
ເນື້ອຫາ
- ຊອບແວ ໃໝ່
- 01. Google Currents
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 02. ຕົ້ນໄມ້ຕົ້ນໄມ້
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 03. ກອບ Baker
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 04. The Laker Compendium
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 05. ການພິມເຜີຍແຜ່ Kindle ສຳ ລັບແຕ່ລະໄລຍະ
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 06. ຊຸດ Adobe Publishing
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 07. WordPress
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 08. ມາກາກາ
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 09. ອອກແບບວາລະສານຂອງທ່ານເອງ
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- 10. ເຟສບຸກ
- ຂໍ້ດີ
- Cons
- ຕົວຢ່າງ
- ສະຫຼຸບ
- ມັກນີ້ບໍ? ອ່ານເຫຼົ່ານີ້!
ໃຫ້ຂ້ອຍເດົາ. ທ່ານມີທີມງານນັກອອກແບບແລະນັກພັດທະນາທີ່ມີຄວາມ ຊຳ ນິ ຊຳ ນານສູງທີ່ໃຊ້ງົບປະມານທີ່ບໍ່ ຈຳ ກັດຂອງທ່ານເພື່ອເຜີຍແຜ່ເນື້ອຫາທີ່ຂຽນງາມແລະມີຄຸນນະພາບເປັນປະ ຈຳ ສຳ ລັບອຸປະກອນທຸກປະເພດ. ແຕ່ລະອຸປະກອນຖືກທົດສອບມັນເພື່ອໃຫ້ແນ່ໃຈວ່າມັນເປັນປະສົບການທີ່ມີຄວາມເຂົ້າໃຈແລະສາມາດອ່ານໄດ້ ສຳ ລັບລູກຄ້າທີ່ທ່ານຮັກ. ອື່ມ ... ອາດຈະບໍ່ແມ່ນຄວາມເປັນຈິງ ສຳ ລັບພວກເຮົາສ່ວນໃຫຍ່.
ຂ່າວທີ່ຍິ່ງໃຫຍ່ແມ່ນວ່າການຈອງດິຈິຕອນແມ່ນມີການຂະຫຍາຍຕົວແລະປະຊາຊົນກໍາລັງຊື້ອຸປະກອນເພື່ອອ່ານເນື້ອຫາເພີ່ມເຕີມ. ມັນແມ່ນຊ່ວງເວລາທີ່ ໜ້າ ຕື່ນເຕັ້ນ ສຳ ລັບສິ່ງພິມດິຈິຕອນ, ແລະຕະຫລາດຕ່າງໆເຊັ່ນ Newsstand ຂອງ Apple ກຳ ລັງຊ່ວຍໃຫ້ຜູ້ບໍລິໂພກຊອກຫາສິ່ງທີ່ພວກເຂົາມັກແລະລົງທະບຽນໄດ້ງ່າຍ.
ແຕ່ບັນຫານີ້ກໍ່ຄື: ຮຸ່ນຂອງອຸປະກອນ, ຄວາມສາມາດຂອງຮາດແວ, ລະບົບປະຕິບັດການ, ຂໍ້ມູນ ຈຳ ເພາະແລະທຸກຢ່າງທີ່ ກຳ ລັງປ່ຽນແປງທຸກໆມື້. ດັ່ງນັ້ນ ຈຳ ນວນເນື້ອຫາທີ່ຄົນອ່ານແລະພົວພັນກັບກັນ. ຜູ້ເຜີຍແຜ່ ຈຳ ເປັນຕ້ອງສາມາດເຂົ້າເຖິງຜູ້ຊົມຢ່າງກວ້າງຂວາງເທົ່າທີ່ຈະເຮັດໄດ້ໃນຂະນະທີ່ຍັງຮັກສາລະດັບການເຮັດວຽກແລະງົບປະມານທີ່ບໍ່ຄ່ອຍດີ. ມັນເປັນໄປໄດ້ແນວໃດ?
ຊອບແວ ໃໝ່
ເຄື່ອງມື ໃໝ່ ສຳ ລັບເຈົ້າຂອງເວບໄຊທ໌, ຜູ້ຈັດການເນື້ອຫາແລະຜູ້ເຜີຍແຜ່ກໍ່ ກຳ ລັງເຕີບໃຫຍ່ຂື້ນເຊັ່ນກັນ. ຂ້າງລຸ່ມນີ້ທ່ານຈະໄດ້ເຫັນການທົບທວນຄືນ 10 ວິທີການ ນຳ ເນື້ອຫາຂອງທ່ານໃຫ້ກັບຜູ້ຊົມກວ້າງກວ່າ. ຂ້ອຍໄດ້ລວມເອົາຂໍ້ດີແລະຂໍ້ຕົກລົງ ສຳ ລັບແຕ່ລະເຄື່ອງມືພ້ອມທັງເວັບໄຊທ໌້ຕົວຢ່າງເພື່ອໃຫ້ເຈົ້າສາມາດເຫັນຜົນສຸດທ້າຍຂອງມັນໃນການກະ ທຳ. ບາງຄົນຮຽກຮ້ອງໃຫ້ມີຜູ້ພັດທະນາທີ່ມີລະດູການໃນຂະນະທີ່ຄົນອື່ນມີ plug-n-play ຫຼາຍ. ບໍ່ວ່າສະຖານະການຂອງທ່ານຈະເປັນແນວໃດກໍ່ຕາມ, ແນ່ນອນວ່າມັນມີບາງສິ່ງບາງຢ່າງຢູ່ທີ່ນັ້ນເພື່ອຕອບສະ ໜອງ ຄວາມຕ້ອງການຂອງທ່ານແລະສ້າງຜູ້ຊົມຂອງທ່ານ.
ທຸກສິ່ງທຸກຢ່າງທີ່ຂ້າພະເຈົ້າກ່າວມາຂ້າງລຸ່ມນີ້ສາມາດຊ່ວຍໃນການສ້າງເນື້ອຫາທີ່ເຮັດວຽກໄດ້ຫຼາຍບ່ອນ. ຕົວຢ່າງ, ຂ້ອຍບໍ່ໄດ້ລວມເອົາຜະລິດຕະພັນທີ່ສ້າງເອກະສານ PDF ເທົ່ານັ້ນຫລືໃຊ້ Flash ພຽງແຕ່ ນຳ ໃຊ້ຫລືເຜີຍແຜ່ໄປຍັງ iPad ເທົ່ານັ້ນ, ຍົກຕົວຢ່າງ.
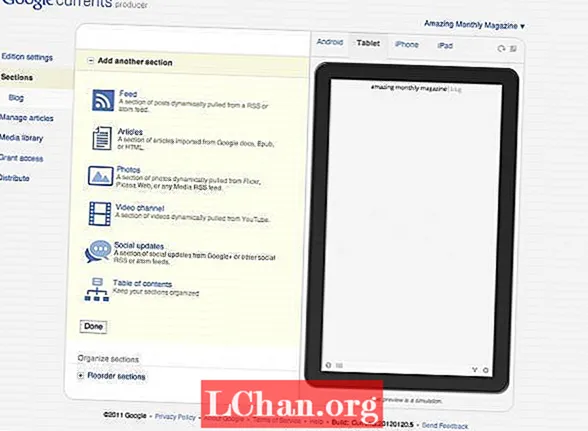
01. Google Currents
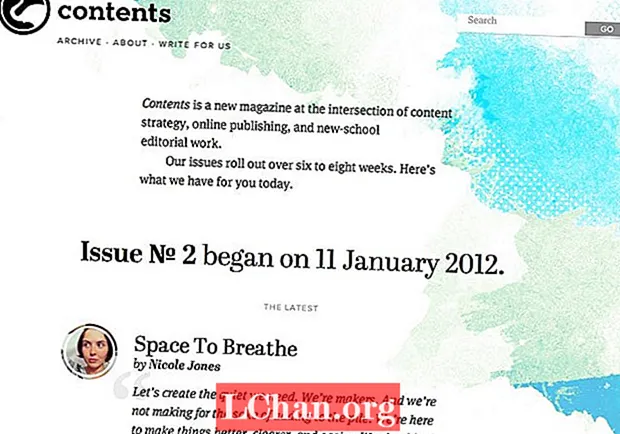
Google Currents ກຳ ລັງຈະຖືກດຶງແລະລຸດລົງເມື່ອພວກເຂົາມາ. ແພລະຕະຟອມການບໍລິການດ້ວຍຕົນເອງ ສຳ ລັບຜູ້ເຜີຍແຜ່ຊ່ວຍໃຫ້ທ່ານສ້າງພາກສ່ວນຕ່າງໆຂອງການພິມເຜີຍແຜ່ຂອງທ່ານແລະເບິ່ງມັນໃນແບບ ຈຳ ລອງ ສຳ ລັບ Android, ແທັບເລັດ, iPad ຫລື iPhone. ທ່ານສາມາດ ນຳ ເຂົ້າບົດຄວາມຈາກ Google Docs, ອັບໂຫລດສື່ຫລືສ້າງສ່ວນຕ່າງໆຈາກ RSS feed ຫຼື ໜ້າ Google+. ຕາບໃດທີ່ທ່ານຮູ້ໃນທີ່ສຸດວ່າຜະລິດຕະພັນສຸດທ້າຍຈະມີລັກສະນະຄ້າຍຄືກັບຫລາຍໆຂ່າວລວມແລະທ່ານກໍ່ບໍ່ເປັນຫຍັງກັບສິ່ງນັ້ນ, ທ່ານມັກວາລະສານ Contents.
ຂໍ້ດີ
ຖ້າທ່ານເລີ່ມຕົ້ນຕັ້ງແຕ່ເລີ່ມຕົ້ນແລະບໍ່ມີງົບປະມານ, ນີ້ແມ່ນບ່ອນທີ່ດີທີ່ຈະເລີ່ມຕົ້ນ. ເຄື່ອງ ຈຳ ລອງທີ່ມີໃນຕົວກໍ່ຕອບສະ ໜອງ ຄຳ ຄິດເຫັນທີ່ດີໃນການເບິ່ງແລະຮູ້ສຶກວ່າທ່ານ ກຳ ລັງສ້າງ.
Cons
ຂ້ອຍພົບວ່າລະບົບບໍ່ເປັນລະບຽບ. ປົກກະຕິແລ້ວ, ພາກສ່ວນທີ່ຂ້ອຍສ້າງໄດ້ເຮັດວຽກໃນບາງຮູບແບບຜົນຜະລິດແລະບໍ່ແມ່ນຜົນງານອື່ນ, ແລະບາງຄັ້ງບາງຄາວກໍ່ມີຄວາມຫຍຸ້ງຍາກໃນການຄົ້ນຫາ. ຖ້າທ່ານມີຜູ້ອອກແບບ, ມັນອາດຈະເຮັດໃຫ້ພວກເຂົາເປັນບ້າ. ທ່ານບໍ່ມີການຄວບຄຸມຫຼາຍຕໍ່ຜົນຜະລິດ, ຫົວຂໍ້ຫລືຮູບແບບຂອງວາລະສານ.
ຕົວຢ່າງ
ສິ່ງທີ່ດີໃຊ້ຮູບແບບຕາຂ່າຍໄຟຟ້າຂັ້ນພື້ນຖານຂອງ Google Currents ເພື່ອແຍກວາລະສານຂອງມັນອອກເປັນຫລາຍພາກສ່ວນເຊັ່ນ 'News', 'Business' ແລະ 'Design.' ສ່ວນຕ່າງໆຂອງພວກມັນແມ່ນຄ້າຍຄືກັບຮູບແບບ Flipboard-style ທີ່ມີທ່າທາງ swiping ກັບ paginate.

02. ຕົ້ນໄມ້ຕົ້ນໄມ້
Treeaver ແມ່ນກອບ JavaScript ເຊິ່ງຊ່ວຍໃນການສ້າງຮູບແບບວາລະສານແບບວາລະສານໂດຍໃຊ້ HTML5 ແລະ CSS3. ການຄົ້ນຫາວາລະສານ Treeaver ແມ່ນມີຄວາມລະອຽດແລະຮູບແບບການເຄື່ອນໄຫວແບບເຄື່ອນໄຫວເຮັດໃຫ້ພໍດີກັບ ໜ້າ ຈໍຂະ ໜາດ ໃດກໍ່ໄດ້.
ຂໍ້ດີ
Treeaver ອາດຈະເປັນຮູບແບບທີ່ດີທີ່ສຸດ ສຳ ລັບເນື້ອຫາທີ່ທ່ານອ່ານຢູ່ໃນລົດໄຟຂະບວນທີ່ແອອັດ. ການເລື່ອນ ໜ້າ ຈໍແບບລວດໄວແລະງ່າຍດາຍໃນການປ່ຽນ ໜ້າ ເວບແມ່ນງ່າຍກວ່າການເລື່ອນແລະພະຍາຍາມຮັກສາສະຖານທີ່ຂອງທ່ານ. ພຽງແຕ່ "swish" ແລະທ່ານສາມາດອ່ານໄດ້ໄວໂດຍຜ່ານບົດຄວາມ.
ກອບຮູບພາບທີ່ຕອບສະ ໜອງ ຂອງ Treeaver ຮັບປະກັນວ່າອຸປະກອນດາວໂຫລດຮູບພາບຂອງຂະ ໜາດ ທີ່ ເໝາະ ສົມ. ນີ້ແມ່ນເຢັນເພາະວ່າຮູບພາບຕ່າງໆບໍ່ ຈຳ ເປັນຕ້ອງເປັນແບບດຽວກັນ, ເຊິ່ງມັນອາດຈະມີປະສິດທິພາບຫຼາຍ ສຳ ລັບຜູ້ໂຄສະນາ.
Cons
Treeaver ບໍ່ມີລະບົບການຈັດການເນື້ອຫາທີ່ເປັນທາງການ, ທີ່ກ່ຽວຂ້ອງກັບມັນ, ດັ່ງນັ້ນມັນອາດຈະໃຊ້ເວລາຫຼາຍໃນການສ້າງເນື້ອຫາດ້ວຍມືຫຼືສ້າງລະບົບເພື່ອສ້າງເນື້ອຫາທີ່ມີຮູບແບບ Treeaver. ມັນມີໂປແກຼມ ສຳ ລັບ Expression Engine (EESaver) ແລະເຄື່ອງຈັກ ສຳ ລັບ Django (DjTreesaver), ແລະມັນກໍ່ຍັງມີແມ່ແບບແລະເຕົາທີ່ໃຊ້.
ຕົວຢ່າງ
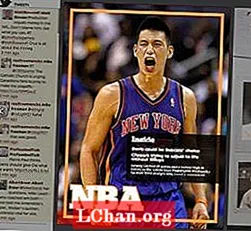
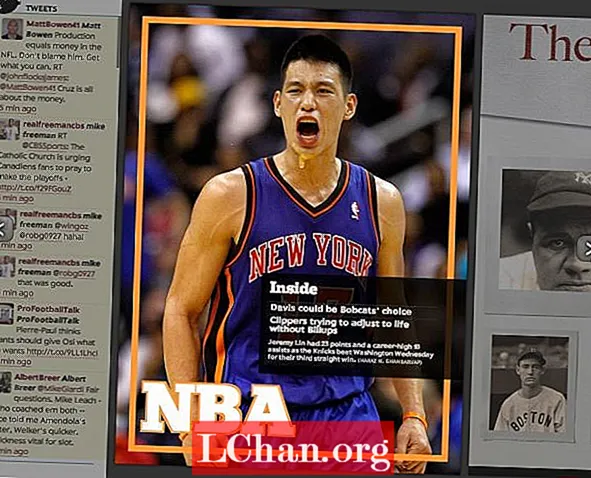
ຂ່າວ Sporting ໄດ້ສ້າງສະບັບດິຈິຕອລຂອງພວກເຂົາກັບ Treeaver ແລະມັນເຮັດວຽກໄດ້ດີເປັນແອັບ iPad ເຊັ່ນດຽວກັນກັບໃນ browser browser.

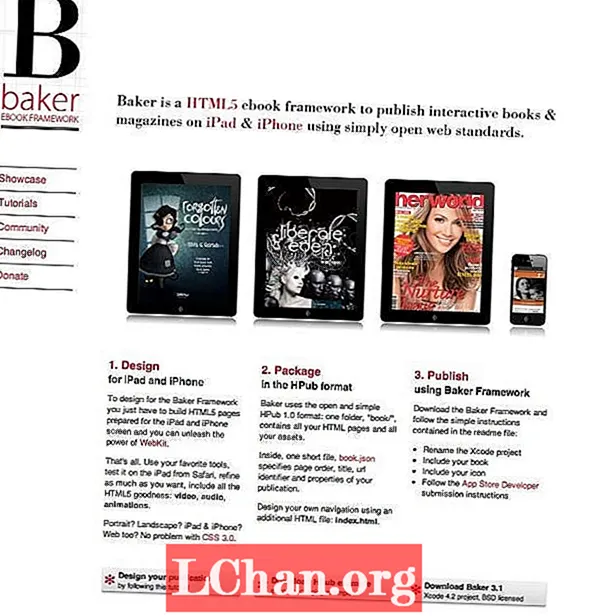
03. ກອບ Baker
Baker ແມ່ນກອບ HTML5 ebook ສຳ ລັບການພິມເຜີຍແຜ່ປື້ມແລະວາລະສານແບບໂຕ້ຕອບເຊິ່ງໃຊ້ມາດຕະຖານເປີດເວັບ. ທ່ານສ້າງປື້ມຂອງທ່ານເປັນຊຸດຂອງເອກະສານ HTML, CSS, JS ແລະຮູບພາບ. ຫຼັງຈາກນັ້ນເພື່ອສ້າງແອັບ app iOS, ລົງພວກມັນລົງໃນໂຟນເດີທີ່ມີ book.json ທີ່ ກຳ ນົດເອງແລະສ້າງໂດຍໃຊ້ໂປເຈັກ Baker Xcode. ແຫຼ່ງທີ່ດີທີ່ສຸດຂອງຄຸນລັກສະນະແລະຂໍ້ບົກພ່ອງຕ່າງໆແມ່ນຢູ່ໃນຫນ້າ Github, ນີ້ຈະຊ່ວຍໃຫ້ທ່ານມີຄວາມຄິດກ່ຽວກັບສິ່ງທີ່ໄດ້ຮັບການສະ ໜັບ ສະ ໜູນ ແລະສິ່ງທີ່ຄວນຫຼີກລ້ຽງ.
ຂໍ້ດີ
ມີປື້ມແລະວາລະສານທີ່ສ້າງຂື້ນໂດຍ Baker ຫຼາຍບ່ອນຢູ່ໃນ App Store ແລ້ວເພື່ອໃຫ້ກອບວຽກຂອງຄົນເຮົາເຮັດວຽກຫຼາຍ.
ຮອງຮັບ Newsstand ຂອງ Apple ຖືກສ້າງຂຶ້ນໃນ Baker ລຸ້ນລ້າສຸດ, ສະນັ້ນເນື້ອຫາຂອງທ່ານສາມາດຢູ່ໃນ Newsstand ໂດຍຄ່າເລີ່ມຕົ້ນຖ້າທ່ານເລືອກ.
Cons
ໃນຂະນະທີ່ມີຊຸດຕົວຢ່າງຂອງເອກະສານປື້ມ HTML ເພື່ອດາວໂຫລດໃນ Github, ບໍ່ມີ ຄຳ ແນະ ນຳ ຫຍັງຫຼາຍກ່ຽວກັບສິ່ງທີ່ທ່ານສາມາດຫຼືຄວນເຮັດເພື່ອເຮັດໃຫ້ເກີດປະໂຫຍດສູງສຸດ.
ຕົວຢ່າງ
Baker ເກັບບັນຊີປື້ມແລະວາລະສານທີ່ຖືກປັບປຸງທີ່ຖືກສ້າງຂື້ນດ້ວຍກອບຂອງມັນ. ວິທີທີ່ດີທີ່ສຸດທີ່ຈະສ້າງຄວາມຮູ້ສຶກໃຫ້ເຂົາເຈົ້າແມ່ນການດາວໂຫລດສອງສາມແລະເບິ່ງ. ໃນຂະນະທີ່ທ່ານສາມາດ ນຳ ໃຊ້ປື້ມຕົວຢ່າງ HTML5 ຂອງພວກເຂົາເປັນແມ່ແບບ ສຳ ລັບປື້ມ HTML5, Baker ເອົາໃຈໃສ່ປື້ມ ສຳ ລັບອຸປະກອນ iOS.

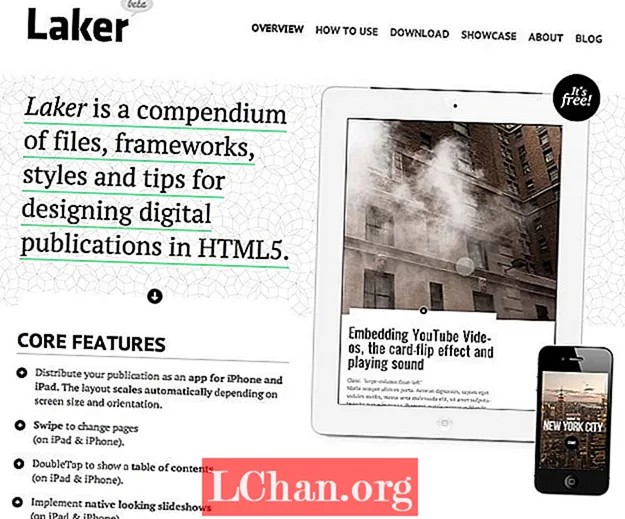
04. The Laker Compendium
The Laker Compendium ຖືກສ້າງຂຶ້ນເທິງສຸດຂອງ The Baker Framework, ແຕ່ວ່າມັນສຸມໃສ່ຫຼາຍດ້ານ HTML5 ຂອງສິ່ງພິມດິຈິຕອນທຽບກັບ Baker, ເຊິ່ງສຸມໃສ່ສິ່ງພິມ iOS ຫຼາຍກວ່າເກົ່າ. Laker ແມ່ນຊຸດຂອງແຟ້ມເອກະສານ, ຄຳ ແນະ ນຳ ໃນການອອກແບບແລະຮູບແບບຕ່າງໆເພື່ອເຮັດໃຫ້ສິ່ງພິມໃນ HTML5 ເຊິ່ງຍັງສາມາດປ່ຽນເປັນແອັບ iOS ໄດ້. ມັນໃຊ້ປະໂຍດຈາກສິ່ງຕ່າງໆເຊັ່ນ: ກອບຫນ້ອຍ, jQuery ແລະ jPlayer ເຊັ່ນດຽວກັນເພື່ອເພີ່ມອົງປະກອບອອກແບບແລະໂຕ້ຕອບຂອງການສ້າງຂອງມັນ.
ຂໍ້ດີ
ເວັບໄຊທ໌ Laker ມີລາຍລະອຽດທີ່ດີເລີດກ່ຽວກັບຄຸນລັກສະນະແລະສ່ວນປະກອບຂອງມັນ, ດັ່ງນັ້ນທ່ານສາມາດເຫັນໄດ້ຢ່າງໄວວາວ່າມີຊິ້ນສ່ວນໃດແດ່ແລະວິທີການ ນຳ ໃຊ້.
Cons
ເພື່ອທີ່ຈະ ນຳ ໃຊ້ປະໂຫຍດຈາກ Laker ໃຫ້ດີທີ່ສຸດ, ທ່ານ ຈຳ ເປັນຕ້ອງມີຄວາມສະດວກສະບາຍຫຼາຍກັບສິ່ງຕ່າງໆເຊັ່ນ: Less ແລະ jQuery. ຖ້າທ່ານຄຸ້ນເຄີຍກັບພວກເຂົາ, ທ່ານສາມາດສ້າງແບບທີ່ສວຍງາມ, ແຕ່ຖ້າບໍ່ແມ່ນສິ່ງພິມຂອງທ່ານອາດຈະ ຈຳ ກັດ ໜ້ອຍ ໜຶ່ງ.
ຕົວຢ່າງ
ງານວາງສະແດງຂອງ Laker ປະກອບມີທັງວາລະສານແລະປື້ມທີ່ສາມາດດາວໂຫລດໄດ້ໃນ App Store. Agenda Automotive, ຖືກສ້າງຂື້ນໂດຍຜູ້ຂຽນຂອງ The Laker Compendium, ໃຫ້ພາບລວມທີ່ສວຍງາມກ່ຽວກັບສິ່ງທີ່ສິ່ງພິມ Laker Compendium ມີຄວາມສາມາດເຮັດໄດ້.

05. ການພິມເຜີຍແຜ່ Kindle ສຳ ລັບແຕ່ລະໄລຍະ
ປະຈຸບັນການເຜີຍແຜ່ Kindle for Periodicals ກຳ ລັງຢູ່ໃນເບຕ້າ. ເຖິງຢ່າງໃດກໍ່ຕາມລະບົບນີ້ງ່າຍທີ່ຈະໃຊ້ແລະປ່ຽນເນື້ອຫາຂອງທ່ານໃຫ້ເປັນລຸ້ນ .mobi ເຊິ່ງທ່ານສາມາດສະ ເໜີ ໃຫ້ຟຣີໃນເວັບໄຊຂອງທ່ານເອງຫລືຂາຍຜ່ານຕະຫລາດ Amazon. eReaders ທີ່ມີຄວາມນິຍົມຫຼາຍຄົນກໍ່ສາມາດອ່ານຮູບແບບ .mobi ໄດ້ເຊັ່ນກັນ.
ຂໍ້ດີ
ກະແສລາຍໄດ້ທີ່ກຽມພ້ອມແນ່ນອນຈະຊ່ວຍເຮັດໃຫ້ງ່າຍຕໍ່ການຂາຍເນື້ອຫາຂອງທ່ານ.
Cons
ການຈັດຮູບແບບທີ່ອະນຸຍາດໃຫ້ໂດຍ Kindle ໃນເວລານີ້ແມ່ນມີຂໍ້ ຈຳ ກັດເລັກນ້ອຍ, ດັ່ງນັ້ນທ່ານອາດຈະຕ້ອງລອງໃຊ້ຫລາຍໆສະບັບຂອງເນື້ອຫາຂອງທ່ານກ່ອນທີ່ທ່ານຈະພໍໃຈກັບການເບິ່ງແລະຄວາມຮູ້ສຶກຂອງມັນ.
ຕົວຢ່າງ
ການຈອງຊື້ Kindle ປະ ຈຳ ເດືອນໃຫ້ Washington Post ມີຄ່າໃຊ້ຈ່າຍ $ 11.99 ແລະປະກອບມີການທົດລອງໃຊ້ຟຣີ, ສອງອາທິດ. ບັນຫາຕ່າງໆຈະຖືກສົ່ງຜ່ານແບບໄຮ້ສາຍໃຫ້ກັບ Kindle ຂອງທ່ານທຸກໆວັນແລະມັນສະ ໜັບ ສະ ໜູນ ອຸປະກອນທັງ ໝົດ ໃນຄອບຄົວຂອງ Kindle ຍົກເວັ້ນ Kindle Cloud Reader.

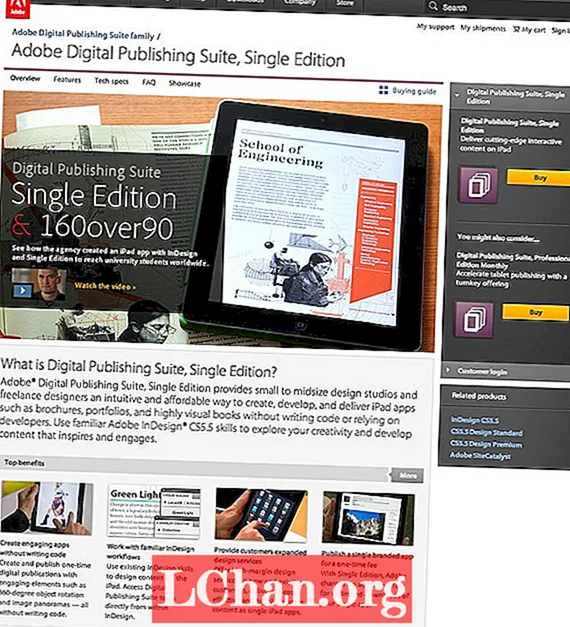
06. ຊຸດ Adobe Publishing
ໃນຂະນະທີ່ Adobe Digital Publishing Suite ປະຈຸບັນສຸມໃສ່ການສ້າງປະສົບການໃນການອ່ານດິຈິຕອແບບໂຕ້ຕອບ ສຳ ລັບອຸປະກອນແທັບເລັດ, ພວກເຂົາ ກຳ ລັງສະແດງສັນຍາລັກຂອງການຂະຫຍາຍເຂົ້າສູ່ລະບົບການຜະລິດ HTML5 ແລະຂ້າມເວທີ ສຳ ລັບອຸປະກອນຕ່າງໆ. ລະບົບປະຈຸບັນປະກອບດ້ວຍການບໍລິການທີ່ເປັນເຈົ້າພາບແລະເຕັກໂນໂລຢີການເບິ່ງ. ມັນໄດ້ຖືກ ນຳ ໃຊ້ໂດຍຜູ້ເຜີຍແຜ່ໂດຍອີງໃສ່ສິ່ງທີ່ດີເລີດໃນ InDesign ຍ້ອນວ່າມັນປະຫຍັດເວລາການເຊື່ອມໂຍງເຂົ້າກັນ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ພວກເຂົາກໍ່ປະກາດແຜນການທີ່ຈະຍົກລະດັບລະບົບປັດຈຸບັນຂອງພວກເຂົາເພື່ອໃຫ້ມີການຈັດວາງສະພາບຄ່ອງຜ່ານ HTML5. ສິ່ງນີ້ຈະຊ່ວຍໃຫ້ຜູ້ເຜີຍແຜ່ມີໂອກາດເຜີຍແຜ່ຫລາຍໆເວທີລວມທັງຫລາຍຂະ ໜາດ ຂອງອຸປະກອນມືຖື.
ຂໍ້ດີ
ມີການປ່ຽນແປງການເຮັດວຽກ ໜ້ອຍ ຫຼາຍ ສຳ ລັບຄົນທີ່ຄຸ້ນເຄີຍກັບຜະລິດຕະພັນ Adobe.
Cons
ໃນເວລານີ້ຮູບແບບຜົນຜະລິດແມ່ນແທັບເລັດເທົ່ານັ້ນ: iPad ແລະ Android.
ຕົວຢ່າງ
Adobe's Publishing Gallery ມີຫຼາກຫຼາຍສິ່ງພິມຕ່າງໆທີ່ທ່ານສາມາດດາວໂຫລດດຽວນີ້ ສຳ ລັບແທັບເລັດ iPad ແລະ Android, ລວມທັງປື້ມຄູ່ມືການທ່ອງທ່ຽວແລະວາລະສານຈາກທົ່ວທຸກມຸມໂລກ.

07. WordPress
WordPress ແມ່ນ CMS ສຳ ລັບການພິມເຜີຍແຜ່ທາງອິນເຕີເນັດຫຼາຍສະບັບ, ເຊັ່ນວາລະສານ Contents ແລະວາລະສານ Bangor Daily. WordPress ແມ່ນວິທີທີ່ດີທີ່ຈະອະນຸຍາດໃຫ້ຜູ້ຂຽນຫຼາຍຄົນເພີ່ມເນື້ອຫາດ້ວຍຕົນເອງເຂົ້າໃນການພິມເຜີຍແຜ່ໃນຂະນະທີ່ໃຫ້ຜູ້ເຜີຍແຜ່ມີໂອກາດຫຼາຍທີ່ຈະປັບແຕ່ງຮູບຮ່າງແລະຄວາມຮູ້ສຶກ. The Bangor Daily News ໄດ້ສ້າງລະບົບທີ່ ໜ້າ ສົນໃຈຫຼາຍເຊິ່ງຍັງຊ່ວຍໃຫ້ພວກເຂົາເຜີຍແຜ່ຈາກ Google Docs ໄປຍັງ WordPress ແລະຕໍ່ຈາກນັ້ນກໍ່ຍັງໃຫ້ Adobe InDesign ສຳ ລັບການພິມ ຈຳ ໜ່າຍ ຂອງພວກເຂົາ.
ຂໍ້ດີ
ຊຸມຊົນທີ່ຢູ່ອ້ອມຮອບ WordPress ມີຂະ ໜາດ ໃຫຍ່, ສະນັ້ນມີໂອກາດສູງທີ່ປັinsກອິນທີ່ທ່ານຕ້ອງການ ສຳ ລັບສິ່ງຕ່າງໆເຊັ່ນ: ສະມາຊິກ, ເນື້ອຫາທີ່ ຈຳ ກັດ ສຳ ລັບຜູ້ທີ່ບໍ່ຈອງແລະການຈັດຮູບແບບມືຖື, ມີຢູ່ແລ້ວ.
Cons
WordPress ເປັນສິ່ງ ຈຳ ເປັນເຄື່ອງຈັກໃນການຂຽນ blog. ສະນັ້ນຖ້າທ່ານ ກຳ ລັງຊອກຫາບາງສິ່ງບາງຢ່າງທີ່ຈະເຜີຍແຜ່ເນື້ອຫາປະ ຈຳ ວັນຫຼືອາທິດ, ມັນອາດຈະ ເໝາະ ສົມ. ເຖິງຢ່າງໃດກໍ່ຕາມ, ຖ້າທ່ານ ກຳ ລັງຊອກຫາຄວາມຮູ້ສຶກກ່ຽວກັບການເຜີຍແຜ່ທີ່ມີການຫຸ້ມຫໍ່ຫຼາຍຂຶ້ນ, ເຊັ່ນວ່າວາລະສານລາຍເດືອນທີ່ມີການເລີ່ມຕົ້ນແລະ ສຳ ເລັດຮູບ, ມັນອາດຈະຕ້ອງການການປັບແຕ່ງ.
ຕົວຢ່າງ
ເນື້ອໃນໄດ້ຖືກເລີ່ມຕົ້ນໃນເດືອນພະຈິກປີ 2011 ແລະຖືກອຸທິດໃຫ້ແກ່ຍຸດທະສາດເນື້ອຫາ, ການເຜີຍແຜ່ online ແລະວຽກງານບັນນາທິການໂຮງຮຽນ ໃໝ່.

08. ມາກາກາ
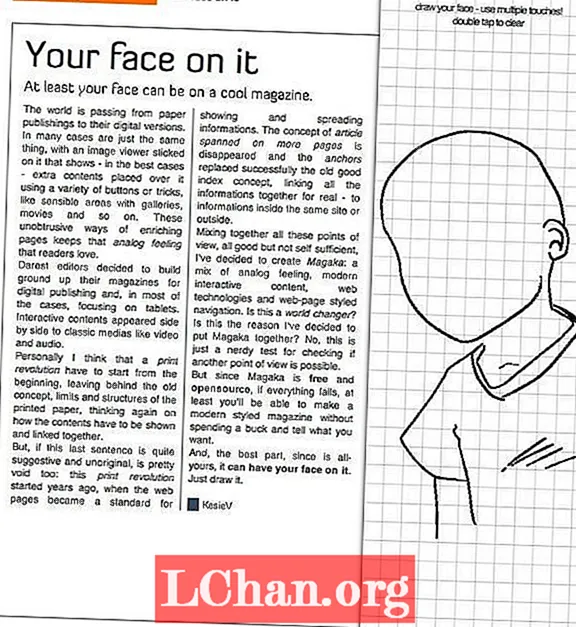
Magaka ແມ່ນກອບນິຕະຍະສານຂອງວາລະສານ HTML ທີ່ເຮັດວຽກໃນຫລາຍອຸປະກອນແລະ browser. ເຖິງຢ່າງໃດກໍ່ຕາມ, ຮູບແບບຂອງມັນແມ່ນແຕກຕ່າງກັນຫລາຍກັບຫລາຍລະບົບອື່ນໆທີ່ໄດ້ສົນທະນາໃນບົດຂຽນນີ້. Magaka ເຮັດວຽກໂດຍການໂຫລດເອກະສານ HTML ທີ່ໂຫຼດກອບ Magaka ແລະຫຼັງຈາກນັ້ນດຶງຂໍ້ມູນວາລະສານຈາກໂຄງສ້າງ JSON. ນີ້ປະກອບມີເມຕາເດຕາ, ຫົວຂໍ້, ຕາຕະລາງເນື້ອຫາແລະທຸກຢ່າງຢູ່ໃນລະຫວ່າງ. ໃນຄວາມເປັນຈິງ, ທ່ານຍັງສາມາດລະບຸການພິມເຜີຍແຜ່ຫຼາຍສະບັບຂອງທ່ານໃນໂຄງສ້າງນັ້ນແລະສະແດງໃຫ້ຖືກຕ້ອງໂດຍອີງໃສ່ຂະ ໜາດ ໜ້າ ຈໍ, ທິດທາງແລະລັກສະນະຂອງອຸປະກອນ.
ຂໍ້ດີ
ວາລະສານຕົວຢ່າງມີສ່ວນປະກອບການໂຕ້ຕອບທີ່ເປັນເອກະລັກແລະ ໜ້າ ສົນໃຈຫຼາຍຢ່າງເຊັ່ນ: ການແຕ້ມຮູບ, ເຊິ່ງເຮັດໃຫ້ອ່ານມ່ວນຊື່ນ.
Cons
ສຳ ລັບຄົນທີ່ບໍ່ຄຸ້ນເຄີຍຫຼືບໍ່ສະບາຍໃຈກັບ JSON ແລະ JavaScript, Magaka ອາດຈະຮູ້ສຶກສັບສົນຫຼາຍໃນຕອນ ທຳ ອິດ.
ຕົວຢ່າງ
ວາລະສານຕົວຢ່າງທີ່ສະ ໜອງ ໃຫ້ໂດຍ Magaka ແມ່ນ ໜ້າ ສົນໃຈສ່ວນຫຼາຍແມ່ນຍ້ອນມັນມີການໂຕ້ຕອບກັນ. ທ່ານສາມາດແຕ້ມຕົວທ່ານເອງໃນວາລະສານ, ຍົກຕົວຢ່າງ, ສຳ ຫຼວດຕົວເລືອກການ ນຳ ທາງຕ່າງໆ, ເບິ່ງການໂຄສະນາແບບທົດລອງ, ແລະລອງອ່ານທັງແນວນອນແລະແນວຕັ້ງ. ນີ້ອາດຈະບໍ່ແມ່ນວາລະສານທີ່ສວຍງາມທີ່ສຸດ, ແຕ່ມັນແນ່ນອນວ່າມັນໃຫ້ປະສົບການທີ່ ໜ້າ ສົນໃຈ.

09. ອອກແບບວາລະສານຂອງທ່ານເອງ
ຖ້າທ່ານມີຄວາມສະດວກສະບາຍໃນການອອກແບບແລະສ້າງ HTML, ເປັນຫຍັງທ່ານບໍ່ລອງເຮັດຈາກຕົວເອງ? ສຳ ລັບສິ່ງພິມນ້ອຍໆທີ່ມີຄວາມ ຊຳ ນານໃນເຮືອນ, HTML ແມ່ນຜ້າໃບທີ່ຍືດຫຍຸ່ນໄດ້. ລະບົບຕາຂ່າຍໄຟຟ້າເຊັ່ນ 960, Blueprint ແລະລະບົບຕາຂ່າຍໄຟຟ້າ Golden Grid ແມ່ນທຸກໆລະບົບທີ່ດີທີ່ຈະຊ່ວຍໃຫ້ມີໂຄງສ້າງພື້ນຖານໃນການອອກແບບຂອງທ່ານ. ການບໍ່ມີແມ່ແບບເປັນສິ່ງທີ່ ໜ້າ ຕື່ນເຕັ້ນ ສຳ ລັບບາງຄົນແລະເປັນຕາຢ້ານ ສຳ ລັບຄົນອື່ນ. ແຕ່ຖ້າທ່ານຕ້ອງການທີ່ຈະສາມາດບັນລຸຄວາມຄິດສ້າງສັນຫຼາຍແລະບໍ່ມັກຄວາມຮູ້ສຶກທີ່ຖືກໃສ່ໃນກອບ, ບາງທີການອອກແບບແຕ່ລະ ໜ້າ ຈາກຮອຍຂີດຂ່ວນແມ່ນ ເໝາະ ສຳ ລັບທ່ານ.
ຂໍ້ດີ
ໂດຍບໍ່ມີຂໍ້ ຈຳ ກັດໃດໆ, ທ່ານແນ່ນອນບໍ່ໄດ້ພະຍາຍາມຕັດຫຍິບການອອກແບບຂອງທ່ານເຂົ້າໃນກອບທີ່ບໍ່ ເໝາະ ສົມ.
Cons
ການຂາດໂຄງສ້າງສາມາດເປັນການເປີດກວ້າງເກີນໄປ ສຳ ລັບບາງຄົນທີ່ຈະຈັດການກັບ.
ນີ້ພຽງແຕ່ເຮັດວຽກ ສຳ ລັບທີມງານທີ່ມີທັກສະ HTML ແລະ CSS ທີ່ດີເລີດ, ແລະມັນກໍ່ສາມາດໃຊ້ເວລາຫຼາຍ.
ຕົວຢ່າງ
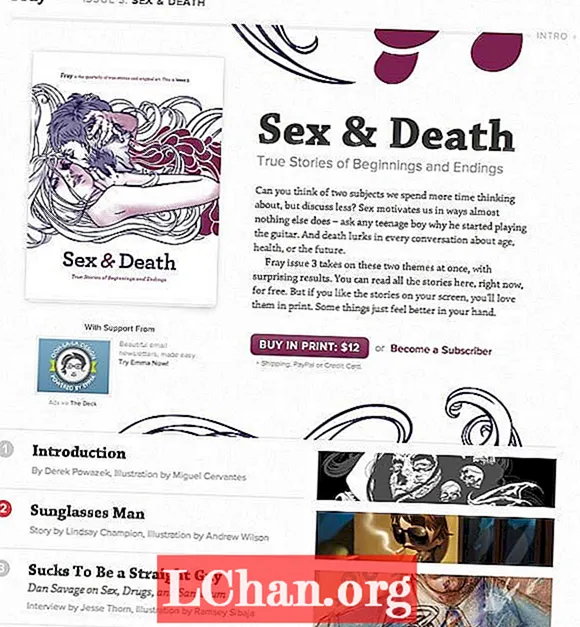
Fray ໄດ້ມີປະມານບາງຮູບແບບຕັ້ງແຕ່ປີ 1996. ປະຈຸບັນນີ້ປື້ມປື້ມທີ່ຜະລິດອອກມາເປັນເອກະລາດ, ແຕ່ລະຊຸດໄດ້ສຸມໃສ່ຫົວເລື່ອງການເລົ່າເລື່ອງສູນກາງ. ທ່ານສາມາດຊື້ບັນຫາຂອງພວກເຂົາຢູ່ໃນເວັບໄຊທ໌້, ສະ ໝັກ ສະມາຊິກຫຼືເບິ່ງສະບັບ HTML. ບົດຂຽນແມ່ນຢູ່ໃນ HTML ກົງໄປກົງມາແລະເລື່ອນຕາມແນວຕັ້ງ, ແຕ່ລະບົດປະກອບດ້ວຍຮູບແຕ້ມສິລະປະທີ່ ກຳ ຫນົດເອງ.

10. ເຟສບຸກ
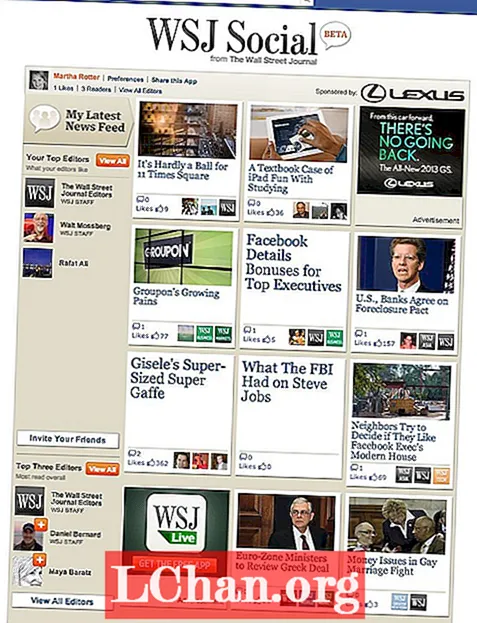
ໃນສອງສາມເດືອນທີ່ຜ່ານມາພວກເຮົາໄດ້ເຫັນການເພີ່ມຂື້ນຂອງຜູ້ເຜີຍແຜ່ໂດຍໃຊ້ Facebook ເພື່ອແຈກຢາຍເນື້ອຫາຂອງພວກເຂົາ. ຍົກຕົວຢ່າງ, The Guardian ແລະ ໜັງ ສືພິມ Wall Street Journal, ໄດ້ສ້າງແອັບ work Facebook ທີ່ເຮັດວຽກໂດຍການເຜີຍແຜ່ເລື່ອງຕ່າງໆສູ່ Facebook ແລະໃຫ້ຜູ້ອ່ານສາມາດສະແດງຄວາມຄິດເຫັນແລະພົວພັນກັບເລື່ອງຕ່າງໆພາຍໃນ Facebook.
ຂໍ້ດີ
ເຟສບຸກໃຫ້ຜູ້ຊົມທີ່ກຽມພ້ອມແລ້ວ, ສະນັ້ນທ່າແຮງໃນການຄົ້ນພົບລູກຄ້າແລະຜູ້ອ່ານ ໃໝ່ໆ ແມ່ນໃຫຍ່ຫຼວງ.
Cons
ແອັບ Apps ທີ່ມີອຸປະກອນການອ່ານຫຼາຍມີແນວໂນ້ມທີ່ຈະແບ່ງປັນແລະລົບກວນ ໝູ່ ເພື່ອນຂອງຜູ້ອ່ານທີ່ອາດຈະປິດບັງຫຼືປິດກິດຈະ ກຳ.
ຕົວຢ່າງ
ໜັງ ສືພິມ The Wall Street Journal Social ໃຫ້ບົດຂຽນຂອງຕົນໂດຍບໍ່ເສຍຄ່າຜ່ານເຟສບຸກແລະແບ່ງປັນມັນໄວ້ເທິງຝາຂອງຜູ້ຊົມໃຊ້ໂດຍບໍ່ມີເງື່ອນໄຂ. ສຳ ລັບຄົນທີ່ໃຊ້ເວລາຫຼາຍໃນແຕ່ລະມື້ໃນເຟສບຸກ, ນີ້ເບິ່ງຄືວ່າເປັນວິທີທີ່ດີທີ່ຈະເຜີຍແຜ່ແລະແຈກຢາຍຂ່າວແລະບົດຄວາມຕ່າງໆ.

ສະຫຼຸບ
ມີຫຍັງຕໍ່ໄປ? ມັນແມ່ນ ຄຳ ຖາມທີ່ຍັງບໍ່ທັນໄດ້ຮັບ ຄຳ ຕອບເທື່ອ. ບໍ່ມີ ຄຳ ຕອບທີ່ຊັດເຈນ ສຳ ລັບບັນຫາຕ່າງໆເຊັ່ນການເລື່ອນພາບທຽບກັບການ ທຳ ລາຍ. ທ່າທາງທີ່ມີເຈຕະນາແລະການແນະ ນຳ ກ່ຽວກັບການໂຕ້ຕອບຂອງຜູ້ໃຊ້ແຕກຕ່າງກັນຈາກອຸປະກອນໄປຫາອຸປະກອນ. ປະຊາຊົນມີຄວາມຕື່ນເຕັ້ນກ່ຽວກັບເນື້ອໃນແບບໂຕ້ຕອບ ສຳ ລັບການສຶກສາ, ແຕ່ມັນຈະແຈ້ງປານໃດວ່າມັນມີປະສິດທິພາບຫຼາຍຂື້ນຫຼືເພີ່ມຄວາມເຂົ້າໃຈ? ຍັງມີຫຼາຍຢ່າງທີ່ຕ້ອງໄດ້ຄົ້ນຄວ້າແລະຄົ້ນພົບເຊິ່ງເປັນສາເຫດທີ່ເຮັດໃຫ້ເຂດນີ້ເປັນເຂດທີ່ ໜ້າ ສົນໃຈຫຼາຍໃນເວລານີ້. ແຕ່ຢາກອ່ານເພີ່ມເຕີມຈາກຄົນທີ່ ກຳ ລັງຄິດຫຼາຍກ່ຽວກັບພື້ນທີ່ນີ້, ໃຫ້ກວດເບິ່ງນັກຂຽນແລະນັກເວົ້າທີ່ມີອິດທິພົນຕໍ່ໄປນີ້ກ່ຽວກັບສິ່ງພິມດິຈິຕອນແລະປະສົບການໃນການອ່ານ.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- ມາກ Boulton
- Douglas Hebbard (ເວົ້າເຖິງສື່ ໃໝ່)
ຍັງເບິ່ງທີ່ເຫດການປະ ຈຳ ປີນີ້:
- ກອງປະຊຸມ TOC (ເຄື່ອງມືການປ່ຽນແປງ) ຈາກ O’Reilly
Martha Rotter ແມ່ນຜູ້ຮ່ວມກໍ່ຕັ້ງຂອງ Woop.ie ແລະບໍ່ດົນມານີ້ກໍ່ໄດ້ເປີດຕົວວາລະສານເຕັກໂນໂລຢີໄອແລນໄອແລນ. Martha ຂຽນກ່ຽວກັບເຕັກໂນໂລຢີແລະການພິມດິຈິຕອນເປັນປະ ຈຳ. ນາງໄດ້ບັນຍາຍກ່ຽວກັບການພັດທະນາເວບໄຊທ໌ທີ່ວິທະຍາໄລແຫ່ງຊາດຂອງປະເທດໄອແລນແລະເປີດ OpenCoffee Dublin.
ມັກນີ້ບໍ? ອ່ານເຫຼົ່ານີ້!
- ວິທີການສ້າງແອັບ.
- ດາວໂຫລດຕົວອັກສອນທີ່ບໍ່ເສຍຄ່າທີ່ດີທີ່ສຸດ
- ຕົວອັກສອນເວັບຟຣີທີ່ດີທີ່ສຸດ ສຳ ລັບນັກອອກແບບ
- ແມ່ແບບໃບປິວທີ່ມີປະໂຫຍດແລະດົນໃຈ
- ຮູບເງົາ 3D ດີທີ່ສຸດຂອງປີ 2013
- ຄົ້ນພົບສິ່ງທີ່ເປັນຕໍ່ໄປ ສຳ ລັບ Augmented Reality
- ດາວໂຫລດໂຄງສ້າງທີ່ບໍ່ເສຍຄ່າ: ຄວາມລະອຽດສູງແລະພ້ອມທີ່ຈະ ນຳ ໃຊ້ດຽວນີ້