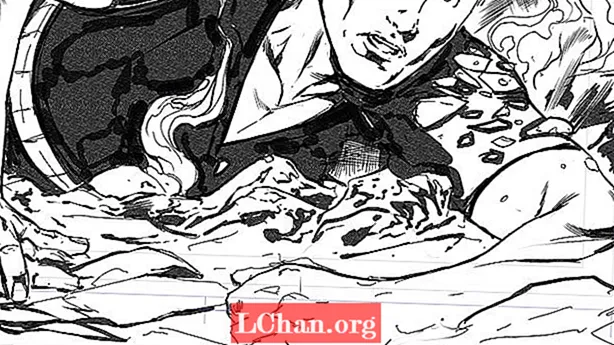
10. ແກ້ໄຂ

ຫລັງຈາກເບິ່ງ ໜ້າ, ຂ້ອຍຕັດສິນໃຈວ່າຂ້ອຍບໍ່ພໍໃຈກັບຫົວຂອງ Captain John. ຂ້າພະເຈົ້າແຕ້ມແຜນທີ່ທົດແທນຢູ່ຊັ້ນ ໃໝ່ ແລະຫຼັງຈາກນັ້ນປັບປຸງ ສຳ ນວນ. ການອ້າງອິງອາດຈະເປັນປະໂຫຍດໃນເວລານີ້, ສະນັ້ນພິຈາລະນາໃຊ້ກະຈົກຫລືຖ່າຍຮູບກັບໂທລະສັບຂອງທ່ານເພື່ອຊ່ວຍໃນການຈັບພາບທີ່ທ່ານຕ້ອງການ.
11. ເອົາໃຈໃສ່ກັບອົງປະກອບນ້ອຍ

ເຊັ່ນດຽວກັບອົງປະກອບເສດເຫຼືອໃນຂັ້ນຕອນທີ 09, ຂ້າພະເຈົ້າລະມັດລະວັງບໍ່ໃຫ້ເຮັດເກີນຕົວເລກນ້ອຍໃນ ໜ້າ. ໂດຍສະເພາະ, ຂ້າພະເຈົ້າເບິ່ງນ້ ຳ ໜັກ ເສັ້ນຂອງຂ້າພະເຈົ້າໃນຂະນະທີ່ສະຖານທີ່ດັ່ງກ່າວໄດ້ກັບມາສູ່ພື້ນຫລັງ. ການໃຊ້ຮູບ silhouettes ແລະເງົາທີ່ແຂງແຮງກໍ່ສາມາດຊ່ວຍ ກຳ ນົດຕົວອັກສອນນ້ອຍລົງໄດ້ເຊັ່ນກັນ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ມັນແມ່ນການກະ ທຳ ທີ່ສົມດຸນ - ຕົວລະຄອນທີ່ນ້ອຍກວ່າອາດຈະສູນເສຍໄປໃນບັນດາພື້ນຖານຂອງພື້ນຖານຖ້າພວກມັນຖືກແຕ້ມແບບບໍ່ຮູ້ຕົວ.
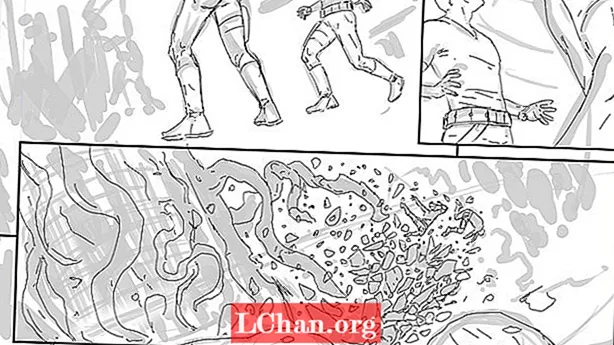
12. ເຮັດໃຫ້ຮ່າງກາຍຂອງຮ່າງກາຍເບິ່ງຄືວ່າເປັນ ທຳ ມະຊາດ

ຂ້າພະເຈົ້າຍັງບໍ່ພໍໃຈກັບຂາຂອງ Captain John: ພວກເຂົາມາແປກໃນຮູບຮ່າງເບື້ອງຕົ້ນຂອງຂ້າພະເຈົ້າ, ສະນັ້ນຂ້າພະເຈົ້າໄດ້ສ້າງໃຫ້ເຂົາເຈົ້າຢູ່ໃນທ່າທີທີ່ສົມດຸນກວ່າ. ມີຈຸດປະສົງສະເຫມີເພື່ອເຮັດໃຫ້ຕົວລະຄອນຂອງທ່ານເບິ່ງແບບເຄື່ອນໄຫວແລະເປັນ ທຳ ມະຊາດ, ແທນທີ່ຈະແຂງ. ຂ້ອຍຍັງປ່ຽນແປງຈຸດຢືນຂອງຕົວອັກສອນນ້ອຍໆເພື່ອໃຫ້ ເໝາະ ສົມກັບມຸມມອງຂອງພື້ນຖານ.
13. ນຳ ເອົາອົງປະກອບດ້ານໂຄງສ້າງ

ການ ນຳ ໃຊ້ແປງທີ່ມີປະສິດທິພາບຂອງໂຄງສ້າງຂອງ Clip Studio Paint ແລະທົບທວນຂ້າມຂ້າມ, ຂ້ອຍເພີ່ມຄວັນແລະອົງປະກອບທີ່ເຮັດໃຫ້ມີຄວັນແລະອາກາດເພື່ອໃຫ້ຄວາມ ໜາ ແໜ້ນ ສູງຂື້ນໃນ ໜ້າ ເຈ້ຍ. ຂ້າພະເຈົ້າຍັງເພີ່ມການຕັດໄມ້ແບບບໍ່ເສຍຄ່າເພື່ອແນະ ນຳ ຄວາມຮູ້ສຶກທາງອິນຊີແລະແບບດັ້ງເດີມໃຫ້ແກ່ສະຖານທີ່. ສຸດທ້າຍ, ຂ້ອຍແນະ ນຳ ບາງລາຍລະອຽດກ່ຽວກັບພືດພັນຕື່ມກ່ຽວກັບຄວາມເປັນມາ, ແລະ ນຳ ເອົາແຫຼ່ງແສງສອງສາມກະດານເຂົ້າມາໃນກະດານ ໜຶ່ງ.
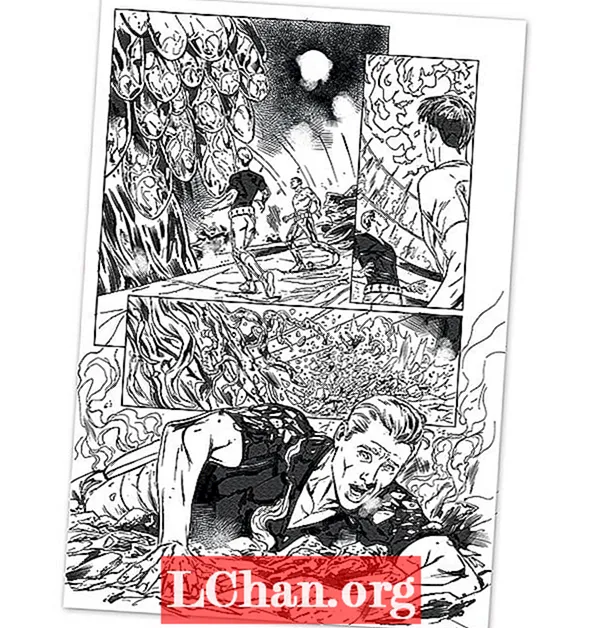
14. ການປັບປຸງຄັ້ງສຸດທ້າຍ

ດ້ວຍ ໜ້າ ເວັບເກືອບ ໝົດ ແລ້ວ, ຂ້າພະເຈົ້າປັບປຸງ ໜ້າ ຂອງ Captain John ຢູ່ ໜ້າ ກະດານລຸ່ມແລະເພີ່ມບາງສ່ວນຂ້າມຜ່ານໃນ ໜ້າ ຈໍ. ຫຼັງຈາກນັ້ນຂ້ອຍຍ້າຍໄປທີ່ກະດານຂວາເທິງແລະແຕ້ມຄື້ນພະລັງງານ. ເມື່ອຂ້ອຍຮູ້ສຶກດີໃຈກັບ ໜ້າ ເວບໄຊທ໌, ຂ້ອຍອອກເປັນ TIF ທີ່ໃຊ້ໄຟຟ້າໃນລາຄາ 500dpi, ຫຼັງຈາກນັ້ນກໍ່ລົ້ມລົງຢູ່ໃນຕັ່ງຂອງຂ້ອຍ. ເປຍ!
ບົດຂຽນນີ້ປະກົດຂື້ນໃນສະບັບທີ 149 ຂອງສະບັບ ຈິນຕະນາການ, ວາລະສານຊັ້ນ ນຳ ຂອງໂລກ ສຳ ລັບສິລະປິນດີຈີຕອນ. ຈອງທີ່ນີ້.