ເນື້ອຫາ
- ໃນຖານະນັກຂ່າວອາວຸໂສ Creative Cloud ຜູ້ອາວຸໂສ, ບົດບາດຂອງທ່ານທີ່ Adobe ມີສ່ວນຮ່ວມແນວໃດ?
- ທ່ານສາມາດໃຫ້ພວກເຮົາເບິ່ງພາບລວມຂອງ Adobe Muse CC ໃນການປ່ອຍ Cloud Creative ຄັ້ງລ່າສຸດບໍ?
- Adobe Muse CC ແມ່ນໃຜແນໃສ່, ແລະເຈົ້າໄດ້ເຮັດຫຍັງເພື່ອພັດທະນາຜະລິດຕະພັນອ້ອມຂ້າງຜູ້ໃຊ້?
- ຄວາມແຕກຕ່າງທີ່ ສຳ ຄັນລະຫວ່າງ Adobe Dreamweaver CC ແລະ Adobe Muse CC ແມ່ນຫຍັງ?
- ສະນັ້ນມັນມີຫຍັງ ໃໝ່ ໃນ Adobe Dreamweaver CC?
- Edge Code ແລະ Dreamweaver CC ມີຫຼາຍຈຸດທີ່ຄ້າຍຄືກັນ. ທ່ານຈະຕັດສິນໃຈວ່າຈະໃຊ້ເຄື່ອງມືໃດ?
- ມີເຂດໃດແດ່ຂອງ Creative Cloud ທີ່ຄວນເຮັດໃຫ້ຄົນທີ່ເຮັດວຽກອອກແບບເວບໄຊທ໌?
- Flash ໃຊ້ຫຍັງໃນພູມສັນຖານເວັບມື້ນີ້? ອະນາຄົດຈະເປັນແນວໃດ ສຳ ລັບ Flash?
- ທ່ານເຫັນຫຍັງແດ່ທີ່ເປັນສິ່ງທ້າທາຍໃຫຍ່ທີ່ສຸດໃນການອອກແບບເວັບໄຊຕ໌ໃນຊຸມປີຂ້າງ ໜ້າ?
- ເບິ່ງສົດທີ່ນີ້ຈາກເວລາ 7 ໂມງແລງອັງກິດ
ປະຈຸບັນເປັນຜູ້ອາວຸໂສດ້ານ Creative Cloud evangelist ສຳ ລັບ Adobe, Michael Chaize ກ່ອນ ໜ້າ ນີ້ໄດ້ເຮັດວຽກເປັນຜູ້ອອກແບບໃນອົງການເວັບປາຣີ. ພວກເຮົາໄດ້ສົນທະນາກັບລາວກ່ຽວກັບການປ່ອຍ Creative Cloud 2014 ລຸ້ນ ໃໝ່, ແລະວິທີການ Muse, Dreamweaver ແລະເຄື່ອງມື Adobe ອື່ນໆສາມາດປັບປຸງຄວາມຄິດສ້າງສັນແລະການເຮັດວຽກຂອງທ່ານ. ນີ້ແມ່ນສິ່ງທີ່ລາວຕ້ອງເວົ້າ…
Michael Chaize ຈະໄດ້ຮັບການເຂົ້າຮ່ວມໂດຍຜູ້ຕາງ ໜ້າ ຂອງອົງການດິຈິຕອນ Huge ແລະ Reactive ໃນຄືນນີ້ຍ້ອນວ່າພວກເຂົາສະແດງຄຸນລັກສະນະ ໃໝ່ ຫຼ້າສຸດໃນ Creative Cloud for Web. ເບິ່ງການຖ່າຍທອດສົດຈາກເວລາ 7 ໂມງແລງຂອງອັງກິດ.
ໃນຖານະນັກຂ່າວອາວຸໂສ Creative Cloud ຜູ້ອາວຸໂສ, ບົດບາດຂອງທ່ານທີ່ Adobe ມີສ່ວນຮ່ວມແນວໃດ?
ພາລະກິດຂອງຜູ້ສອນຂ່າວປະເສີດແມ່ນເພື່ອກະຕຸ້ນຊຸມຊົນຂອງຄວາມຄິດສ້າງສັນ, ແລະສ້າງຄວາມຕື່ນເຕັ້ນໃຫ້ພວກເຂົາກ່ຽວກັບລັກສະນະ ໃໝ່ ທັງ ໝົດ ທີ່ພວກເຂົາຈະພົບໃນ Creative Cloud. ແລະຍັງຕ້ອງໄດ້ອະທິບາຍເຖິງວິທີການຕົວຢ່າງຊ່າງພາບສາມາດກາຍເປັນຜູ້ສ້າງວິດີໂອ, ວິທີການທີ່ນັກອອກແບບແບບດັ້ງເດີມສາມາດກາຍເປັນຜູ້ອອກແບບວັດຖຸ, ຍ້ອນເຕັກໂນໂລຢີທີ່ມີຢູ່ໃນ Creative Cloud
ທ່ານສາມາດໃຫ້ພວກເຮົາເບິ່ງພາບລວມຂອງ Adobe Muse CC ໃນການປ່ອຍ Cloud Creative ຄັ້ງລ່າສຸດບໍ?
ຂ້າພະເຈົ້າຮູ້ສຶກຕື່ນເຕັ້ນແທ້ໆກ່ຽວກັບການປ່ອຍ Adobe Muse CC ປີ 2014 ເພາະວ່າມັນເປັນໂປແກຼມທີ່ໃຊ້ ໃໝ່, ໃໝ່, 64 ບິດ - ໝາຍ ຄວາມວ່າມັນເຮັດໄດ້ດີຫຼາຍ, ເຖິງວ່າຈະມີເວບໄຊທ໌ທີ່ມີວັດຖຸຫຼາຍຢ່າງຢູ່ໃນ ໜ້າ ຈໍແລະອີກຫຼາຍໆ ໜ້າ.

ມີຫຍັງ ໃໝ່ ຂື້ນເມື່ອທ່ານເຜີຍແຜ່ເວັບໄຊທ໌້, ລູກຄ້າຫຼືເພື່ອນຮ່ວມງານຂອງທ່ານສາມາດດັດແກ້ເນື້ອຫາໃນ browser. ພວກເຂົາສາມາດປ່ຽນຂໍ້ຄວາມຫລືຮູບພາບໂດຍກົງ, ໃນເບົາເຊີ - ພວກເຂົາບໍ່ ຈຳ ເປັນຕ້ອງໂທຫາທ່ານແກ້ໄຂເນື້ອຫາຂອງເວບໄຊທ໌ຍ້ອນວ່າພວກເຂົາສາມາດເຮັດມັນດ້ວຍຕົນເອງ. ສະນັ້ນມັນເປັນກະແສການເຮັດວຽກ ໃໝ່, ມີປະສິດທິພາບຫຼາຍ.
Adobe Muse CC ແມ່ນໃຜແນໃສ່, ແລະເຈົ້າໄດ້ເຮັດຫຍັງເພື່ອພັດທະນາຜະລິດຕະພັນອ້ອມຂ້າງຜູ້ໃຊ້?
Adobe Muse CC ແມ່ນແນໃສ່ຜູ້ອອກແບບແບບດັ້ງເດີມທີ່ຕ້ອງການສ້າງແລະເຜີຍແຜ່ເວບໄຊທ໌ຕ່າງໆ. ພວກເຂົາບໍ່ຕ້ອງການຮຽນຮູ້ HTML, ພວກເຂົາບໍ່ຕ້ອງການຮຽນ CSS.
ມັນຄ້າຍຄືກັບ InDesign ສຳ ລັບເວັບ. ທ່ານມີເຄື່ອງມືທີ່ຄ້າຍຄືກັນ, ແລະທ່ານພຽງແຕ່ຕ້ອງວາງຮູບພາບແລະຂໍ້ຄວາມຂອງທ່ານ. ທ່ານກົດເຜີຍແຜ່ແລະມັນຈະສ້າງລະຫັດ ສຳ ລັບທ່ານ. ພວກເຮົາຍັງໄດ້ເພີ່ມຄຸນສົມບັດເພີ່ມເຕີມ, ສະນັ້ນຕອນນີ້ທ່ານສາມາດເພີ່ມສິ່ງຕ່າງໆເຊັ່ນການເຄື່ອນໄຫວແລະການເລື່ອນພາບແບບ parallax ເຊັ່ນກັນ.
ນັ້ນແມ່ນຜູ້ທີ່ເຮົາຕັ້ງເປົ້າ ໝາຍ ແທ້ໆແລະມາຮອດປະຈຸບັນມັນປະສົບຜົນ ສຳ ເລັດຫຼາຍ. ປີທີ່ຜ່ານມາມີຫລາຍກວ່າ 500,000 ເວັບໄຊທ໌ໄດ້ຖືກເຜີຍແຜ່ໂດຍໃຊ້ Adobe Muse CC. ສະນັ້ນມັນກໍ່ສະແດງໃຫ້ເຫັນວ່ານັກອອກແບບພື້ນເມືອງຫຼາຍຄົນຕ້ອງການທີ່ຈະໄດ້ຮັບສິດ ອຳ ນາດໃນການສ້າງເວບໄຊທ໌ຕ່າງໆ.
ຄວາມແຕກຕ່າງທີ່ ສຳ ຄັນລະຫວ່າງ Adobe Dreamweaver CC ແລະ Adobe Muse CC ແມ່ນຫຍັງ?
ຄວາມແຕກຕ່າງທີ່ ສຳ ຄັນແມ່ນຜູ້ຊົມແທ້ໆ. Dreamweaver CC ມີມາເປັນເວລາຫລາຍປີແລ້ວ. ມີຊຸມຊົນຜູ້ ນຳ ໃຊ້ທີ່ໃຫຍ່ຫຼວງແລະພວກເຂົາຕ້ອງການອອກແບບເວັບໄຊທ໌້ແຕ່ພວກເຂົາກໍ່ຕ້ອງການເບິ່ງລະຫັດ. ພວກເຂົາຕ້ອງການທີ່ຈະສາມາດແກ້ໄຂລະຫັດໄດ້ທຸກເວລາ, ເຊິ່ງມັນບໍ່ແມ່ນກໍລະນີກັບ Adobe Muse CC.
ດ້ວຍສິ່ງນັ້ນ, ທ່ານພຽງແຕ່ອອກແບບ ໜ້າ ຕ່າງໆແລ້ວກົດພີມ. ມັນເຮັດລະຫັດທັງ ໝົດ ສຳ ລັບທ່ານເພື່ອໃຫ້ທ່ານສາມາດສຸມໃສ່ການອອກແບບ. ແຕ່ທຸກຄົນບໍ່ຕ້ອງການນັ້ນແລະນັ້ນແມ່ນເຫດຜົນທີ່ພວກເຮົາມີຄຸນລັກສະນະທີ່ກ້າວ ໜ້າ ໃນ Dreamweaver CC, ເພື່ອໃຫ້ປະຊາຊົນມີເນື້ອຫາທີ່ມີຄວາມຄ່ອງແຄ້ວແລະມີຄວາມສາມາດໃນການຈັດການເວບໄຊທ໌ຜ່ານ FTP ໄດ້ຢ່າງງ່າຍດາຍ.
ສະນັ້ນມັນມີຫຍັງ ໃໝ່ ໃນ Adobe Dreamweaver CC?
ໃນການປ່ອຍລຸ້ນ ໃໝ່ ຂອງ Dreamweaver CC ພວກເຮົາມີຄຸນລັກສະນະ ໃໝ່ ຫຼາຍຢ່າງ, ແຕ່ພວກເຮົາໄດ້ເອົາໃຈໃສ່ໃນ Live View ໂດຍສະເພາະ. ມັນແມ່ນວິທີການທີ່ຈະເປີດ WebKit ໂດຍກົງໃນ Dreamweaver, ເພື່ອໃຫ້ເວັບໄຊທ໌້ແລະມີການສະແດງຕົວຢ່າງທີ່ຊື່ສັດກ່ຽວກັບສິ່ງທີ່ຈະກາຍເປັນເວັບໄຊທ໌, ໃນ ໜ້າ ຂອງທ່ານ, ໃນ browser ຂອງທ່ານ.

ກ່ອນ ໜ້າ ນີ້ທ່ານຕ້ອງປິດການໃຊ້ງານ Live View, ແກ້ໄຂລະຫັດ, ກົດປຸ່ມ Live View ແລະຫຼັງຈາກນັ້ນກັບໄປອີກ, ແລະອື່ນໆແຕ່ດຽວນີ້ໃນ Live View ທ່ານສາມາດດັດແກ້ເນື້ອຫາໄດ້.
ທ່ານອອກແບບໂດຍກົງກັບ Live View ດັ່ງນັ້ນຖ້າທ່ານແກ້ໄຂຂໍ້ຄວາມມັນຈະດັດແປງລະຫັດໃນພື້ນຫລັງ. ແລະທ່ານຍັງສາມາດເລືອກ div ແລະເວົ້າວ່າທ່ານຕ້ອງການເພີ່ມຕົວເລືອກ CSS ອື່ນໂດຍກົງພາຍໃນ Live View. ສະນັ້ນທ່ານປະຫຍັດເວລາຫຼາຍ.
Edge Code ແລະ Dreamweaver CC ມີຫຼາຍຈຸດທີ່ຄ້າຍຄືກັນ. ທ່ານຈະຕັດສິນໃຈວ່າຈະໃຊ້ເຄື່ອງມືໃດ?
ຖ້າທ່ານຕ້ອງການອອກແບບແລະເຜີຍແຜ່ເວບໄຊທ໌ທ່ານມີຫລາຍທາງເລືອກ. ທ່ານມີ Adobe Muse CC ຖ້າທ່ານເປັນຜູ້ອອກແບບແບບດັ້ງເດີມແລະທ່ານບໍ່ຕ້ອງການຈັດການກັບລະຫັດ. ທ່ານມີ Dreamweaver CC, ດ້ວຍການອອກແບບ Live View ແບບ ໃໝ່ ທີ່ເຂັ້ມແຂງນີ້. ແລະສຸດທ້າຍ, ຖ້າທ່ານເປັນຜູ້ພັດທະນາບໍລິສຸດແລະທ່ານກໍ່ຕ້ອງການລະຫັດຢ່າງວ່ອງໄວ, ເພີ່ມຄຸນສົມບັດ CSS ແລະອື່ນໆ, ຫຼັງຈາກນັ້ນ, ຍັງມີ Edge Code CC, ເປັນບັນນາທິການລະຫັດທີ່ອ່ອນແລະມີປະສິດທິພາບຫຼາຍ.
Edge Code CC ແມ່ນອີງໃສ່ Brackets, ເຊິ່ງເປັນໂຄງການເປີດແຫຼ່ງທີ່ທ່ານສາມາດຊອກຫາໃນ GitHub. ວົງເລັບແລະລະຫັດຂອບບໍ່ໄດ້ຖືກພັດທະນາໂດຍວິສະວະກອນ Adobe ເທົ່ານັ້ນ - ປະຊາຊົນ ຈຳ ນວນຫລວງຫລາຍຈາກຊຸມຊົນກໍ່ໄດ້ປະກອບສ່ວນແລະເພີ່ມຄຸນສົມບັດຕ່າງໆ.
ມີເຂດໃດແດ່ຂອງ Creative Cloud ທີ່ຄວນເຮັດໃຫ້ຄົນທີ່ເຮັດວຽກອອກແບບເວບໄຊທ໌?
ສິ່ງທີ່ ໜ້າ ຕື່ນເຕັ້ນແທ້ໆ ສຳ ລັບນັກອອກແບບເວັບໃນ Creative Cloud ລຸ້ນ ໃໝ່ ນີ້ແມ່ນວ່າພວກເຮົາເຄີຍມີສິ່ງທີ່ພວກເຮົາເອີ້ນວ່າ 'ສ່ວນ ໜຶ່ງ ຂອງເວັບ' ພາຍໃນຜະລິດຕະພັນສ້າງສັນຂອງພວກເຮົາ. ແຕ່ເວລາມີການປ່ຽນແປງ, ເວບໄຊທ໌ມີຢູ່ທົ່ວທຸກບ່ອນ - ສະນັ້ນມັນເຮັດໃຫ້ຮູ້ສຶກດີ ສຳ ລັບທຸກໆແອັບ apps Creative Cloud ຂອງພວກເຮົາ, ລວມທັງ Illustrator CC ຍົກຕົວຢ່າງ, ເພື່ອໃຫ້ມີຄວາມສາມາດໃນເວັບເພື່ອໃຫ້ທ່ານສາມາດອອກແບບ ໜ້າ ໂດຍກົງແລະຫຼັງຈາກນັ້ນຂຸດຄົ້ນຄຸນສົມບັດຂອງ CSS ທັງ ໝົດ ແລະສ້າງຊັບສິນ.
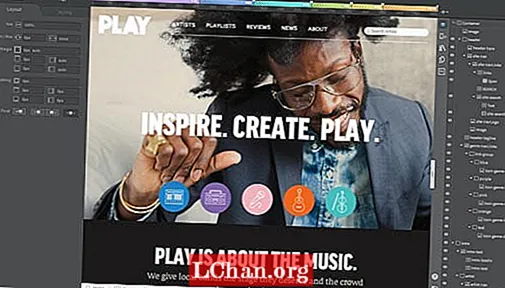
ມັນຄືກັນກັບ Photoshop CC ເຊິ່ງຕອນນີ້ທ່ານສາມາດສ້າງຊັບສິນ ສຳ ລັບເວັບ. ພຽງແຕ່ຕັ້ງຊື່ layer.png ເປັນຕົວຢ່າງ, ຈະສ້າງ png ໃນພື້ນຫລັງ. ຍິ່ງໄປກວ່ານັ້ນພວກເຮົາໄດ້ເພີ່ມຄຸນສົມບັດ ໃໝ່ ໃນ Photoshop CC ສຳ ລັບນັກອອກແບບຮູບແບບ. ສະນັ້ນຖ້າທ່ານຕ້ອງການຈັດວາງອົງປະກອບຕ່າງໆໃນ ໜ້າ ເວັບທ່ານມີ Smart Guides ແລະເຕັກໂນໂລຢີ ໃໝ່ໆ ທີ່ຊ່ວຍໃຫ້ທ່ານສາມາດຈັດວາງເວບໄຊທ໌ຂອງທ່ານໄດ້ໄວ.
ເຖິງແມ່ນວ່າຢູ່ໃນ Premiere CC, ຖ້າທ່ານຕ້ອງການໃຫ້ວິດີໂອ ສຳ ລັບເວັບ, ທ່ານມີການຕັ້ງຄ່າທີ່ຈະສາມາດເຮັດສິ່ງນັ້ນໄດ້.
Flash ໃຊ້ຫຍັງໃນພູມສັນຖານເວັບມື້ນີ້? ອະນາຄົດຈະເປັນແນວໃດ ສຳ ລັບ Flash?
Flash ແມ່ນສ່ວນ ໜຶ່ງ ຂອງ Creative Cloud ແລະມີຊຸມຊົນທີ່ເຂັ້ມແຂງຂອງຜູ້ໃຊ້ທີ່ສ້າງສັນ. ທ່ານມີຜູ້ໃຊ້ hardcore ທີ່ຍັງໃຊ້ Flash ເພື່ອສ້າງເກມຢູ່. ແຕ່ຖ້າທ່ານເບິ່ງເກມທຸກຢ່າງໃນເຟສບຸກ, ພວກມັນແມ່ນເກມ Flash ທັງ ໝົດ. ແລະອີກຫລາຍເກມທີ່ມີຢູ່ໃນ Apple App Store ແລະ Android / Google Play ແມ່ນໄດ້ຖືກພັດທະນາຕົວຈິງດ້ວຍ Flash. ມັນຍັງມີພາບເຄື່ອນໄຫວແລະກາຕູນອື່ນໆ, ທີ່ຖືກສ້າງຂື້ນດ້ວຍ Flash - ສະນັ້ນມັນຍັງມີບ່ອນຢູ່ ສຳ ລັບມັນ.
ສຳ ລັບການປ່ອຍ Cloud Cloud ປີ 2014, ພວກເຮົາກໍ່ຢາກສຸມໃສ່ພາບເຄື່ອນໄຫວ, ແລະຕົວຈິງແລ້ວພວກເຮົາໄດ້ ນຳ ເອົາບາງລັກສະນະທີ່ຄົນຮັກຈາກການປ່ອຍຕົວກ່ອນ ໜ້າ ນີ້, ໂດຍມີບັນນາທິການເຄື່ອນໄຫວ ໃໝ່ ທີ່ເປັນເຄື່ອງມືທີ່ກ້າວ ໜ້າ ສຳ ລັບສັດ.
ມີຈຸດສຸມໃຫຍ່ໆໃນ Cloud Creative ຫຼ້າສຸດໃນເວັບ. ດັ່ງນັ້ນຈາກ Flash ທ່ານສາມາດສົ່ງອອກຮູບເງົາ Flash ແບບເກົ່າແຕ່ຍັງສົ່ງອອກໄປຍັງ HTML, ຫຼືແມ້ກະທັ້ງ WebGL. ແລະທ່ານຈະມີພາບເຄື່ອນໄຫວທີ່ມີຄວາມໄວສູງທີ່ຈະເຮັດວຽກໃນທຸກໆໂປແກຼມທ່ອງເວັບ.
ທ່ານເຫັນຫຍັງແດ່ທີ່ເປັນສິ່ງທ້າທາຍໃຫຍ່ທີ່ສຸດໃນການອອກແບບເວັບໄຊຕ໌ໃນຊຸມປີຂ້າງ ໜ້າ?
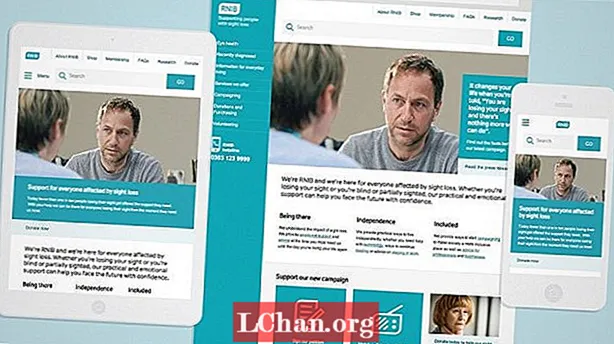
ສິ່ງທ້າທາຍທີ່ໃຫຍ່ທີ່ສຸດ ສຳ ລັບນັກອອກແບບເວັບໃນປີຂ້າງ ໜ້າ ແມ່ນແນ່ນອນວ່າມືຖື. ມັນເປັນສິ່ງສໍາຄັນທີ່ຈະຕ້ອງເບິ່ງແຍງຜູ້ໃຊ້ໂທລະສັບມືຖືແລະແທັບເລັດຂອງທ່ານ. ແຕ່ສິ່ງນັ້ນມາພ້ອມກັບສິ່ງທ້າທາຍຫລາຍຢ່າງ.

ສິ່ງ ທຳ ອິດແລະ ສຳ ຄັນທີ່ສຸດມັນຍາກທີ່ຈະຄວບຄຸມການອອກແບບດ້ວຍຕົນເອງເພາະວ່າສະພາບແວດລ້ອມມັກຈະເຄື່ອນທີ່ຢູ່ ໜ້າ ຈໍ. ນັ້ນແມ່ນເຫດຜົນທີ່ວ່າແນວໂນ້ມ ໃໝ່ໆ ເຊັ່ນການອອກແບບແປນແມ່ນມີຄວາມ ຈຳ ເປັນເພື່ອຮັບປະກັນຂະບວນການໃນການສ້າງເນື້ອຫາໃຫ້ມີປະສິດຕິພາບສູງ. ສິ່ງທ້າທາຍ ສຳ ລັບພວກເຮົາແມ່ນການ ນຳ ເອົາແນວໂນ້ມ ໃໝ່ໆ ທັງ ໝົດ ນີ້ໂດຍກົງໃນແອັບ we ທີ່ພວກເຮົາສະ ເໜີ. ນັ້ນແມ່ນບ່ອນທີ່ Edge Reflow ມາຈາກ, ເຊິ່ງເປັນວິທີ ໜຶ່ງ ຂອງ ໜ້າ ທີ່ຕອບສະ ໜອງ ແບບ ຈຳ ລອງ.
ໃນ Dreamweaver, ມັນເປັນໄປໄດ້ທີ່ຈະສ້າງ ໜ້າ ທີ່ຕອບສະ ໜອງ. ໃນ Adobe Muse ທ່ານຍັງສາມາດສ້າງປະສົບການທີ່ອຸທິດໃຫ້ແກ່ຜູ້ໃຊ້ມືຖືຂອງທ່ານ. ດັ່ງນັ້ນມັນແມ່ນອັນດັບ ທຳ ອິດ ສຳ ລັບພວກເຮົາທີ່ຈະຮັບປະກັນວ່າຜູ້ໃຊ້ທຸກຄົນ, ໂດຍບໍ່ ຄຳ ນຶງເຖິງແອັບ chosen ທີ່ພວກເຂົາເລືອກ, ສາມາດເຮັດໄດ້.
ກອງປະຊຸມ Create Now World Tour ໃນເຄື່ອງມືອອກແບບເວັບ ກຳ ລັງອອກອາກາດຕັ້ງແຕ່ເວລາ 7 ໂມງແລງຂອງອັງກິດ.