ເນື້ອຫາ
ຄວາມງາມຂອງກ້ອງຖ່າຍຮູບເຄື່ອງຫຼິ້ນແມ່ນວິທີທີ່ດີທີ່ຈະປະຕິບັດການແກ້ໄຂຮູບພາບໃນ Photoshop, ເນື່ອງຈາກວ່າມັນກະຕຸ້ນໃຫ້ທ່ານຍູ້ການ ນຳ ໃຊ້ການປຸງແຕ່ງສີແລະໂຄງສ້າງທີ່ປັ່ນປ່ວນ, ແລະໃຫ້ມີຄວາມຕັ້ງໃຈແລະບໍ່ສົນໃຈ. ໃນຂະນະທີ່ຮູບລັກສະນະທີ່ທ່ານມາເບິ່ງອາດເບິ່ງຄືວ່າເຂັ້ມຂົ້ນເກີນໄປ ສຳ ລັບວຽກງານແກ້ໄຂຮູບພາບປະ ຈຳ ວັນຂອງທ່ານ, ພວກມັນສາມາດຕົກແຕ່ງແລະປະສົມເຂົ້າໄປໃນບ່ອນທີ່ຕ້ອງການໄດ້ຫຼາຍ, ໂດຍໃຊ້ຕົວຄວບຄຸມຄວາມຖີ່.
ໃນເຄິ່ງ ທຳ ອິດຂອງການສອນສອງພາກນີ້, ພວກເຮົາຈະເບິ່ງການປຸງແຕ່ງສີ - ໂດຍສະເພາະແມ່ນເນັ້ນໃສ່ວິທີທີ່ທ່ານສາມາດໃຊ້ເຄື່ອງມື Selective Color ເພື່ອໃຫ້ສົມບູນກັບເຄື່ອງມື Curves. ໃນພາກສຸດທ້າຍ, ພວກເຮົາຈະເບິ່ງຫລາຍວິທີໃນການຜະສົມຜະສານໃນການເລືອກໂຄງສ້າງແລະ ສຳ ເລັດຮູບ.

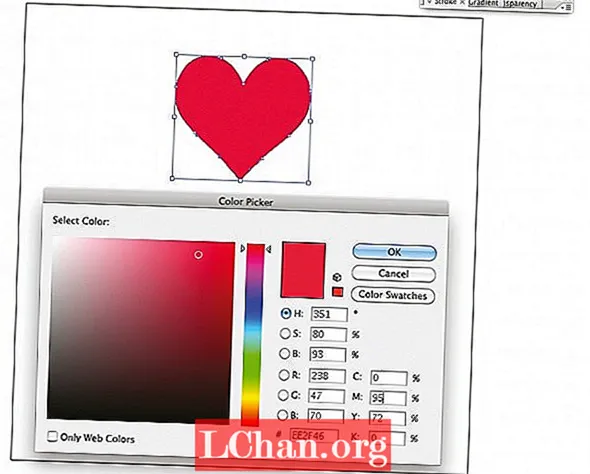
01 ຂັ້ນຕອນ ທຳ ອິດແມ່ນການໂຫລດຮູບພາບຂອງທ່ານແລະເພີ່ມຊັ້ນການປັບຄວາມລະອຽດ Hue / Saturation. ທ່ານສາມາດກັບມາໃຊ້ງານຄວບຄຸມຄວາມອີ່ມຕົວໃນຈຸດໃດ ໜຶ່ງ ເພື່ອປ່ຽນວິທີການປະມວນຜົນສີ. ຕື່ມ +25 ໃສ່ການອີ່ມຕົວ, ເພື່ອຮັກສາສີຕົ້ນຕໍຂອງທ່ານໃຫ້ຖືກຕ້ອງ. ການຫຼຸດຜ່ອນການອີ່ມຕົວຢູ່ບ່ອນນີ້ສາມາດເຮັດໃຫ້ມີລັກສະນະຫຼົງໄຫຼ, ບ່ອນທີ່ສີສ່ວນໃຫຍ່ແມ່ນມາຈາກຊັ້ນໂຄ້ງຂອງທ່ານ.

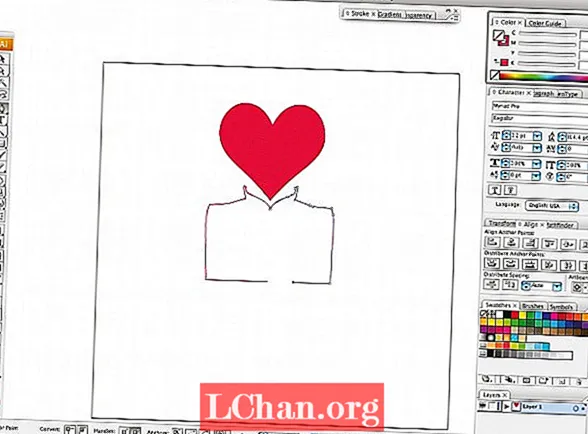
02 ຕໍ່ໄປຕື່ມຊັ້ນປັບ Gradient. ນີ້ແມ່ນເພື່ອສ້າງຜົນກະທົບຂອງ vignette ສີ. ຕັ້ງແບບ gradient ໃຫ້ Radial, ແລະດຽວນີ້ແກ້ໄຂ gradient ເອງ. ຢູ່ນີ້ຂ້ອຍໃຊ້ສີບົວສີເທົາ # 8F7480 ສຳ ລັບຈຸດໃຈກາງຂອງສີ gradient, ແລະສີຂຽວເຂັ້ມ, # 0B3A24, ສຳ ລັບພາຍນອກ. ພວກເຮົາສາມາດປ່ຽນແປງຂະ ໜາດ ຂອງຮູບຊົງຂອງພວກເຮົາແລະຍ້າຍສູນກາງອ້ອມຮອບດ້ວຍຕົນເອງ. ຂ້ອຍໄດ້ໃຊ້ມັນກັບໂຫມດຜະສົມຜະສານແສງສະຫວ່າງທີ່ສົມບູນ 100%.

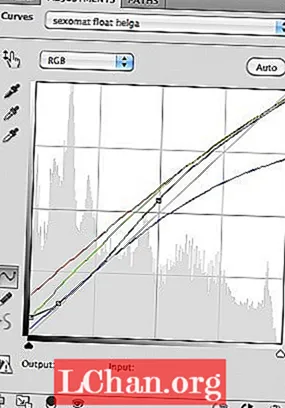
03 ຕື່ມຊັ້ນປັບ Curves ຕໍ່ໄປ - ນີ້ແມ່ນບ່ອນທີ່ພວກເຮົາສາມາດທົດລອງໄດ້. ຂ້ອຍຍົກສູງແລະຫຼຸດຈຸດສີຂາວແລະສີຂາວຕາມ ລຳ ດັບ, ແລະສ້າງເສັ້ນໂຄ້ງ S-subtle ເພື່ອເພີ່ມຄວາມຄົມຊັດ. ໂດຍໃຊ້ຈຸດສີ ດຳ ແລະສີຂາວຂອງເສັ້ນໂຄ້ງສີ, ເພີ່ມສຽງສີແດງພິເສດໃຫ້ເປັນ ຈຳ ນວນຫຼາຍ, ປະມານເຄິ່ງ ໜຶ່ງ ເທົ່າກັບສີຂຽວຫລາຍກ່ວາເງົາແລະເອົາສີຟ້າອອກຈາກຈຸດເດັ່ນ.

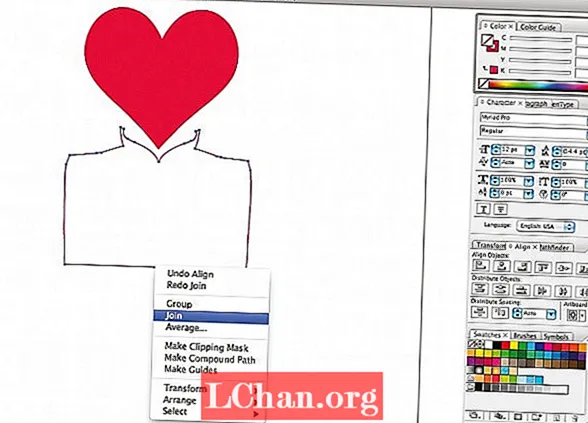
04 ຕອນນີ້ຕື່ມຊັ້ນສີທີ່ເລືອກ. ນີ້ແມ່ນບ່ອນທີ່ພວກເຮົາສາມາດປັບສີ ສຳ ລັບທຸກໆສີຂອງບຸກຄົນໃນຮູບຂອງພວກເຮົາ. ຂ້ອຍຕັ້ງມັນໃຫ້ເປັນ Absolute, ແລະໃນຊ່ອງສີແດງຂ້ອຍໄດ້ເພີ່ມເຂົ້າໃນ +23 Magenta ແລະ +6 Yellow. ຫຼັງຈາກນັ້ນໃນຊ່ອງທາງສີເຫຼືອງຂ້ອຍໄດ້ໃຊ້ +8 Cyan, -3 Magenta ແລະ +17 ສີເຫຼືອງ, ແລະໃນຊ່ອງທາງສີຂາວຂ້ອຍໄດ້ຕື່ມໃສ່ +6 Cyan ແລະ +4 Yellow. ຜົນໄດ້ຮັບຂອງຂະບວນການນີ້ແມ່ນໄດ້ຮັບຜົນກະທົບຫຼາຍຈາກການຕັ້ງຄ່າການອີ່ມຕົວໃນເບື້ອງຕົ້ນຂອງທ່ານ.

05 ຮູບພາບຂອງເຈົ້າເກືອບຈະພ້ອມທີ່ຈະມີໂຄງສ້າງບາງຢ່າງທີ່ໃຊ້ກັບມັນ, ແຕ່ ທຳ ອິດຂ້ອຍໄດ້ໃຊ້ຊັ້ນປັບລະດັບເພື່ອຍົກສູງຂື້ນຕື່ມ, ແລະຍັງມີຄລິບ, ຈຸດ ດຳ. ໃນທີ່ນີ້ຂ້າພະເຈົ້າລາກຈຸດສີ ດຳ ໃນລະດັບການປ້ອນຂໍ້ມູນເຖິງ 43, ຫຼັງຈາກນັ້ນກໍ່ເຮັດແບບດຽວກັນອີກຄັ້ງດ້ວຍຈຸດສີ ດຳ ໃນລະດັບຜົນຜະລິດ. ນີ້ແມ່ນຜົນກະທົບອີກຢ່າງ ໜຶ່ງ ທີ່ສາມາດປັບແຕ່ງແລະປັບແຕ່ງກັບລົດນິຍົມຂອງທ່ານເອງ, ແລະພຽງແຕ່ຊ່ວຍເພີ່ມຮູບຖ່າຍທີ່ສະແກນແລະເບິ່ງ ໜ້າ ຈໍໃຫ້ກັບຮູບພາບຂອງທ່ານ.
ສະຖາບັນການສຶກສາ MASTERING

ເສັ້ນໂຄ້ງແມ່ນ ໜຶ່ງ ໃນເຄື່ອງມືທີ່ມີປະສິດທິພາບສູງສຸດຂອງ Photoshop, ຊ່ວຍໃຫ້ທ່ານສາມາດແກ້ໄຂສຽງແລະສີຂອງພາບທັງ ໝົດ. ແຕ່ມັນກໍ່ແມ່ນ ໜຶ່ງ ໃນບັນດາບັນຫາທີ່ຍາກທີ່ສຸດທີ່ຈະຕ້ອງຈັບມືກັບມັນ. ສິ່ງ ສຳ ຄັນໃນການຮັກສາການປຸງແຕ່ງສີຂອງທ່ານໃຫ້ເບິ່ງເປັນ ທຳ ມະຊາດບໍ່ຄວນເຮັດຫຍັງ ໜັກ ເກີນໄປກັບເສັ້ນໂຄ້ງຕົວເອງ, ແຕ່ຄວນດຶງຈຸດເທິງແລະລຸ່ມລົງເທິງແລະລົງເທິງເພົາຂອງພວກເຂົາເພື່ອປ່ຽນຈຸດສີ ດຳ ແລະສີຂາວຂອງຮູບພາບ. ຈາກນັ້ນທ່ານສາມາດທົດລອງປ່ຽນຮູບຮ່າງຂອງເສັ້ນໂຄ້ງເພື່ອຊ່ວຍໃຫ້ມີຄວາມສົມດຸນແລະເຮັດໃຫ້ສີຂີ້ເຖົ່າແລະສີທີ່ເປັນກາງ.
ເສັ້ນໂຄ້ງສີຟ້າມັກຈະເປັນບ່ອນທີ່ພວກເຮົາມີຄວາມຍືດຫຍຸ່ນທີ່ສຸດ. ຮູບແບບ 'ຂ້າມຜ່ານ' ແບບ ທຳ ມະດາມັກຈະເລີ່ມຈາກການໂຄ້ງສີຟ້າເພື່ອເພີ່ມສີຟ້າໃຫ້ກັບເງົາແລະສີເຫຼືອງໃສ່ຈຸດເດັ່ນ. ຍ້ອນວ່າເສັ້ນໂຄ້ງສີຂອງພວກເຮົາຢູ່ນີ້ສ່ວນໃຫຍ່ແມ່ນຫຼຸດຜ່ອນຄວາມກົງກັນຂ້າມຂອງຮູບພາບ (ໂດຍຕັ້ງເປັນແນວນອນ), ພວກເຮົາ ກຳ ລັງໃຊ້ເສັ້ນໂຄ້ງ RGB ເພື່ອ ນຳ ບາງພາບທີ່ກົງກັນຂ້າມກັບ, ໂດຍສະເພາະໃນເງົາ.