ເນື້ອຫາ
- 01. ການອອກແບບ ສຳ ລັບຄົນທີ່ບໍ່ຮູ້ຈັກ
- 02. ແນວທາງກ່ຽວກັບການອອກແບບ
- 03. ການກາຍມາເປັນຮູບແບບທີ່ບໍ່ມີຄວາມເຊື່ອ
- 04. ການເຂົ້າລະຫັດເປັນກ້າວໆ
- 05. ການ ດຳ ນ້ ຳ ເຂົ້າໃນເຄື່ອງ ໝາຍ
- ຄວາມຮູ້ທີ່ຕ້ອງການ: CSS ແລະ HTML ລະດັບປານກາງ
- ຕ້ອງການ: ບັນນາທິການຕົວ ໜັງ ສື, ໂປແກຼມທ່ອງເວັບທີ່ທັນສະ ໄໝ, ໂປແກຼມກາຟິກ
- ເວລາຂອງໂຄງການ: 1 ຊົ່ວໂມງ (ລວມທັງ ໝົດ 5 ຊົ່ວໂມງ)
- ເອກະສານສະ ໜັບ ສະ ໜູນ
ມັນເບິ່ງຄືວ່າທຸກຄົນເວົ້າກ່ຽວກັບການອອກແບບເວັບທີ່ຕອບສະ ໜອງ ໃນທຸກວັນນີ້, ແລະດ້ວຍເຫດຜົນທີ່ດີ; ຍ້ອນວ່າ ຈຳ ນວນອຸປະກອນທີ່ເປີດໃຊ້ເວັບຈະສືບຕໍ່ເພີ່ມຂື້ນ - ແຕ່ລະບ່ອນທີ່ມີຄວາມສາມາດແລະຄຸນລັກສະນະທີ່ແຕກຕ່າງກັນ - ມັນບໍ່ມີຄວາມຮູ້ສຶກທີ່ຈະສ້າງເວັບໄຊທ໌້ວາງຄວາມຍາວຄົງທີ່.
ຄວາມຈິງແມ່ນ, ມັນບໍ່ເຄີຍເປັນ. ແຕ່ຈົນກ່ວາໃນປັດຈຸບັນມັນໄດ້ຖືກພິຈາລະນາວ່າເປັນການປະຕິບັດທີ່ດີທີ່ສຸດໃນການອອກແບບປະສົບການທີ່ເຮັດໃຫ້ມີຂໍ້ສົມມຸດຕິຖານ, ບໍ່ວ່າຈະເປັນການແກ້ໄຂບັນຫາ ໜ້າ ຈໍ, ແບນວິດຫລືວິທີການປ້ອນຂໍ້ມູນ. ຖ້າທ່ານເຄີຍອອກແບບເວັບໄຊທ໌ທີ່ມີຄວາມກວ້າງ 960px, ພຽງແຕ່ເບິ່ງມັນຢູ່ໃນ netbook ໜ້າ ຈໍນ້ອຍໆຂອງເພື່ອນ (ແລະແມ່ນແລ້ວ, ຂ້ອຍ ກຳ ລັງຂຽນຈາກປະສົບການທີ່ເຈັບປວດຢູ່ນີ້), ເຈົ້າຈະເຂົ້າໃຈວ່າເປັນຫຍັງວິທີນີ້ຈຶ່ງບໍ່ແມ່ນວິທີການທີ່ສະຫລາດ. ດຽວນີ້, ດ້ວຍໂທລະສັບສະມາດໂຟນແລະແທັບເລັດຖືກຖີ້ມລົງ, ມັນຈະແຈ້ງວ່າວິທີການແບບດັ້ງເດີມຂອງພວກເຮົາບໍ່ ເໝາະ ສົມກັບຈຸດປະສົງອີກຕໍ່ໄປ.
ດ້ວຍຄວາມຍິນດີ, ການມາເຖິງຂອງການສອບຖາມສື່ CSS ແລະການຮັບຮູ້ທີ່ເພີ່ມຂື້ນວ່າເວບໄຊທ໌ແມ່ນສື່ກາງໃນສິດທິຂອງຕົນເອງ, ໝາຍ ຄວາມວ່າພວກເຮົາ ກຳ ລັງເລີ່ມຕົ້ນຮັບເອົາລັກສະນະທີ່ແທ້ຈິງຂອງເວທີ, ຍອມຮັບວ່າຄວາມເປັນເອກະລາດຂອງມັນແມ່ນຈຸດແຂງ, ບໍ່ແມ່ນຈຸດອ່ອນ.
ໃນໄລຍະຫ້າມື້ຂ້າງ ໜ້າ, ຂ້ອຍຈະແນະ ນຳ ທ່ານໂດຍຜ່ານເຕັກນິກທີ່ຮັບຮູ້ຄວາມຈິງນີ້: ການອອກແບບເວັບຕອບສະ ໜອງ. ພັດທະນາໂດຍ Ethan Marcotte, ນີ້ປະສົມປະສານກັບການວາງສະແດງນ້ ຳ, ຮູບພາບທີ່ຍືດຫຍຸ່ນແລະການສອບຖາມສື່ຕ່າງໆເພື່ອຊ່ວຍພວກເຮົາສ້າງເວັບໄຊທີ່ ເໝາະ ສົມກັບສະພາບແວດລ້ອມທີ່ພວກເຂົາພົບ.
ຂ້ອຍຈະສະແດງວິທີການນີ້ໂດຍສະແດງວິທີການສ້າງຫໍສະມຸດສື່ແບບງ່າຍໆ. ໃນຕົວຢ່າງຂອງຂ້ອຍ, ຂ້ອຍ ກຳ ລັງສ້າງເວບໄຊທ໌ນ້ອຍໆເພື່ອບັນທຶກການເດີນທາງຖະ ໜົນ ທີ່ຜ່ານມາທີ່ຂ້ອຍໄປທົ່ວສະຫະລັດ, ແຕ່ຮູ້ສຶກວ່າບໍ່ເສຍຄ່າທີ່ຈະປັບແຕ່ງລະຫັດແລະການອອກແບບໃຫ້ ເໝາະ ສົມກັບຄວາມຕ້ອງການຂອງເຈົ້າເອງ.
01. ການອອກແບບ ສຳ ລັບຄົນທີ່ບໍ່ຮູ້ຈັກ
ການສອນຫຼາຍນີ້ຈະເປັນຈຸດໃຈກາງຂອງການພັດທະນາຂອງການອອກແບບທີ່ຕອບສະ ໜອງ. ແຕ່ກ່ອນທີ່ພວກເຮົາຈະເຂົ້າໄປໃນລະຫັດໃດ ໜຶ່ງ, ລອງຄິດເບິ່ງວ່າພວກເຮົາຈະອອກແບບເວບໄຊທ໌ທີ່ສາມາດມີຮູບແບບທີ່ບໍ່ມີຂອບເຂດ.
ຕອນນີ້, ຂ້ອຍໂຊກດີທີ່ຂ້ອຍສາມາດອອກແບບໂຕ້ຕອບໄດ້ ແລະ ພັດທະນາລະຫັດ frontend ທີ່ເຮັດໃຫ້ມັນເປັນຈິງ. ນີ້ບໍ່ແມ່ນທັກສະທີ່ເປັນເອກະລັກແນ່ນອນ - ຖ້າທ່ານເຮັດວຽກໃຫ້ຕົວເອງແລ້ວທ່ານກໍ່ອາດຈະຄືກັນ. ແຕ່ມັນກໍ່ມີປະໂຫຍດຫຼາຍທີ່ຈະເຂົ້າໃຈວ່າເນື້ອຫາສາມາດປັບຕົວແລະປັບຕົວ ໃໝ່ ໄດ້ແນວໃດເມື່ອຄິດໄລ່ອອກແບບນໍ້າ.
ຂ້ອຍຍັງເຮັດວຽກເປັນສ່ວນ ໜຶ່ງ ຂອງທີມງານໃຫຍ່ເຊິ່ງບົດບາດຂອງຂ້ອຍມີຄວາມຊ່ຽວຊານຫລາຍຂື້ນ. ໃນສະພາບແວດລ້ອມດັ່ງກ່າວ, ຜູ້ອອກແບບສາຍຕາສາມາດສຸມໃສ່ການແປພາສາສາຍໄຟເປັນສິ່ງທີ່ ໜ້າ ສົນໃຈ, ມີສ່ວນຮ່ວມ (ເຊັນ - ປິດ, ພິກເຊວ - ດີເລີດ). ແລະມັນບໍ່ແມ່ນເລື່ອງແປກ ສຳ ລັບນັກພັດທະນາຕັ້ງຢູ່ແຍກຕ່າງຫາກ, ແປຮູບແບບເຫຼົ່ານີ້ໃຫ້ເປັນເຄື່ອງ ໝາຍ ແລະ CSS ທີ່ບໍ່ມີປະສິດຕິພາບແລະມີປະສິດຕິຜົນ.
ເຖິງຢ່າງໃດກໍ່ຕາມ, ກະແສການເຮັດວຽກແບບເສັ້ນແລະສາຍແຍກດັ່ງກ່າວຈະແຕກແຍກຢ່າງໄວວາເມື່ອພວກເຮົາເລີ່ມຕົ້ນປະເມີນວິທີການອອກແບບຈະປັບຕົວເຂົ້າກັບສະພາບແວດລ້ອມທີ່ແຕກຕ່າງກັນ. ເທົ່າກັບເຄື່ອງມືຫຼືເຕັກໂນໂລຢີ ໃໝ່ໆ, ພວກເຮົາກໍ່ຄວນພິຈາລະນາວິທີການເຮັດວຽກທີ່ມີການຮ່ວມມືແລະວ່ອງໄວກວ່າເກົ່າ. ຫຼາຍບັນຫາທີ່ຫຍຸ້ງຍາກທີ່ສຸດທີ່ພົບໃນເວລາອອກແບບເວບໄຊທ໌ທີ່ຕອບສະ ໜອງ ສາມາດແກ້ໄຂໄດ້ງ່າຍໂດຍຜ່ານການສົນທະນາ, ການທົດລອງແລະການສ້າງຂື້ນ.
02. ແນວທາງກ່ຽວກັບການອອກແບບ
ນັ້ນບໍ່ໄດ້ ໝາຍ ຄວາມວ່າບໍ່ມີຂອບເຂດ ສຳ ລັບນັກອອກແບບທີ່ຈະຄິດກ່ຽວກັບວິທີການອອກແບບທີ່ເຮັດວຽກຢູ່ນອກຂອບເຂດຂອງອຸປະກອນໃດ ໜຶ່ງ.
ທີ່ Clearleft, ພວກເຮົາລິເລີ່ມການອອກແບບສາຍຕາຈາກມຸມມອງຂອງຄອມພິວເຕີ້. ພວກເຮົາເລີ່ມຕົ້ນໂດຍການ ກຳ ນົດພາສາອອກແບບທີ່ມີຄວາມ ໝາຍ ແລະຄວາມງາມທາງສາຍຕາ, ໂດຍອີງໃສ່ການ ສຳ ຫຼວດເບື້ອງຕົ້ນປະມານຊິ້ນສ່ວນຫຼັກຂອງເນື້ອຫາ. ຕົວຢ່າງ: ຖ້າພວກເຮົາ ກຳ ລັງອອກແບບສະຖານທີ່ອາຫານ, ພວກເຮົາຈະເລີ່ມຕົ້ນດ້ວຍ ໜ້າ ສູດ; ສຳ ລັບເວັບໄຊຂ່າວ, ໜ້າ ຂ່າວ.
ນີ້ບໍ່ພຽງແຕ່ແມ່ນ ໜ້າ ທີ່ ສຳ ຄັນຢູ່ໃນເວັບໄຊທ໌້ເທົ່ານັ້ນ, ແຕ່ມັນອາດຈະປະກອບມີເນື້ອໃນທີ່ມີໂຄງສ້າງພຽງພໍ ສຳ ລັບພວກເຮົາທີ່ຈະສ້າງຮູບແບບກະດານປະເພດ. ພວກເຮົາຍັງຈະຄິດກ່ຽວກັບວິທີການຈັດການອາດຈະປັບຕົວ - ເຖິງແມ່ນວ່າມັນຈະຢູ່ໃນໃຈຂອງພວກເຮົາໃນຂັ້ນຕອນນີ້.

ວິທີ ໜຶ່ງ ທີ່ເປັນປະໂຫຍດໃນການກົດດັນການທົດສອບການອອກແບບແມ່ນການເອົາ ໜ້າ ດັ່ງກ່າວແລະດັດປັບ ໜ້າ ຈໍນີ້ໃຫ້ກວ້າງ (~ 320px ກວ້າງ). ທ່ານອາດຈະຄົ້ນພົບວ່າບາງແງ່ມຸມຂອງການອອກແບບ ຈຳ ເປັນຕ້ອງໄດ້ຮັບການຄິດຄືນ ໃໝ່ ເພື່ອໃຫ້ພວກເຂົາເຮັດວຽກໄດ້ກວ້າງນີ້. ນີ້ແມ່ນບາງຕົວຢ່າງ:
- ພິມດີດ: ຫົວຂໍ້ຂະຫນາດໃຫຍ່ສາມາດເຮັດວຽກໄດ້ດີໃນການວາງແຜນທີ່ກວ້າງຂວາງ, ແຕ່ໃນ ໜ້າ ຈໍນ້ອຍໆພວກເຂົາສາມາດໃຊ້ພື້ນທີ່ແນວຕັ້ງໄດ້ຫຼາຍແລະດັ່ງນັ້ນຈິ່ງຕ້ອງການເລື່ອນລົງຕື່ມ. ໃນຂະນະທີ່ຄວາມຍາວຂອງເສັ້ນປ່ຽນແປງ, ທ່ານຄວນພິຈາລະນາຄວາມສູງຂອງເສັ້ນແລະການປິ່ນປົວແບບພິມອື່ນໆເຊັ່ນກັນ.
- ການເຊື່ອມຕໍ່: ການອອກແບບຂອງທ່ານຈະເຮັດວຽກກັບອຸປະກອນ ສຳ ພັດໄດ້ແນວໃດ? ໃນຂະນະທີ່ພວກເຮົາບໍ່ມີວິທີງ່າຍໆໃນການກວດສອບສິ່ງເຫຼົ່ານີ້ເທື່ອ (ໝາຍ ຄວາມວ່າພວກເຮົາຄວນ ຄຳ ນຶງເຖິງທຸກແງ່ມຸມຂອງການອອກແບບຂອງພວກເຮົາ), ການອອກແບບ ສຳ ລັບ ໜ້າ ຈໍແຄບສາມາດຊ່ວຍໃຫ້ພວກເຮົາມີໂອກາດທີ່ຈະຄິດກ່ຽວກັບພື້ນທີ່ເປົ້າ ໝາຍ ສຳ ລັບການເຊື່ອມໂຍງແລະອົງປະກອບອື່ນໆ. . ຄຳ ແນະ ນຳ ຂອງ iOS ແນະ ນຳ ວ່າສິ່ງເຫລົ່ານີ້ຢ່າງ ໜ້ອຍ 44 ພິກະຕາ / ຈຸດທີ່ເປັນຕົວເລກທີ່ດີທີ່ຈະມຸ້ງໄປສູ່.
- ນຳ ທາງ: ນີ້ອາດຈະເປັນສ່ວນປະກອບທີ່ງຸ່ມງ່າມທີ່ສຸດຂອງການອອກແບບຕອບສະ ໜອງ ໃດໆ, ໂດຍສະເພາະຖ້າເວັບໄຊທ໌້ຂອງທ່ານມີຫລາຍພາກສ່ວນແລະ ລຳ ດັບຊັ້ນເລິກ. Brad Frost ໄດ້ຂຽນບົດສະຫຼຸບກ່ຽວກັບບາງວິທີການທີ່ແຕກຕ່າງກັນໃນການ ນຳ ທາງທີ່ ກຳ ລັງຖືກພິຈາລະນາ.
- ເນື້ອຫາທີ່ ໜ້າ ເຊື່ອຖື: ມີບາງເນື້ອຫາບໍ່ ຈຳ ເປັນບໍ? ເນື້ອຫາອື່ນຕ້ອງສະແດງໃນສະຖານະການບາງຢ່າງເທົ່ານັ້ນບໍ? ຂ້ອຍບໍ່ສົ່ງເສີມການເຊື່ອງເນື້ອຫາໂດຍອີງໃສ່ອຸປະກອນໃດ ໜຶ່ງ ທີ່ຜູ້ໃຊ້ໃຊ້ໃນການ ນຳ ໃຊ້, ແຕ່ເຕັກນິກຕ່າງໆເຊັ່ນການໂຫຼດແບບມີເງື່ອນໄຂ (ເຊິ່ງພວກເຮົາຈະເບິ່ງໃນທ້າຍອາທິດນີ້) ສາມາດຊ່ວຍພວກເຮົາໃຫ້ບໍລິການ ໜ້າ ເວັບນ້ອຍໆທີ່ພຽງແຕ່ໂຫລດເນື້ອຫາເພີ່ມເຕີມເມື່ອຕ້ອງການ.

ການອອກແບບຮູບແບບສອງແບບທີ່ແຕກຕ່າງກັນເສີມສ້າງຄວາມຄິດທີ່ວ່າການອອກແບບຈະປັບຕົວໄດ້, ໃນຂະນະທີ່ການອອກແບບໂລໂກ້ທີ່ມີທ່າແຮງໃນຕອນຕົ້ນ. ໃນຂະນະທີ່ສຽງນີ້ຄ້າຍຄືກັບການເຮັດວຽກເພີ່ມຂື້ນສອງເທົ່າ, ຈົ່ງ ຈຳ ໄວ້ວ່າພວກເຮົາບໍ່ໄດ້ອອກແບບທຸກໆ ໜ້າ ໃຫ້ເປັນຄວາມລະອຽດຂອງພິກະເຊນ. ແທນທີ່ຈະ, ພວກເຮົາ ກຳ ລັງສຸມໃສ່ການສ້າງພາສາການອອກແບບທີ່ສາມາດປັບຂະຫຍາຍໄດ້ - ໜຶ່ງ ທີ່ຈະພັດທະນາໃນຂະນະທີ່ພວກເຮົາເລີ່ມຕົ້ນປະຕິບັດມັນໃນລະຫັດ, ແລະ ໜຶ່ງ ແມ່ນອີງໃສ່ໂມດູນແລະສ່ວນປະກອບສ່ວນບຸກຄົນ.
03. ການກາຍມາເປັນຮູບແບບທີ່ບໍ່ມີຄວາມເຊື່ອ
ບໍ່ແປກໃຈ, ສຳ ລັບອຸດສາຫະ ກຳ ທີ່ໄດ້ຮັບການຮັກສາໃນປະຫວັດສາດເຊັ່ນ: ການພິມ, ການວາງຮູບແບບຄວາມຍາວຄົງທີ່ໄດ້ແຜ່ລາມອອກໄປຈາກຫລາຍໆອັນທີ່ພວກເຮົາຜະລິດອອກມາ. ໃນຂະນະທີ່ພວກເຮົາເລີ່ມອອກແບບ ສຳ ລັບສື່ກາງທີ່ສາມາດປັບຕົວໄດ້, ວິທີການ ໃໝ່ໆ ກຳ ລັງພິຈາລະນາທີ່ຊ່ວຍໃຫ້ພວກເຮົາແກ້ໄຂບັນຫາແລະສື່ສານຄວາມຄິດໃນຂະນະທີ່ຮັບຮູ້ເຖິງລັກສະນະຂອງແຫຼວຂອງສື່ກາງ. ນີ້ແມ່ນບາງສິ່ງທີ່ຂ້ອຍມັກ:
- ແຜນວາດການອະທິບາຍ ໜ້າ: ໃນຂະນະທີ່ wireframes ມັກຈະສາມາດສະແດງການຈັດການ (ແລະດັ່ງນັ້ນຈິ່ງສົມມຸດອຸປະກອນໃດ ໜຶ່ງ), ແຜນວາດການອະທິບາຍ ໜ້າ ຈະ ກຳ ຈັດການສົມມຸດຖານນີ້ແລະແທນທີ່ຈະອະທິບາຍສ່ວນປະກອບສ່ວນບຸກຄົນ, ຈັດໄວ້ໃນເອກະສານໃນແງ່ບຸລິມະສິດ.
- ໂລ້ແບບ: ເມື່ອສື່ສານແນວຄວາມຄິດອອກແບບກັບລູກຄ້າ, ພວກເຮົາສາມາດພົບເຫັນຕົວເອງສະແດງ 'ຮູບແຕ້ມຂອງເວບໄຊທ໌'. ຖ້າພວກເຮົາບໍ່ລະມັດລະວັງ, ລູກຄ້າຈະຖາມຢ່າງຖືກຕ້ອງເພື່ອເບິ່ງແນວຄວາມຄິດທີ່ສະແດງໃຫ້ເຫັນວ່າການອອກແບບຈະມີລັກສະນະແນວໃດຕໍ່ກັບອຸປະກອນອື່ນໆ. ນີ້ສາມາດບັງຄັບໃຫ້ພວກເຮົາເຂົ້າໄປໃນສະຖານະການທີ່ບໍ່ມີຄວາມຍືນຍົງຂອງການຜະລິດຫລາຍຫນ້າສໍາລັບຫລາຍໆອຸປະກອນ. Samantha Warren ໄດ້ຄິດກ່ຽວກັບບັນຫານີ້ແລະມາພ້ອມໂລ້ແບບ. ເຫຼົ່ານີ້ນັ່ງຢູ່ບ່ອນໃດບ່ອນ ໜຶ່ງ ລະຫວ່າງກະດານອາລົມ (ແຕ່ບໍ່ຄ່ອຍຈະແຈ້ງ) ແລະປະກອບຢ່າງເຕັມທີ່ (ແຕ່ບໍ່ຊັດເຈນ), ແລະຊ່ວຍໃຫ້ພວກເຮົາສື່ສານ typography, ຮູບແບບປຸ່ມແລະການຮັກສາຫົວນົມ. ພວກເຂົາຍັງຊຸກຍູ້ໃຫ້ມີການສົນທະນາທີ່ມີລະດັບແກ່ລູກຄ້າຂອງພວກເຮົາ.
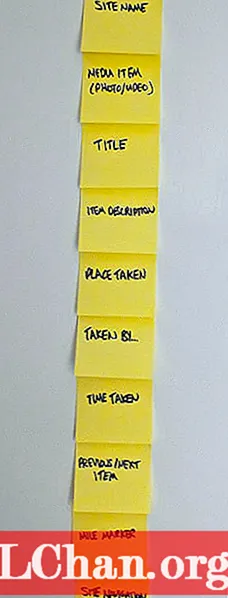
- ລະດົມເກມອອກແບບ: ບົດຝຶກຫັດນີ້ສາມາດເຮັດວຽກໄດ້ດີແທ້ໃນລະຫວ່າງການ ສຳ ມະນາອອກແບບຮ່ວມມື. ໃນບົດຝຶກຫັດນີ້, ທຸກໆຄົນຂຽນລົງໃນ Post-it ສັງເກດເຫັນອົງປະກອບຕ່າງໆທີ່ອາດຈະປາກົດຢູ່ໃນ ໜ້າ ໃດ ໜຶ່ງ. ຫຼັງຈາກນັ້ນສິ່ງເຫຼົ່ານີ້ຖືກຕິດຢູ່ໃນ ກຳ ແພງຕາມ ລຳ ດັບຄວາມ ສຳ ຄັນ, ຄືກັບວ່າພວກມັນຖືກປະກົດອອກເປັນເສັ້ນໃນໂທລະສັບມືຖື. ການສົນທະນາທີ່ໄດ້ຮັບອາດຈະເຮັດໃຫ້ມີຂໍ້ສະຫລຸບທີ່ ໜ້າ ແປກໃຈ. ຕົວຢ່າງ, ທ່ານອາດຈະຮູ້ວ່າການ ນຳ ທາງບໍ່ແມ່ນສ່ວນປະກອບ ສຳ ຄັນທີ່ສຸດໃນ ໜ້າ. ສິ່ງນີ້ສາມາດຕິດຕາມການອອກແບບ, ບ່ອນທີ່ລິ້ງຂ້າມທີ່ຢູ່ເທິງສຸດຂອງ ໜ້າ ເຊື່ອມຕໍ່ກັບການ ນຳ ທາງໃນ footer.

ມັນຍັງມີຊ່ອງຫວ່າງ ສຳ ລັບເຄື່ອງມືທີ່ພວກເຮົາ ກຳ ລັງໃຊ້ຢູ່ແລ້ວ, ແຕ່ເມື່ອອອກແບບເວບໄຊທ໌ໃນຂອບເຂດທີ່ກ້ວາງຂວາງ, ພວກເຮົາຕ້ອງ ຄຳ ນຶງວ່າຮູບແບບບໍ່ເປັນທີ່ຮູ້ຈັກອີກແລ້ວ
04. ການເຂົ້າລະຫັດເປັນກ້າວໆ
ໂຊກດີ, ພວກເຮົາບໍ່ ຈຳ ເປັນຕ້ອງກັງວົນກ່ຽວກັບການອອກແບບສາຍຕາໃນຕົວຢ່າງທີ່ພວກເຮົາ ກຳ ລັງເຮັດຍ້ອນວ່າການເຮັດວຽກ ໜັກ ສຳ ລັບພວກເຮົາ! ແທນທີ່ຈະ, ພວກເຮົາສາມາດສຸມໃສ່ການເຂົ້າລະຫັດການອອກແບບຂອງພວກເຮົາເຂົ້າໃນເວັບໄຊທ໌ທີ່ຕອບສະ ໜອງ ຢ່າງເຕັມທີ່.
ສິ່ງ ໜຶ່ງ ອີກກ່ອນທີ່ພວກເຮົາຈະເລີ່ມຕົ້ນ. ມັນເປັນສິ່ງ ສຳ ຄັນທີ່ຈະຈື່ ຈຳ ຫຼັກການພື້ນຖານຂອງສື່ກາງທີ່ພວກເຮົາ ກຳ ລັງເຮັດວຽກກັບ: ຄວາມເປັນມະຫາໄລ. ນັ້ນ ໝາຍ ຄວາມວ່າບໍ່ພຽງແຕ່ສ້າງ ສຳ ລັບອຸປະກອນທີ່ໃຊ້ໃນເວບໄຊທ໌ຂອງມື້ນີ້ເທົ່ານັ້ນ, ແຕ່ຍັງຮັບປະກັນຄວາມເຂົ້າກັນໄດ້ກັບເຄື່ອງມື້ວານແລະມື້ອື່ນເຊັ່ນກັນ. John Allsopp ໄດ້ອະທິບາຍວ່າເປັນຫຍັງຫຼັກການນີ້ຈຶ່ງ ສຳ ຄັນໃນການໂພສຕ໌ຂອງລາວຕໍ່ໄປ 6 ພັນລ້ານ:
"ຫົກພັນລ້ານຄົນຕໍ່ໄປນີ້ແມ່ນເດັກນ້ອຍຢູ່ໃນເຂດຊົນນະບົດອິນເດຍ, ອາຟຣິກກາ, ປະເທດຈີນບ່ອນທີ່ການເຂົ້າເຖິງ ອຳ ນາດ, ແລະເຄືອຂ່າຍ, ອາດຈະເປັນການຊົ່ວຄາວ. ລະບົບການຂຽນມັນແມ່ນຄົນ ທຳ ອິດໃນຄອບຄົວຂອງພວກເຂົາທີ່ສາມາດອ່ານແລະຂຽນໄດ້. ມັນແມ່ນ 20 ເປີເຊັນຂອງຄົນທົ່ວໂລກທີ່ບໍ່ສາມາດອ່ານແລະຂຽນໄດ້.’
ພວກເຮົາສາມາດຕິດຕາມຄວາມເຂົ້າໃຈຂອງພວກເຮົາໃນເວບໄຊທ໌ໂດຍການເບິ່ງຮູບແບບທີ່ແຕກຕ່າງກັນ (ສຳ ລັບຄວາມຕ້ອງການຂອງ ຄຳ ທີ່ດີກວ່າ) ທີ່ໄດ້ຖືເອົາໃນບັນດາອາຊີບຂອງພວກເຮົາ: ມາດຕະຖານເວັບ, ການເຂົ້າເຖິງ, JavaScript ທີ່ບໍ່ສາມາດເວົ້າໄດ້…ທັງ ໝົດ ແມ່ນຕົວແປໃນຫົວຂໍ້ດຽວກັນ: ການປັບປຸງທີ່ກ້າວ ໜ້າ. ການອອກແບບເວັບຕອບສະ ໜອງ ຄືກັນ. ການກໍ່ສ້າງ ຢ່າງແທ້ຈິງ ເວັບໄຊທ໌ຕອບສະ ໜອງ ແມ່ນການກໍ່ສ້າງເວັບໄຊທີ່ບໍ່ພຽງແຕ່ເຂົ້າກັນຫຼັງ, ແຕ່ຍັງເປັນມິດໃນອະນາຄົດ.
05. ການ ດຳ ນ້ ຳ ເຂົ້າໃນເຄື່ອງ ໝາຍ
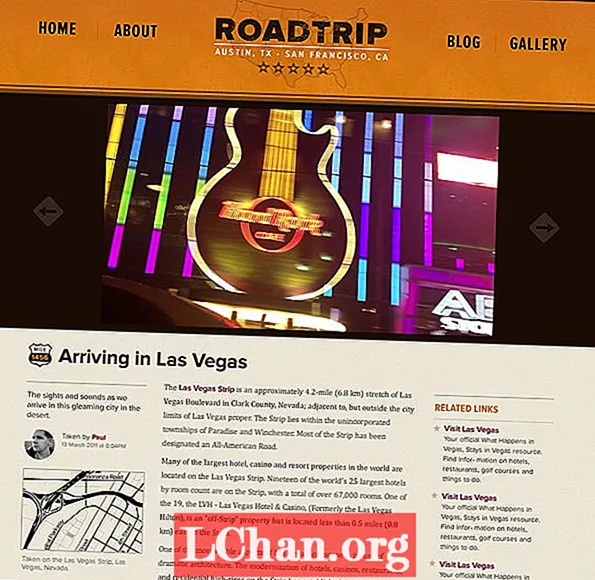
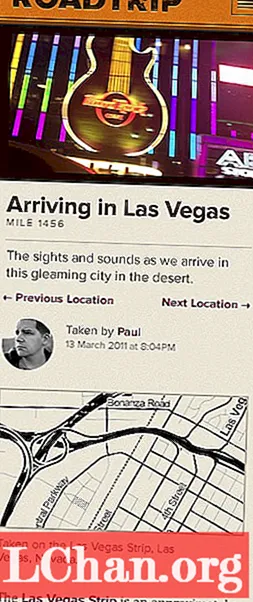
ໂອເຄ, ພຽງພໍກັບຄວາມເປັນໄປໄດ້, ມັນຮອດເວລາທີ່ຈະຕ້ອງເປີດຕົວແກ້ໄຂຕົວ ໜັງ ສື. ຜູ້ອອກແບບຂອງພວກເຮົາໄດ້ສະ ໜອງ ການອອກແບບທີ່ມີຮູບແບບຕັ້ງແຕ່ຄອມພິວເຕີ້, ແລະມີຄວາມກະລຸນາພໍທີ່ຈະໃຫ້ຕົວຢ່າງກ່ຽວກັບວ່າວິທີການນີ້ອາດຈະປາກົດຢູ່ໃນສະຖານທີ່ທ່ອງທ່ຽວແຄບເຊັ່ນກັນ.
ມັນອາດຈະເປັນການລໍ້ລວງໃຫ້ລະຫັດເຫຼົ່ານີ້ແຍກຕ່າງຫາກ, ແຕ່ຂ້ອຍຂໍແນະ ນຳ ວິທີການອື່ນ. ໂດຍການວາງສ່ວນປະກອບທີ່ແຍກຕ່າງຫາກ - ຫຼືຮູບແບບ - ທີ່ເຮັດໃຫ້ການອອກແບບຢູ່ ໜ້າ ດຽວ, ພວກເຮົາສາມາດສ້າງຮູບແບບການລົງທືນ. ນີ້ອະນຸຍາດໃຫ້ພວກເຮົາພັດທະນາອົງປະກອບທີ່ຢູ່ນອກຂອບເຂດຂອງຮູບແບບ ໜ້າ ໃດ ໜຶ່ງ, ແລະຈະໃຫ້ພວກເຮົາມີບາງສິ່ງບາງຢ່າງທີ່ຈະອ້າງອີງໃນພາຍຫລັງ ສຳ ລັບການທົດສອບການຖີ້ມ. ໃຫ້ເບິ່ງເຄື່ອງ ໝາຍ ເບື້ອງຕົ້ນໃນສອງສາມອຸປະກອນທີ່ແຕກຕ່າງກັນ:
ເບິ່ງຮູບແບບການລົງຮູບແບບຂອງພວກເຮົາ
ດີ, ຂ້ອຍຈະໄດ້ຮັບຄວາມເສີຍຫາຍ - ພວກເຮົາມີເວັບໄຊທ໌ຕອບສະ ໜອງ ແລ້ວ! ເນື້ອໃນຂອງພວກເຮົາແມ່ນປັບຕົວເຂົ້າກັບການກັກຂັງຂອງແຕ່ລະອຸປະກອນ, ບໍ່ວ່າຈະເປັນ iPad ລຸ້ນ ໃໝ່ ຫຼືໂທລະສັບທີ່ມີຄຸນລັກສະນະຖືກຍົກເລີກ. ມັນຍັງເຮັດວຽກຢູ່ໃນຕົວທ່ອງເວັບທີ່ມີຂໍ້ຄວາມເທົ່ານັ້ນເຊັ່ນ Lynx.
ຂໍຂອບໃຈກັບບັນດາຫຼັກການພື້ນຖານຂອງວິທະຍາໄລ, ເວັບແມ່ນ ຕອບສະ ໜອງ ໂດຍຄ່າເລີ່ມຕົ້ນ. ນັ້ນແມ່ນສິ່ງທີ່ຍິ່ງໃຫຍ່, ແຕ່ມັນກໍ່ ໝາຍ ຄວາມວ່າທຸກໆສິ່ງທີ່ພວກເຮົາເຮັດຕໍ່ລະຫັດຕັ້ງແຕ່ດຽວນີ້ອາດຈະປະນີປະນອມການປັບຕົວແບບດັ້ງເດີມນີ້.
ມື້ອື່ນ: ພວກເຮົາຈະຕ້ອງໄດ້ທຸ້ມເທຢ່າງລະມັດລະວັງແລະເລີ່ມຕົ້ນ ນຳ ໃຊ້ລັກສະນະ ທຳ ອິດຂອງການອອກແບບທີ່ຕອບສະ ໜອງ ຄື: ການພິມດີດແລະລະບົບຕາຂ່າຍໄຟຟ້າ.
ໂປໂລແມ່ນຜູ້ອອກແບບໂຕ້ຕອບທີ່ຕັ້ງຢູ່ Brighton, ອັງກິດ. ລາວມີຄວາມສຸກທີ່ສຸດໃນເວລາທີ່ຫັດຖະ ກຳ ແບບງ່າຍດາຍແລະມີສ່ວນຮ່ວມທີ່ມີຢູ່ໃນເວັບ.