
ເນື້ອຫາ
- Josh Long
- ແດນເອເດນ
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
ມື້ວານນີ້, ພວກເຮົາໄດ້ພິຈາລະນາເບິ່ງທີ່ຖືກຄັດເລືອກ ສຳ ລັບປະເພດນັກອອກແບບ ໜຸ່ມ ໃນລາງວັນ .net ປີນີ້, ເຊິ່ງໃຫ້ກຽດຜູ້ທີ່ເກັ່ງໃນການຫັດຖະ ກຳ ຂອງພວກເຂົາກ່ອນທີ່ຈະຮອດອາຍຸ 25 ປີ. ອາຊີບ ທຳ ອິດ, ສະນັ້ນພວກເຮົາຈຶ່ງໄດ້ຮັບລາງວັນນີ້ເພື່ອຮັບຮູ້ເຖິງດວງດາວທີ່ລຸກຂຶ້ນມາໃນທຸກໄວ.
ເລີ່ມຕົ້ນໃນເດືອນມັງກອນ, ພວກເຮົາຂໍໃຫ້ທ່ານບອກພວກເຮົາວ່າຊາວເວບໄຊທ໌ໃດໄດ້ສ້າງຄວາມປະທັບໃຈທ່ານໃຫ້ກັບຜົນງານທີ່ໂດດເດັ່ນຂອງພວກເຂົາໃນປີທີ່ຜ່ານມາ. ແລະທ່ານໄດ້ເຮັດ, ໃນການຂັບຂີ່ຂອງທ່ານ. ຈາກນັ້ນພວກເຮົາໄດ້ລົງລາຍຊື່ຜູ້ທີ່ຍິ່ງໃຫຍ່ມາເປັນ 10 ອັນດັບ ທຳ ອິດທີ່ທ່ານເຫັນຢູ່ຂ້າງລຸ່ມ. ພວກເຮົາຮູ້ວ່າທ່ານຈະພະຍາຍາມເລືອກເອົາພຽງຄົນດຽວເພື່ອຮັບເອົາຄະແນນສຽງຂອງທ່ານ, ແຕ່ເມື່ອທ່ານເລືອກ, ທ່ານຕ້ອງໄປຫາບ່ອນນີ້ເພື່ອເລືອກຂອງທ່ານ.
Josh Long

ອອນລາຍ: joshlong.me, @joshlong
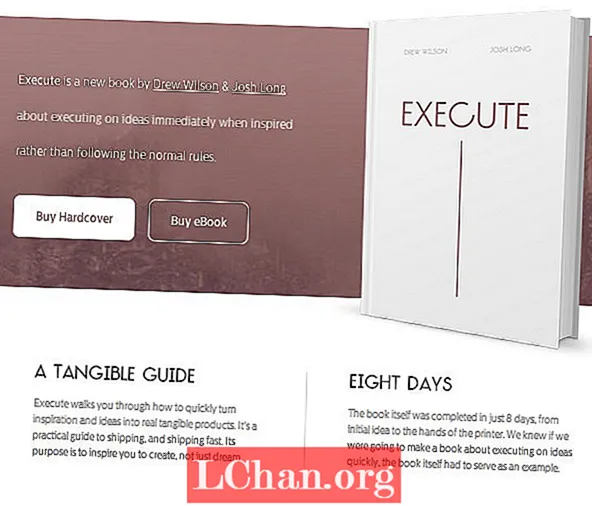
ວຽກ: ບັນນາທິການຢູ່ Treehouse, ຜູ້ຂຽນຂອງ Execute & Jenius, ຜູ້ຮ່ວມກໍ່ຕັ້ງ Execute Ventures
ອີງໃສ່: Wilmington, NC
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 28
ພື້ນທີ່ຂອງຄວາມຊ່ຽວຊານ: ການຂຽນ, ການອອກແບບເວັບ, ການອອກແບບທຸລະກິດ, ການອອກແບບ UI
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
JL: ຂ້ອຍເປັນນັກອອກແບບທຸລະກິດເປັນເວລາ 12 ປີ, ນັ້ນ ໝາຍ ຄວາມວ່າຂ້ອຍໄດ້ຊ່ວຍບໍລິສັດໃຫຍ່ໆອອກແບບ ໃໝ່ ກ່ຽວກັບວິທີທີ່ພວກເຂົາ ດຳ ເນີນງານແລະຕະຫຼາດຕົວເອງ. ສິ່ງນີ້ສະເຫມີເຮັດໃຫ້ມີການປະດິດສ້າງບາງຢ່າງໃນການອອກແບບເວັບຫຼືອິນເຕີເຟດ, ສະນັ້ນຂ້ອຍໄດ້ຮຽນຮູ້ວິທີການອອກແບບ ສຳ ລັບເວບໄຊທ໌ແລະ ນຳ ໃຊ້ເຂົ້າໃນການປະຕິບັດທັນທີ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
JL: ປະຈຸບັນຂ້ອຍ ກຳ ລັງອອກແບບ blog Treehouse ແລະຍຸດທະສາດການຕະຫລາດໃນທົ່ວບໍລິສັດ, ການສ້າງແອັບ apps ແລະສິ່ງພິມ ໃໝ່ ດ້ວຍ Execute Ventures, ແລະເຮັດວຽກກ່ຽວກັບປື້ມສອງຫົວ (ໜຶ່ງ ໃນນັ້ນແມ່ນ 5 ຂັ້ນຕອນງ່າຍໆ). ຂ້ອຍຍັງເປັນເຈົ້າພາບຮ່ວມກັບໂປຼແກຼມ Happy Monday Podcast ກັບ Sarah Parmenter, ແລະມີການມີສ່ວນຮ່ວມໃນການປາກເວົ້າ ໜຶ່ງ ຫລືສອງຢ່າງໃນແຕ່ລະເດືອນ ສຳ ລັບສ່ວນທີ່ເຫຼືອຂອງປີນີ້. ຂ້ອຍໄດ້ມີການປະກາດໃຫຍ່ໆບາງຢ່າງໃນອີກສອງສາມເດືອນຂ້າງ ໜ້າ ນີ້.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
JL: ຂ້ອຍເລີ່ມເຮັດວຽກຢູ່ Treehouse ແລະການເຂົ້າຊົມບລັອກໄດ້ເພີ່ມຂຶ້ນຫຼາຍກວ່າສອງເທົ່າໃນສອງສາມເດືອນຜ່ານມານີ້. ພວກເຮົາ ກຳ ລັງເຕີບໃຫຍ່ຄືກັບບ້າແລະພວກເຮົາມີພາລະກິດທີ່ດີທີ່ສຸດທີ່ຢູ່ເບື້ອງຫຼັງພວກເຮົາ. ຂ້າພະເຈົ້າໄດ້ ສຳ ເລັດປື້ມສອງຫົວໃນສາມເດືອນທີ່ຜ່ານມາແລະພວກເຂົາກໍ່ເຮັດໄດ້ດີກວ່າທີ່ຂ້ອຍເຄີຍນຶກຄິດ. ຂ້າພະເຈົ້າຍັງສາມາດບໍລິຈາກເງິນທັງ ໝົດ ຈາກ ໜຶ່ງ ໃນນັ້ນໃຫ້ແກ່ການໂຄສະນາ້ ຳ The Great Discontent Charity Water. ຂ້າພະເຈົ້າຍັງມີຄວາມພາກພູມໃຈໃນສິ່ງທີ່ Drew Wilson ແລະຂ້າພະເຈົ້າໄດ້ສ້າງດ້ວຍ Execute Ventures. ສິ່ງທີ່ເລີ່ມຕົ້ນເປັນປື້ມ ທຳ ມະດາ, ໄດ້ກາຍເປັນບໍລິສັດທີ່ຈະສ້າງຜົນກະທົບອັນໃຫຍ່ຫຼວງໃນຊີວິດຂອງຜູ້ທີ່ເຮັດວຽກຢູ່ໃນເວັບແລະນອກ. ການເປັນເຈົ້າພາບສະບາຍດີວັນຈັນກັບ Sarah Parmenter ຍັງເປັນຜົນ ສຳ ເລັດທີ່ມີຄວາມພູມໃຈຂອງຂ້ອຍ. ຂ້ອຍມີຄວາມມ່ວນຫຼາຍໃນການຮຽນຮູ້ກ່ຽວກັບຄົນອື່ນໃນເວັບແລະສ້າງ ໝູ່ ໃໝ່ ທີ່ດີ.

ແດນເອເດນ

ອອນລາຍ: daneden.me, @_dte
ວຽກ: ນັກຮຽນ / ນັກອອກແບບ
ອີງໃສ່: Nottingham / Manchester
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 18
ຂົງເຂດຄວາມຊ່ຽວຊານ: ການອອກແບບ, CSS, HTML
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
DE: ວິທີດຽວກັນທີ່ພວກເຮົາທຸກຄົນເຮັດ; ຂ້ອຍຕົກຢູ່ໃນນັ້ນ. ບໍລິສັດທີ່ແມ່ຂອງຂ້ອຍເຮັດວຽກ ສຳ ລັບເວບໄຊທ໌ທີ່ ຈຳ ເປັນ, ແລະຂ້ອຍໄດ້ຕົກລົງໂງ່ທີ່ຈະສ້າງເວັບໄຊທ໌ ໜຶ່ງ, ໂດຍທີ່ບໍ່ເຄີຍໄດ້ຍິນກ່ຽວກັບ HTML ເລີຍ. ຂ້ອຍໄດ້ເອົາ ສຳ ເນົາຂອງ Frontpage (shudder), Googled“ ວິທີການສ້າງເວັບໄຊທ໌້”, ແລະສືບຕໍ່ຈາກນັ້ນ. ໃນຕອນທ້າຍຂອງໂຄງການ, ຂ້າພະເຈົ້າໄດ້ເຫັນຕົວເອງຄິດວ່າ, "ເຮີ້ຍ, ນີ້ແມ່ນສິ່ງທີ່ຂ້ອຍມັກຫລາຍ, ແລະມັນກໍ່ຍັງມີເງິນທີ່ດີໃນມັນເຊັ່ນກັນ!" ເຖິງສິ່ງທີ່ຂ້ອຍຢາກເຮັດຕະຫຼອດຊີວິດ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
DE: ເມື່ອບໍ່ດົນມານີ້, ເວລາຂອງຂ້ອຍໄດ້ຖືກເອົາໄປຮຽນປີສຸດທ້າຍຂອງຂ້ອຍທີ່ມະຫາວິທະຍາໄລ Nottingham Trent, ແຕ່ຂ້ອຍຍັງສາມາດຊອກຫາເວລາທີ່ຈະເຮັດວຽກກ່ຽວກັບໂຄງການຕ່າງໆເຊັ່ນ Onword. ຂ້ອຍຍັງໄດ້ໃຊ້ 12 ເດືອນສຸດທ້າຍເປັນໂອກາດທີ່ຈະຮຽນຮູ້ກ່ຽວກັບຕົ້ນ ກຳ ເນີດຂອງ ຄຳ ສອນແລະວິທີການອອກແບບແບບດັ້ງເດີມ. ໃນໄວໆນີ້ຂ້ອຍຄວນຈະສາມາດ ນຳ ເອົາຄວາມຮູ້ທັງ ໝົດ ນັ້ນໄປ ນຳ ໃຊ້ຢ່າງຫຼວງຫຼາຍ!
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
DE: ໃນຕອນນີ້ຄວາມພູມໃຈທີ່ສຸດຂອງຂ້ອຍແມ່ນຈະເຂົ້າຮ່ວມກອງປະຊຸມ Webshaped 2012 ທີ່ Helsinki ໃນຖານະເປັນຜູ້ເວົ້າ. ມັນແມ່ນສິ່ງທີ່ເວົ້າ ທຳ ອິດຂອງຂ້ອຍ, ແລະໃນຂະນະທີ່ຂ້ອຍຮູ້ສຶກຢ້ານກົວຕະຫຼອດ, ຂ້ອຍກໍ່ມັກມັນຢ່າງລະອຽດ, ແລະເບິ່ງຄືວ່າຜູ້ຊົມມັກມັນເຊັ່ນກັນ.

Josh Emerson

ອອນລາຍ: joshemerson.co.uk, @joshje
ວຽກ: ນັກພັດທະນາ Frontend ທີ່ Clearleft
ອີງໃສ່: Brighton
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 20
ຂົງເຂດຄວາມຊ່ຽວຊານ: ການອອກແບບທີ່ມີຄວາມຮັບຜິດຊອບ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
JE: ໃນຖານະເປັນເດັກນ້ອຍຂ້າພະເຈົ້າປະຫລາດໃຈທີ່ມັນງ່າຍທີ່ຈະເຮັດເວັບໄຊທ໌້. ແນ່ນອນມັນມີຄວາມສັບສົນຫຼາຍໃນການເຮັດເວັບໄຊທ໌້, ແຕ່ເວັບໄຊທ໌ພື້ນຖານ“ ສະບາຍດີໂລກ” ບໍ່ມີຫຍັງນອກ ເໜືອ ຈາກ ຄຳ ເຫຼົ່ານັ້ນໃນເອກະສານຂໍ້ຄວາມທີ່ມີການຂະຫຍາຍ“ html”. ອຸປະສັກຕ່ ຳ ນີ້ ສຳ ລັບການປ້ອນຂໍ້ມູນໄດ້ແຮງບັນດານໃຈໃຫ້ຂ້ອຍເລີ່ມ ທຳ ການລັກລອບເຂົ້າໄປໃນເວັບໄຊທ໌ສ່ວນຕົວແລະຕໍ່ມາລູກຄ້າກໍ່ເຮັດວຽກ. ຂ້ອຍມັກເຮັດເວັບໄຊທ໌ຕ່າງໆຫຼາຍເທົ່າທຸກວັນນີ້ຄືກັບທີ່ຂ້ອຍເຄີຍເຮັດຕອນຂ້ອຍອາຍຸໄດ້ 10 ປີ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
JE: ຂ້ອຍໄດ້ພັດທະນາເວບໄຊທ໌ Wellcome Library ເຊິ່ງເປັນເວັບໄຊທ໌ຕອບສະ ໜອງ ຕໍ່ຄວາມໃຈບຸນທາງວິທະຍາສາດ. ຂ້ອຍໄດ້ພັດທະນາເຕັກນິກທີ່ມີຊື່ວ່າ Responsive Enhance ສຳ ລັບການຈັດການກັບຮູບພາບທີ່ຕອບສະ ໜອງ ໃນເວັບໄຊທ໌ນີ້.
ຂ້ອຍຍັງໄດ້ເຮັດວຽກຢູ່ໃນເວັບໄຊທ໌ Clearleft ໃໝ່, ເຊິ່ງໃຊ້ຕົວອັກສອນຮູບສັນຍາລັກເພື່ອໃຫ້ແນ່ໃຈວ່າເວັບໄຊທ໌້ມີ ໜ້າ ຕາດີໃນອຸປະກອນຈໍສະແດງຜົນ DPI ສູງ.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
JE: ການປາກເວົ້າໃນວັນຕອບຮັບແມ່ນປະສົບການທີ່ບໍ່ ໜ້າ ເຊື່ອ. ນີ້ແມ່ນຄັ້ງ ທຳ ອິດທີ່ຂ້ອຍເວົ້າໃນເວທີແລະຂ້ອຍຮູ້ສຶກມີຄວາມ ສຳ ນຶກສູງຕໍ່ຜົນ ສຳ ເລັດ. ຂ້າພະເຈົ້າຫວັງວ່າຈະໄດ້ກ່າວ ຄຳ ປາໄສຕໍ່ປະຊາຊົນຕື່ມອີກໃນອະນາຄົດ. ຂ້ອຍຈະເວົ້າຢູ່ Front End London ໃນທ້າຍເດືອນນີ້.

Brendan Falkowski

ອອນລາຍ: brendanfalkowski.com, @Falkowski
ວຽກ: ຍຸດທະສາດແລະການໃຫ້ ຄຳ ປຶກສາດ້ານການອອກແບບເວັບ
ອີງໃສ່: Lancaster, Pennsylvania, ສະຫະລັດອາເມລິກາ
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 16
ຂົງເຂດຄວາມຊ່ຽວຊານ: ການອອກແບບທີ່ມີຄວາມຮັບຜິດຊອບ ສຳ ລັບອີຄອມເມີຊ, ການພັດທະນາດ້ານຫນ້າ, ປະສົບການຂອງຜູ້ໃຊ້, ເວທີ Magento
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
BF: ຕອນຂ້າພະເຈົ້າເປັນໄວລຸ້ນ, ຂ້າພະເຈົ້າໄດ້ໃຊ້ເວລາຫຼາຍຮ້ອຍຊົ່ວໂມງໃນການຜະສົມຜະສານ tedium ທີ່ມີຄວາມສຸກໂດຍມີພຽງແຕ່ເຄື່ອງມືສໍໃນ Microsoft Paint. ບ້ານມອມຂອງຂ້ອຍຄິດວ່າການຂຽນໂປຼແກຼມຈະດຶງດູດຂ້ອຍ, ແລະໂຮງຮຽນມັດທະຍົມຂອງຂ້ອຍມີຊັ້ນຮຽນວິທະຍາສາດຄອມພິວເຕີ້ພິເສດເຖິງແມ່ນມາດຕະຖານຂອງມື້ນີ້. ຂ້າພະເຈົ້າແຊ່ພວກເຂົາແລະຈັດແຈງໃຫ້ຮຽນເອກະລາດ - ສ່ວນໃຫຍ່ແມ່ນເພື່ອຄວາມມ່ວນຊື່ນ. ໃນຂະນະທີ່ຢູ່ໃນມະຫາວິທະຍາໄລຂ້ອຍໄດ້ເຮັດວຽກໃຫ້ບໍລິສັດ Fortune 500 ເພາະວ່າຂ້ອຍຄິດວ່າບົດບາດ ນຳ ພາດ້ານເຕັກໂນໂລຢີແມ່ນມີຊື່ສຽງແລະມີຄວາມ ສຳ ຄັນ, ແຕ່ມັນຂາດຫົວໃຈ. ຂ້ອຍຕ້ອງໃຊ້ເວລາສອງສາມປີເພື່ອເຂົ້າໃຈວ່າການເຮັດວຽກຢູ່ໃນເວັບແມ່ນດີກ່ວາວຽກກ່ອນທີ່ຂ້ອຍຈະກັບມາເຮັດວຽກອີກ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
BF: ໃນເດືອນພະຈິກ, ຂ້ອຍໄດ້ໄປປະເທດຟິນແລນເປັນເວລາສີ່ອາທິດເພື່ອຊ່ວຍໃຫ້ Angry Birds ສ້າງເວັບໄຊອີຄອມເມີຊຂອງຕົນຄືນ ໃໝ່ ໂດຍໃຊ້ການອອກແບບທີ່ຕອບສະ ໜອງ ແລະ ດຳ ເນີນກອງປະຊຸມທີ່ຕອບສະ ໜອງ ເປັນເວລາສອງມື້ ສຳ ລັບເຕັກໂນໂລຢີ, ການອອກແບບແລະທີມ UX. ພວກເຮົາໄດ້ເຮັດວຽກຮ່ວມກັນຫ່າງໄກສອກຫຼີກຕັ້ງແຕ່ນັ້ນມາ. ມັນມີຄວາມຕື່ນເຕັ້ນແທ້ໆທີ່ມີທັງຄວາມຄິດແລະຊັບພະຍາກອນເພື່ອທົດລອງແລະສ້າງຜະລິດຕະພັນທີ່ດີທີ່ສຸດ. ຂ້ອຍຍັງໄດ້ປະກອບສ່ວນເຂົ້າໃນການຕິດຕາມການຢັ້ງຢືນນັກພັດທະນາ Magento ໃໝ່, ແລະຂຽນສອງບົດ ນຳ ສະ ເໜີ ສຳ ລັບກອງປະຊຸມ Imagine Ecommerce ທີ່ຈະມາເຖິງໃນເດືອນເມສາ. ໃນຊົ່ວໂມງທີ່ ກຳ ລັງຮ້ອງໄຫ້, ຂ້ອຍ ກຳ ລັງຫຼົງໄຫຼກັບບາງຜະລິດຕະພັນແລະການບໍລິການ ໃໝ່.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
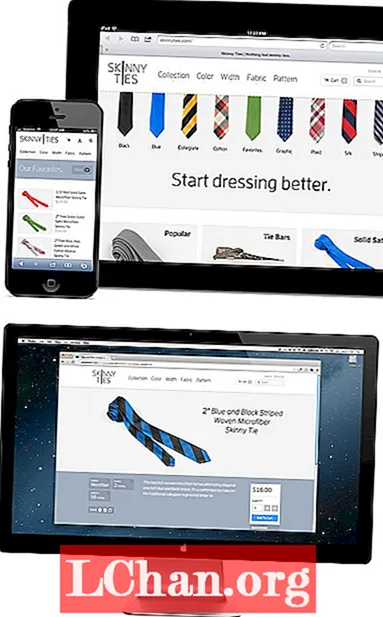
BF: ຂ້ອຍໄດ້ເຮັດ gig ເວົ້າ ທຳ ອິດຂອງຂ້ອຍໃນປີກາຍນີ້ກ່ຽວກັບການອອກແບບຕອບສະ ໜອງ ສຳ ລັບອີຄອມເມີຊ. ວິທີການດັ່ງກ່າວແມ່ນບໍ່ມີຢູ່ໃນ radar ກ່ອນນັ້ນ, ແລະບໍ່ໄດ້ຮັບການພິສູດແລ້ວ. ອຸດສາຫະ ກຳ ໄດ້ຊຸກຍູ້ເວັບໄຊທ໌ທີ່ໃຊ້ສະເພາະກັບມືຖືແລະແອັບ native ພື້ນເມືອງ. ຂ້າພະເຈົ້າໄດ້ຫ້າເດືອນເລິກການປະຕິບັດນີ້ ສຳ ລັບ Skinny Ties ແລະຕ້ອງສ້າງຄວາມໄວ້ວາງໃຈຄືນ ໃໝ່ ເລື້ອຍໆວ່າພວກເຮົາ ກຳ ລັງເຮັດໃນສິ່ງທີ່ຖືກຕ້ອງ. ພວກເຂົາເປັນບໍລິສັດທີ່ເປັນຄອບຄົວນ້ອຍແລະມີຄວາມສ່ຽງຫຼາຍຕໍ່ກົນລະຍຸດນີ້.
ສາຍເຊືອກທີ່ Skinny ໄດ້ ສຳ ເລັດຜົນແລະເປັນການພິສູດຄວາມຖືກຕ້ອງ. ລາຍໄດ້ຂອງມັນເພີ່ມຂຶ້ນ 42 ເປີເຊັນແລະຍັງຄົງຢູ່ຄືກັນກັບທຸກໆດ້ານ. ມັນສະແດງໃຫ້ເຫັນວ່າການອອກແບບທີ່ຕອບສະ ໜອງ ແມ່ນທາງເລືອກທີ່ມີຄວາມເປັນໄປໄດ້ແລະມີ ກຳ ໄລຫຼາຍເກີນກວ່າເວັບໄຊຂ່າວ. ການຕອບສະ ໜອງ ແມ່ນກວ້າງຂວາງແລະໄດ້ເປີດປະຕູໃຫ້ຂ້ອຍ, ແຕ່ມັນໄດ້ຫັນປ່ຽນທຸລະກິດຂອງລູກຄ້າຂອງຂ້ອຍແທ້ໆ. ນັ້ນແມ່ນສິ່ງທີ່ຂ້ອຍຈື່ ຈຳ ທີ່ສຸດກ່ຽວກັບໂຄງການ.

Mat Marquis

ອອນລາຍ: @wilto
ວຽກ: ນັກພັດທະນາທີ່ Filament Group.
ອີງໃສ່: Boston, MA
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 25
ຂົງເຂດຄວາມຊ່ຽວຊານ: CSS voodoo, ແລະຂ້ອຍໄດ້ເປັນທີ່ຮູ້ຈັກທີ່ຈະຂຽນ JavaScript ເລັກໆນ້ອຍໆເປັນບາງຄັ້ງຄາວ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
MM: ຂ້າພະເຈົ້າ kinda stumbled ເຂົ້າໄປໃນ gig ນີ້ຫຼັງຈາກຢຸດວຽກເຮັດງານທໍາຂາຍຍ່ອຍທີ່ສິ້ນສຸດແລະໃຊ້ເວລາສອງສາມເດືອນໂດຍບໍ່ມີຈຸດປະສົງຍ່າງອ້ອມຊາຍຝັ່ງຕາເວັນອອກ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
MM: ການເຮັດວຽກລູກຄ້າ, ສ່ວນຫຼາຍແລ້ວແມ່ນບໍ່. ຂ້າພະເຈົ້າຫວັງວ່າຈະກ້າວໄປເຖິງການປະກອບສ່ວນຂອງ jQuery Mobile ຂອງຂ້າພະເຈົ້າກັບຄືນສູ່ສະພາບປົກກະຕິເມື່ອຂີ້ຝຸ່ນຕົກລົງ.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
MM: ຂ້າພະເຈົ້າມີຄວາມພາກພູມໃຈຫຼາຍຕໍ່ວຽກງານທີ່ພວກເຮົາໄດ້ເຮັດໃນກຸ່ມຕອບສະ ໜອງ ຮູບພາບຊຸມຊົນ, ໄດ້ຮັບເອກະສານການ ນຳ ໃຊ້ແລະຄວາມຕ້ອງການແລະ ຮູບພາບ ການ ກຳ ນົດການຂະຫຍາຍໃຫ້ຮ່າງເອກະສານວຽກງານສາທາລະນະຄັ້ງ ທຳ ອິດສອງສາມເດືອນກັບມາ. ຂ້າພະເຈົ້າຍັງມີຄວາມຢ້ານກົວຕໍ່ຄວາມຈິງທີ່ວ່າຂ້າພະເຈົ້າໄດ້ຮັບອະນຸຍາດໃຫ້ລົງໃນບັນຊີລາຍຊື່ນອກ (ຄືກັບວ່າຂ້າພະເຈົ້າຮູ້ສິ່ງທີ່ຂ້າພະເຈົ້າເວົ້າກ່ຽວກັບຫລືບາງສິ່ງບາງຢ່າງ) ແລະຂ້າພະເຈົ້າບໍ່ສົນໃຈທີ່ຈະເວົ້າວ່າຂ້າພະເຈົ້າພູມໃຈທີ່ສາມາດເຮັດໄດ້ ເພື່ອຮັກສາສ່ວນທີ່ເຫຼືອຂອງລູກເຮືອທີ່ Filament Group, ໃນມື້ທີ່ດີທີ່ສຸດຂອງຂ້ອຍ.

Laura Kalbag

ອອນລາຍ: laurakalbag.com, @laurakalbag
ວຽກ: ຜູ້ອອກແບບ
ອີງໃສ່: ສີລາ
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: ໃນຖານະເປັນຜູ້ໃຊ້ ທຳ ມະດາ, 15. ໃນຖານະເປັນຜູ້ອອກແບບ, ປະມານ 18 ປີ
ຂົງເຂດຄວາມຊ່ຽວຊານ: ອອກແບບເວບໄຊທ໌, ການພັດທະນາ frontend, ຮູບແຕ້ມແລະຮູບສັນຍາລັກ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
LK: ຂ້າພະເຈົ້າໄດ້ເຂົ້າໄປໃນສິນລະປະແລະແຕ້ມຮູບເປັນເວລາດົນນານທີ່ຂ້ອຍສາມາດຈື່ໄດ້, ແລະຕັ້ງແຕ່ອາຍຸຍັງນ້ອຍຂ້ອຍຢາກເປັນນັກອອກແບບກາຟິກ. ເມື່ອຂ້ອຍເລີ່ມສຶກສາການອອກແບບກາຟິກໃນການສຶກສາຕໍ່ໄປ, ຂ້ອຍໄດ້ຄົ້ນພົບການອອກແບບເວັບ. ຂ້ອຍຮັກເສລີພາບທີ່ເວບໄຊທ໌ໄດ້ອອກແບບໃຫ້ຜູ້ອອກແບບແລະຜູ້ຊົມໃຊ້ຄືກັນ. ຂ້ອຍຍັງຮັກກັບຊຸມຊົນແບ່ງປັນທີ່ອອກໄປເພື່ອຊ່ວຍຜູ້ ໃໝ່. ເປັນເວລາແປດປີທີ່ຜ່ານມາ, ຂ້ອຍໄດ້ຕິດຕໍ່ກັບເວັບຢູ່.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
LK: ຂ້ອຍມັກຈະຖີ້ມສອງຫຼືສາມໂຄງການໃນແຕ່ລະຄັ້ງ. ຂ້ອຍຫາກໍ່ ສຳ ເລັດການເຮັດວຽກຢູ່ໃນເວັບໄຊທ໌ດັດຊະນີລາຄາໂຮງແຮມຂອງໂຮງແຮມ.comທີ່ມີ 33 Digital. ພວກເຂົາໄດ້ອອກແບບເອກະສານການພິມທີ່ສວຍງາມແລະຂ້ອຍມີ ໜ້າ ທີ່ໃນການປ່ຽນເປັນເອກະສານ ທຳ ອິດຂອງເອກະສານ, ແລະເຮັດໃຫ້ມັນຕອບສະ ໜອງ ໄດ້. ນີ້ແມ່ນເຕັມໄປດ້ວຍສິ່ງທ້າທາຍທີ່ເປັນເອກະລັກເຊັ່ນເຮັດໃຫ້ມັນຍັງມີຄວາມຮູ້ສຶກທີ່ມີຄຸນນະພາບການພິມ, ຮັບປະກັນເສັ້ນສະແດງແລະພາບພົດແມ່ນຍັງສາມາດຍ່ອຍໄດ້ງ່າຍໃນ ໜ້າ ຈໍທີ່ນ້ອຍລົງ, ແລະທັງ ໝົດ ໃນຂະນະທີ່ ກຳ ລັງຢູ່ໃນໄລຍະເວລາທີ່ ກຳ ນົດ. ພວກເຮົາຕ້ອງມີຄວາມຈິງກ່ຽວກັບສິ່ງທີ່ພວກເຮົາສາມາດບັນລຸໄດ້.
ຂ້ອຍຍັງໄດ້ ດຳ ເນີນໂຄງການໃຫ້ ຄຳ ແນະ ນຳ ກັບນັກຮຽນເກັ່ງສາມຄົນ. ມັນໄດ້ເຮັດໃຫ້ຂ້ອຍກວດສອບວິທີການເຮັດວຽກຂອງຂ້ອຍ, ພະຍາຍາມເຂົ້າໃຈວ່າເປັນຫຍັງຂ້ອຍໃຊ້ຂະບວນການແລະເຄື່ອງມືສະເພາະ, ເພາະວ່າໃນຖານະທີ່ເປັນອິດສະຫຼະ, ຂ້ອຍບໍ່ຄ່ອຍໄດ້ຕັດສິນໃຈຕັດສິນໃຈເຫຼົ່ານີ້ຢ່າງເລິກເຊິ່ງກັບຄົນອື່ນ.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
LK: ຈຸດເດັ່ນຂອງປີຂ້ອຍມາຮອດປັດຈຸບັນນີ້ແມ່ນເວົ້າຢູ່ທີ່ Responsive Day Out ທີ່ເມືອງ Brighton. ມັນອາດຈະເປັນສິ່ງທີ່ ໜ້າ ຢ້ານທີ່ສຸດເພາະວ່າມີຄົນຢູ່ທີ່ນັ້ນໄດ້ສອນຂ້ອຍສິ່ງ ທຳ ອິດທີ່ຂ້ອຍໄດ້ຮຽນຮູ້ກ່ຽວກັບການພັດທະນາເວບໄຊທ໌, ເຊັ່ນດຽວກັບຄົນອື່ນໆທີ່ຂ້ອຍຮັກແລະນັບຖື.

Angelina Fabbro

ອອນລາຍ: @angelinamagnum
ວຽກ: ຜູ້ ນຳ ດ້ານວິຊາການ / ວິສະວະກອນຊອບແວທີ່ Steamclock Software
ອີງໃສ່: Vancouver, BC, Canada
ເຂົ້າໄປໃນເວັບທີ່ມີອາຍຸ: 8. ຂ້ອຍໄດ້ສ້າງເວບໄຊທ໌ ທຳ ອິດຂອງຂ້ອຍຕອນຂ້ອຍອາຍຸປະມານ 10 ປີຢູ່ Angelfire. ມັນໄດ້ກ່າວເຖິງຄຸນງາມຄວາມດີຂອງສັດທີ່ຂ້ອຍມັກໃນເວລານັ້ນ: ປາໂລມາ
ຂົງເຂດຄວາມຊ່ຽວຊານ: ການພັດທະນາເວບໄຊທ໌ເຕັມຮູບແບບໂດຍເນັ້ນ ໜັກ ໃສ່ການຈັດຕັ້ງປະຕິບັດດ້ານ ໜ້າ, ການອອກແບບປະສົບການຂອງຜູ້ໃຊ້ແລະການສຶກສາຂອງນັກຂຽນໂປແກມ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
ເອເອສ: ອິນເຕີເນັດແມ່ນສະຖານທີ່ທີ່ຂ້ອຍຮູ້ສຶກວ່າໃຊ້ເວລາໃນການໃຊ້ຈ່າຍທີ່ສະດວກສະບາຍທີ່ສຸດໃນຂະນະທີ່ຂ້ອຍເຕີບໃຫຍ່, ແລະດັ່ງນັ້ນຂ້ອຍຄິດວ່າຂ້ອຍຄວນສ້າງສະຖານທີ່ເພື່ອຫ້ອຍ ໝວກ ຂອງຂ້ອຍ. ແນວຄວາມຄິດຂອງການສ້າງເວບໄຊທ໌ໃຫ້ Angelina ໜຸ່ມ ຄືກັບການກໍ່ສ້າງເຮືອນຂອງຂ້ອຍເອງ. ຂ້ອຍໄດ້ເຮັດແບບນັ້ນແລະຂ້ອຍກໍ່ຕິດຕົວມາຕັ້ງແຕ່ນັ້ນມາ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
ເອເອສ: ຂ້າພະເຈົ້າພຽງແຕ່ໃຊ້ເວລາຫ້າອາທິດເຮັດວຽກໃຫ້ບໍລິສັດ Fortune 500 ສ້າງແອັບ Phone PhoneGap ຫຼັກຖານສະແດງຫຼັກຖານເພື່ອຄົ້ນຄວ້າເຕັກໂນໂລຢີແລະເບິ່ງວ່າມັນ ເໝາະ ສົມກັບພວກເຂົາທີ່ຈະລົງທືນໃນໂຄງການໃຫຍ່ຫລືບໍ່. ມັນເປັນເວລາຫ້າອາທິດຂອງ JavaScript ທີ່ງົດງາມແລະເປີດໂອກາດໃຫ້ຂ້ອຍເຮັດວຽກກັບ Backbone.js ໃນທີ່ສຸດ.
ກ່ອນ ໜ້າ ນີ້, ຂ້ອຍ ກຳ ລັງເຮັດວຽກກັບແອັບ app iOS ໃນ Objective C (ເຮັດວຽກແບບດັ້ງເດີມໃນເວລາດຽວກັນໃຫ້ຂໍ້ສະ ເໜີ ກົງກັນຂ້າມທີ່ ສຳ ຄັນທີ່ຂ້ອຍຄິດວ່ານັກພັດທະນາເວັບທຸກຄົນຄວນມີປະສົບການໃນບາງເວລາ) ທີ່ຂ້ອຍຕ້ອງຄິດອອກວິທີການກໍ່ສ້າງ ການປະຕິບັດ traceroute toy ໂດຍບໍ່ມີການເຂົ້າເຖິງເຕົ້າຮັບດິບ, ເພື່ອສ້າງເປັນ traceroute ສາຍຕາ ສຳ ລັບແຜນທີ່ 3D ຂອງອິນເຕີເນັດ.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
- FH: ຂ້ອຍໄດ້ເວົ້າຢູ່ທີ່ JSConf EU, CascadiaJS, Copenhagen JS, ແລະ Firefox OS Hack ມື້ກ່ຽວກັບເຕັກໂນໂລຢີເວບໄຊທ໌ທີ່ ກຳ ລັງເກີດຂື້ນ ໃໝ່ ເຊັ່ນ Shadow DOM ແລະສ່ວນປະກອບເວັບ, ສອນແລະຊຸກຍູ້ນັກພັດທະນາໄປສູ່ຮູບແບບການອອກແບບໂປແກຼມ ໃໝ່. ຂ້ອຍ ກຳ ລັງຈະໄປເວົ້າຢູ່ທີ່ JSConf US ໃນເດືອນພຶດສະພາ, ພ້ອມທັງການປະຊຸມອື່ນໆອີກທີ່ຍັງບໍ່ທັນໄດ້ເຜີຍແຜ່ລາຍຊື່ຜູ້ເວົ້າອອກມາເທື່ອ.
- ການສົນທະນາຂອງຂ້ອຍຈາກ JSConf EU ໄດ້ຊ່ວຍໃຫ້ນັກພັດທະນາຫຼາຍຄົນໄດ້ຮຽນຮູ້ກ່ຽວກັບ Shadow DOM - ມັນແມ່ນການສົນທະນາທີ່ໄດ້ຮັບຄວາມນິຍົມທີ່ສຸດຈາກກອງປະຊຸມໃນ YouTube.
- ຂ້າພະເຈົ້າ ໝັ້ນ ໃຈວ່າບໍລິສັດທີ່ຂ້າພະເຈົ້າເຮັດວຽກໃຫ້ເປີດແຫຼ່ງລະຫັດຂອງພວກເຮົາ. ຕອນນີ້ພວກເຮົາ ກຳ ລັງຈະເປີດແຫຼ່ງຂໍ້ມູນເພີ່ມເຕີມ!
- ຂ້ອຍໄດ້ຈັດບົດ Vancouver ຂອງ International Space Apps Challenge ໃຫ້ປະສົບຜົນ ສຳ ເລັດຢ່າງຈົບງາມ.
- ຂ້ອຍອາສາສະ ໝັກ ຊ່ວຍໃນການ ດຳ ເນີນກອງປະຊຸມ Polyglot (Un). ປີນີ້ຂ້ອຍ ກຳ ລັງຊ່ວຍຈັດການເຝິກອົບຮົມທີ່ ນຳ ໄປສູ່ການປະຊຸມ.
- ຂ້ອຍໄດ້ສິດສອນ JavaScript, HTML ແລະ CSS ສຳ ລັບລະຫັດການຮຽນຂອງ Ladies ແລະໃຫ້ ຄຳ ແນະ ນຳ ສຳ ລັບທຸກໆເຫດການອື່ນໆທີ່ຂ້ອຍສາມາດເຮັດໄດ້. ຂ້ອຍ ກຳ ລັງສອນ ສຳ ລັບໂຄງການຮຽນຕໍ່ເນື່ອງຂອງມະຫາວິທະຍາໄລ Simon Fraser ໃນເດືອນເມສາ.
- ຂ້ອຍໄດ້ກາຍເປັນຜູ້ຈັດການຮ່ວມຂອງ VanJS, the Vancouver JavaScript meetup.
- ຂ້ອຍໄດ້ຖືກເຊື້ອເຊີນໃຫ້ຂຽນ ສຳ ລັບໂຄງການ Pastry Box, ເຈົ້າສາມາດຈັບຄວາມຄິດຂອງຂ້ອຍໃນແຕ່ລະເດືອນໃກ້ທ້າຍເດືອນ.
- ຂ້ອຍໄດ້ມີບົດຂຽນດ້ານວິຊາການ ທຳ ອິດຂອງຂ້ອຍທີ່ລົງໃນເວບໄຊທ໌ດ້ວຍ .net ກ່ຽວກັບການເຂົ້າລະຫັດ ໜ້າ ຈໍ.
- ຂ້ອຍໄດ້ຮຽນຮູ້ວິທີທີ່ຈະເປັນຜູ້ຟັງທີ່ດີກວ່າ.
... ແລະແນ່ນອນ, ຂ້ອຍຖືກແຕ່ງຕັ້ງໃຫ້ໄດ້ຮັບລາງວັນນີ້. ຂອບໃຈ, ຂ້ອຍຂອບໃຈ ສຳ ລັບການສະ ໜັບ ສະ ໜູນ ຂອງທ່ານທີ່ໄດ້ເຮັດມາຈົນເຖິງປະຈຸບັນນີ້.

Jack Franklin

ອອນລາຍ: jackfranklin.co.uk, @Jack_Franklin
ວຽກ: ວິສະວະກອນຊອບແວ, Kainos
ອີງໃສ່: ລອນດອນ
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 14
ຂົງເຂດຄວາມຊ່ຽວຊານ: JavaScript, ໂດຍສະເພາະ jQuery, ເຖິງແມ່ນວ່າຂ້ອຍເຮັດວຽກຫຼາຍກັບຫໍສະມຸດເຊັ່ນ Backbone, ແລະ Ruby ຫຼາຍເຊັ່ນກັນ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
JF: ສະໂມສອນບານເຕະທີ່ຂ້ອຍຫລິ້ນ ສຳ ລັບຕອນຂ້ອຍອາຍຸ 14 ປີ ຈຳ ເປັນຕ້ອງມີເວບໄຊທ໌ - ແລະພໍ່ຂອງຂ້ອຍກໍ່ສະ ໝັກ ໃຈ! ຈາກນັ້ນຂ້ອຍໄດ້ຮຽນຮູ້ HTML & CSS ກັບລາວແລະຈາກນັ້ນກໍ່ເຂົ້າໄປໃນ PHP ກ່ອນທີ່ຈະເຂົ້າໄປໃນ JavaScript ຢ່າງແທ້ຈິງ. ບໍ່ດົນມັນປາກົດຂື້ນວ່ານັ້ນແມ່ນສິ່ງທີ່ຂ້ອຍມັກທີ່ສຸດ.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
JF: ຂ້ອຍສູ້ຮົບຕະຫຼອດໄປ ສຳ ລັບເນື້ອຫາສົດໆໃນ blog ຂອງຂ້ອຍ, JavaScript Playground. ນີ້ແມ່ນບລັອກທີ່ຂ້ອຍໄດ້ເປີດຕົວກັບມາໃນເດືອນເມສາ 2012 ແລະນັບມື້ນັບເຂັ້ມແຂງ. ຂ້າພະເຈົ້າມີຫຼາຍບົດຂຽນໃນ backlog ທີ່ພຽງແຕ່ຕ້ອງການໂປໂລຍກ່ອນທີ່ຂ້ອຍຈະເອົາມັນອອກມາຢູ່ບ່ອນນັ້ນ. ໂຄງການຂ້າງຄຽງຂອງຂ້ອຍ ສຳ ລັບປີ 2013 ແມ່ນ Upfront Podcast, ເປັນ podcast ພັດທະນາເວບໄຊທ໌ປະ ຈຳ ອາທິດກັບຕົວຂ້ອຍເອງ, ຮ່ວມກັບເຈົ້າພາບ Ben Howdle ແລະຍັງເປັນແຂກ. ເຖິງຕອນນີ້ພວກເຮົາໄດ້ບັນທຶກ 9 ຕອນ, ແລະຍັງບໍ່ທັນພາດວັນປ່ອຍວັນສຸກ. ຄຳ ຕຳ ນິຕິຊົມໄດ້ດີເກີນໄປ. ຂ້າພະເຈົ້າຍັງໄດ້ເຮັດການຝຶກອົບຮົມກັບ Event Handler ແລະມາຮອດປະຈຸບັນໄດ້ມີການ ສຳ ມະນາກ່ຽວກັບເຄື່ອງມືບັນທັດ ຄຳ ສັ່ງ, ເຊິ່ງມີຫຼາຍສິ່ງທີ່ຕ້ອງຕິດຕາມໃນຫລາຍເດືອນຂ້າງ ໜ້າ, ໂດຍສະເພາະເບິ່ງຫລາຍສິ່ງທີ່ກ່ຽວຂ້ອງກັບ Node.js.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
JF: ກັບໄປໃນເດືອນກໍລະກົດປີ 2012, ຂ້າພະເຈົ້າໄດ້ເຂົ້າໃກ້ຈະຂຽນປື້ມ, ແລະໃນເດືອນກຸມພາປື້ມນັ້ນ, ເລີ່ມຕົ້ນ jQuery, ຖືກເຜີຍແຜ່! ມັນແມ່ນປື້ມ ສຳ ລັບຜູ້ທີ່ບໍ່ເຄີຍເຮັດ JavaScript ຫລື jQuery, ແຕ່ຂຽນຕາມແບບຂອງຂ້ອຍ, ເຊິ່ງຫຼາຍຄົນເບິ່ງຄືວ່າມັກໃນບົດຄວາມ blog ຂອງຂ້ອຍ. ຂ້ອຍຢາກໃຫ້ມັນໄຫຼຄືກັບຊຸດຂອງບົດຄວາມແລະຂ້ອຍກໍ່ຫວັງວ່າມັນຈະເກີດຂື້ນ. ຂ້າພະເຈົ້າຍັງໄດ້ພະຍາຍາມປົກຄຸມ vanilla JavaScript ພ້ອມກັບ jQuery ເລັກ ໜ້ອຍ, ເພື່ອໃຫ້ປະຊາຊົນມີຄວາມຮູ້ເພີ່ມເຕີມກ່ຽວກັບພາສາພື້ນຖານທີ່ jQuery ຖືກສ້າງຂຶ້ນ. ມັນແມ່ນ ໜຶ່ງ ໃນສິ່ງທີ່ຍາກທີ່ສຸດທີ່ຂ້ອຍເຄີຍເຮັດແລະມັນກໍ່ເຮັດໃຫ້ມີການຂຽນແລະເລີກລົ້ມສອງສາມຄືນໃນທ້າຍອາທິດ, ແຕ່ມັນແນ່ນອນມັນຄຸ້ມຄ່າແທ້ໆ.

Ethan Resnick

ອອນລາຍ: www.ethanresnick.com, @ studip101
ວຽກ: ນັກອອກແບບແລະນັກພັດທະນາອິດສະຫຼະ, ນັກຮຽນທີ່ NYU. ສ່ວນຫຼາຍເຮັດວຽກໃຫ້ ໜັງ ສືພິມ Huffington Post
ອີງໃສ່: ເມືອງນີວຢອກ
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 14
ເຂດທີ່ມີຄວາມຊໍານານ: ການອອກແບບ UX, ຍຸດທະສາດເນື້ອຫາ, ການຂຽນໂປແກມ frontend
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
ER: ຂ້ອຍເລີ່ມຕົ້ນຂົມກັບ HTML / CSS ເພາະຄວາມສົນໃຈທົ່ວໄປຂອງຂ້ອຍໃນຄອມພິວເຕີ້. ແຕ່ຍ້ອນວ່າທັກສະຂອງຂ້ອຍໄດ້ຮັບການປັບປຸງ, ການເຮັດວຽກກັບເວບໄຊທ໌ໄດ້ກາຍເປັນຄວາມມ່ວນ ສຳ ລັບເຕັກໂນໂລຢີ, ມັນໄດ້ສະ ເໜີ ທາງໃຫ້ຂ້ອຍສາມາດ ນຳ ເອົາແນວຄວາມຄິດຂອງໂຄງການຂອງຂ້ອຍໄປສູ່ຊີວິດ, ແລະບໍ່ມີສິ່ງໃດທີ່ມີລາງວັນຫຼາຍກວ່າການເບິ່ງຄືວ່າບາງສິ່ງທີ່ຂ້ອຍຄິດຈະເຕີບໃຫຍ່ ດ້ານ ໜ້າ ຂອງຂ້ອຍ. ຂ້ອຍຖືກຕິດ. ຫລັງຈາກນັ້ນ, ມັນໄດ້ກາຍມາເປັນການເຮັດໃຫ້ເວບໄຊທ໌ທີ່ດີທີ່ສຸດເທົ່າທີ່ເປັນໄປໄດ້.
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
ER: ໂຮງຮຽນ, ສ່ວນຫຼາຍແມ່ນ; ຂ້ອຍ ກຳ ລັງຮຽນການອອກແບບຢູ່ NYU. ແຕ່ຂ້ອຍຍັງເປັນຜູ້ ນຳ ຊຸດກອງປະຊຸມອອກແບບເພື່ອຊ່ວຍຄົນອື່ນໃຫ້ເຂົ້າສູ່ລະບົບ UX. ນອກ ເໜືອ ຈາກນັ້ນ, ປີນີ້ສ່ວນໃຫຍ່ແມ່ນກ່ຽວກັບການຫໍ່ສິ້ນວ່າງເກົ່າແລະຈັດຕັ້ງຄວາມຄິດຂອງຂ້ອຍ. ໃນນັ້ນ, ຂ້າພະເຈົ້າຫາກໍ່ເລີ່ມອອກແບບ ໃໝ່ ຂອງເວັບໄຊທ໌້, ບ່ອນທີ່ຂ້ອຍ ກຳ ລັງຫຼີ້ນກັບແນວຄວາມຄິດ ໃໝ່ໆ ບາງຢ່າງໃນການຈັດຕັ້ງປະຕິບັດການຈັດວາງແບບຕອບສະ ໜອງ, ແລະຂ້ອຍ ກຳ ລັງພະຍາຍາມຂຽນຫຼາຍຂື້ນ.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
ER: ຂ້າພະເຈົ້າມີຄວາມພາກພູມໃຈຫລາຍກັບວຽກທີ່ຂ້າພະເຈົ້າໄດ້ເຮັດ ສຳ ລັບ Huffington Post, ພາຍໃຕ້ການຊີ້ ນຳ ຂອງ Robert Gorell ທີ່ມີພອນສະຫວັນ. ພວກເຮົາໄດ້ອອກແບບ ໃໝ່ ໃນການໂຕ້ຕອບທີ່ບັນດາ blogger 30,000 HP ໃຊ້ເພື່ອສົ່ງບົດຄວາມຂອງພວກເຂົາ. ອິນເຕີເຟດ ໃໝ່, ເຊິ່ງຄວນຈະເປີດຕົວໃນໄວໆນີ້, ມັນຈະໄວຂຶ້ນແລະມີຄວາມສຸກ ສຳ ລັບນັກຂຽນບລັອກ, ແລະມັນກໍ່ສົ່ງເສີມໃຫ້ພວກເຂົາຂຽນຂໍ້ຄວາມທີ່ດີກວ່າ. ມັນກໍ່ຄວນຈະຊ່ວຍປະຢັດບັນນາທິການ Huffington Post ແລະທີມງານສະ ໜັບ ສະ ໜູນ ດ້ານເຕັກໂນໂລຢີຈາກການເຮັດວຽກຊໍ້າຊາກໂດຍການຕັ້ງ ຄຳ ຖາມ / ຄວາມກັງວົນ / ຄວາມກັງວົນ / ຄວາມສັບສົນຂອງ blogger ທົ່ວໄປໂດຍຜ່ານການປັບປຸງ microcopy ແລະ UI design.

Tiago Pedras

ອອນລາຍ: tiagopedras.com, @tiagopedras
ວຽກ: ຜູ້ອອກແບບເວັບ / ຄູ
ອີງໃສ່: Porto, Portugal
ເຂົ້າໄປໃນເວບໄຊທ໌ທີ່ມີອາຍຸ: 16
ຂົງເຂດຄວາມຊ່ຽວຊານ: ການອອກແບບອິນເຕີເຟດ, ການພັດທະນາດ້ານ ໜ້າ, ການພັດທະນາ backend, ທີ່ປຶກສາ / ຜູ້ໃຫ້ ຄຳ ແນະ ນຳ ໃນການເລີ່ມຕົ້ນ
.net: ທ່ານໄດ້ເຂົ້າໄປໃນເວບໄຊທ໌ໄດ້ແນວໃດ?
TP: ຄັ້ງ ທຳ ອິດທີ່ຂ້ອຍໄດ້ເຫັນເວບໄຊທ໌້ເຮັດວຽກ, ມັນຮູ້ສຶກຄືກັບເວດມົນກັບຂ້ອຍ. ຂ້ອຍຕ້ອງມີອາຍຸ 14 ປີຫລືບາງຢ່າງ. ແລະຂ້ອຍບໍ່ແນ່ໃຈວ່າແຮງຈູງໃຈຂອງຂ້ອຍຢູ່ໃສແຕ່ເມື່ອສອງສາມປີຕໍ່ມາພໍ່ຂອງຂ້ອຍໄດ້ເອົາໂມເດັມ ທຳ ອິດໃຫ້ຂ້ອຍ, ຂ້ອຍເລີ່ມຄົ້ນຫາສອງສາມເວັບໄຊທ໌ທີ່ຂ້ອຍຮູ້. ແລະຂ້ອຍພຽງແຕ່ຕ້ອງຊອກຮູ້ວ່າມັນເຮັດວຽກໄດ້ແນວໃດ. ຂ້າພະເຈົ້າ ຈຳ ໄດ້ວ່າໃຊ້ Frontpage ດ້ວຍການອອກແບບແລະລະຫັດຂ້າງຄຽງທີ່ສວຍງາມທີ່ຊ່ວຍໃຫ້ຂ້ອຍເຂົ້າໃຈວ່າປ້າຍແມ່ນຫຍັງແລະ ໝາຍ ຄວາມວ່າແນວໃດ. ຈາກນັ້ນຂ້ອຍເລີ່ມຄົ້ນຫາ Flash 4 ແລະຫລັງຈາກນັ້ນ, CSS ກໍ່ມາພ້ອມແລະປ່ຽນວິທີທີ່ຂ້ອຍເຄີຍເຮັດວຽກ. ມັນບໍ່ຮອດເວລາຕໍ່ມາຂ້ອຍໄດ້ສ້າງເວບໄຊທ໌ ທຳ ອິດຂອງຂ້ອຍພາຍໃຕ້ຊື່ 'artikboy' ທີ່ມີຊື່ວ່າ (ເຊິ່ງຂ້ອຍບໍ່ມີຄວາມພູມໃຈເປັນພິເສດໃນສະ ໄໝ ນີ້).
.net: ທ່ານໄດ້ເຮັດວຽກຫຍັງບໍ່ດົນມານີ້?
TP: ຂ້ອຍ ກຳ ລັງເຮັດວຽກໃນຫຼາຍໆໂຄງການລູກຄ້າໃນເວລາດຽວກັນ. ຂ້າພະເຈົ້າບໍ່ສາມາດເປີດເຜີຍບາງສ່ວນຂອງພວກເຂົາແຕ່ພວກເຮົາໄດ້ຮັບການຈັດການກັບໂຄງການປະເພດຕ່າງໆທີ່ສົມຄວນທີ່ຈະຕ້ອງມີການວິເຄາະກ່ອນ ໜ້າ / ຫຼັງ. ແລະນັ້ນເຮັດໃຫ້ຂ້ອຍມີຄວາມພາກພູມໃຈແທ້ໆ. ໜຶ່ງ ໃນນັ້ນ (ຢູ່ໃນຄວາມກ້າວ ໜ້າ ໃນການເຮັດວຽກ) ແມ່ນ Feel At Home In Lisbon.
.net: ທ່ານມີຜົນງານທີ່ ໜ້າ ພູມໃຈທີ່ສຸດໃນປີທີ່ຜ່ານມາຫລືບໍ່?
TP: ຊ່ວງເວລາທີ່ເຮັດໃຫ້ຂ້ອຍພາກພູມໃຈທີ່ສຸດໄດ້ເກີດຂື້ນໃນຕົ້ນປີນີ້ໃນເດືອນມັງກອນ. ທຳ ອິດຂ້ອຍຕ້ອງໄດ້ເຫັນນັກສຶກສາລະດັບປະລິນຍາຕີຂອງຂ້ອຍ ນຳ ສະ ເໜີ ຜົນງານຂອງພວກເຂົາສູ່ໂລກ, ການຫຸ້ມຫໍ່ເວັບສາມເວັບທີ່ປະຕິບັດໄດ້ດີທີ່ສຸດອາດຈະກາຍເປັນສິ່ງທີ່ດີ (ນັ້ນແມ່ນຖ້າພວກເຂົາ ສຳ ເລັດການພັດທະນາລະຄັງແລະສຽງກະດິງໃນອະນາຄົດອັນໃກ້ນີ້).
ຄັ້ງທີສອງແມ່ນການສະແດງຂອງຂ້ອຍໃນກອງປະຊຸມໃຫຍ່, New Adventures. ມັນເປັນຄວາມຍິນດີຫລາຍທີ່ໄດ້ພົບກັບ Simon Collinson ປີກາຍນີ້ແລະທ່ານສາມາດນຶກພາບອອກວ່າມັນເປັນກຽດອັນໃດທີ່ໄດ້ຖືກເຊີນເຂົ້າຮ່ວມກອງປະຊຸມສຸດຍອດຄັ້ງສຸດທ້າຍຂອງພື້ນທີ່ຂອງພວກເຮົາ. ມັນຍັງຮູ້ສຶກຄືກັບຊ່ວງເວລາແຫ່ງຄວາມສະຫວ່າງທີ່ໄດ້ມີການຕອບຮັບທີ່ດີດັ່ງກ່າວເປັນວິທີການທີ່ຈະເຮັດໃຫ້ທຸກສິ່ງທຸກຢ່າງທີ່ຂ້ອຍໄດ້ເຮັດມາເຖິງຕອນນັ້ນກ່ຽວກັບການສຶກສາ.

ກົດບ່ອນນີ້ເພື່ອລົງຄະແນນສຽງ!


