
ເນື້ອຫາ

ປະເພດແມ່ນສ່ວນ ໜຶ່ງ ຂອງຊີວິດປະ ຈຳ ວັນຂອງພວກເຮົາ. ມັນສາມາດເຫັນໄດ້ຢູ່ທົ່ວທຸກບ່ອນ - ໃນປື້ມ, ໜັງ ສືພິມແລະການໂຄສະນາປ້າຍໂຄສະນາ, ໃນປ້າຍແລະ online; ຕໍ່ ໜ້າ ຮ້ານແລະການຫຸ້ມຫໍ່; ກ່ຽວກັບລົດເມແລະລົດໄຟແລະຂະບວນແຫ່ຂອງ bacon, ເຖິງແມ່ນວ່າໃນຮູບແຕ້ມທີ່ຫນ້າຫວາດສຽວ!
Typography ແມ່ນພາກສ່ວນ ໜຶ່ງ ທີ່ ສຳ ຄັນຂອງຂະບວນການສື່ສານບໍ່ວ່າຈະຖືກ ນຳ ໃຊ້ໃນການພິມ, ໃນ ໜ້າ ຈໍຫລືໃນສື່ອື່ນໆ. ມັນໄດ້ຖືກນໍາໃຊ້ເພື່ອດຶງດູດຄວາມສົນໃຈ, ເຂົ້າຮ່ວມກັບຜູ້ອ່ານແລະຖ່າຍທອດຄວາມ ໝາຍ. ຍົກຕົວຢ່າງ, ມັນສາມາດເຮັດໃຫ້ເກີດອາລົມ - ໂດຍການແນະ ນຳ ອຳ ນາດຫລືຄວາມເຫັນອົກເຫັນໃຈ, ແລະເຮັດໃຫ້ຍຸກສະເພາະໂດຍເບິ່ງແບບເກົ່າຫຼືທັນສະ ໄໝ. ເຖິງວ່າຈະມີຄວາມເປັນໄປໄດ້ທັງ ໝົດ ເຫຼົ່ານີ້, ການພິມດີດແມ່ນມັກຈະຖືກເບິ່ງຂ້າມຫຼືບໍ່ເອົາໃຈໃສ່.
ພາສາຂອງປະເພດ
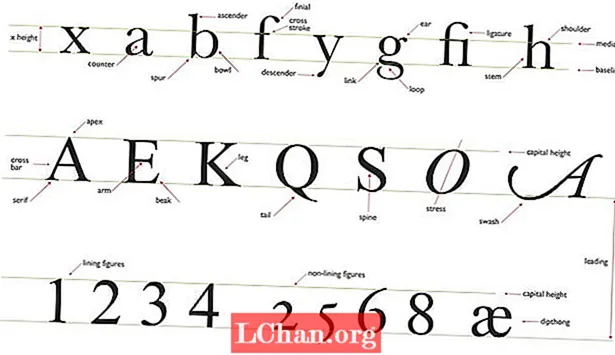
ປະເພດມີພາສາແລະ ຄຳ ສັບທາງວິຊາການທີ່ເປັນເອກະລັກສະເພາະເຊິ່ງສ່ວນໃຫຍ່ແມ່ນໃຊ້ເພື່ອອະທິບາຍສ່ວນປະກອບຂອງຕົວອັກສອນ. ຕາຕະລາງກົງກັນຂ້າມສະແດງໃຫ້ເຫັນຜູ້ທີ່ທ່ານມັກທີ່ຈະພົບເຫັນໃນລະຫວ່າງການເຮັດວຽກປະ ຈຳ ວັນຂອງທ່ານ. ພວກເຂົາໄດ້ມາຈາກເວລາກ່ອນຄອມພິວເຕີ້ມາຮອດບ່ອນເກີດເຫດ, ແລະບາງຂໍ້ ກຳ ນົດເຊັ່ນວ່າ 'ຈັບຫນວດ' ໄດ້ຫາຍໄປຫມົດ.
ຄຳ ວ່າ 'ນຳ ໜ້າ' (ອອກສຽງວ່າ 'ການວາງບ່ອນນອນ') ແມ່ນຍັງໃຊ້ຢູ່ແລະ ໝາຍ ເຖິງໄລຍະຫ່າງຈາກພື້ນຖານ ໜຶ່ງ ຂອງຂໍ້ຄວາມໄປອີກຄັ້ງ ໜຶ່ງ. ມັນສາມາດຖືກສະແດງອອກເປັນ 'ປະເພດຈຸດ 10, 2 ຈຸດຊີ້ ນຳ', ຫຼື '10/12 ຈຸດ' ('10 ໃນ 12 ຈຸດ'), ຍົກຕົວຢ່າງ. ຊື່ທີ່ມາຈາກແຜ່ນເຫຼັກບາງໆຫຼືໂລຫະອື່ນໆທີ່ໃຊ້ໃນການວັດແທກ - ໃນກໍລະນີນີ້, ມີຄວາມ ໜາ 2 ຈຸດ (2/72 ນິ້ວ) - ແລະສິ່ງນີ້ຈະຖືກໃສ່ດ້ວຍເຄື່ອງຫຼືດ້ວຍມືລະຫວ່າງແຕ່ລະສາຍຂອງໂລຫະຫຼືປະເພດໄມ້ . ການໃຊ້ ຄຳ ວ່າ 'ນຳ' ເກືອບຈະຫາຍໄປເມື່ອ ຄຳ ວ່າ 'ເສັ້ນທາງສາຍ' ໄດ້ຖືກ ນຳ ໃຊ້ເຂົ້າໃນການ ໝູນ ວຽນດ້ວຍການມາຮອດຂອງການຈັດປະເພດຄອມພິວເຕີ້.
ຊອບແວຈະໃຫ້ການ ນຳ ໃນຕອນຕົ້ນໂດຍອີງໃສ່ເປີເຊັນຂອງຂະ ໜາດ ປະເພດທີ່ທ່ານ ກຳ ລັງໃຊ້. ຢ່າປ່ອຍໃຫ້ເຄື່ອງຕັດສິນໃຈຊະຕາ ກຳ ຂອງທ່ານ!
ສິ່ງນີ້ຍັງໄດ້ອະທິບາຍເຖິງຂະບວນການກົນຈັກທີ່ກ່ຽວຂ້ອງໃນເວລານັ້ນ: ຄອມພິວເຕີມັກຈະຕັ້ງປະເພດເຈ້ຍມ້ວນຫລືຮູບເງົາຢ່າງຕໍ່ເນື່ອງແລະຕ້ອງໄດ້ຮັບການແນະ ນຳ ວ່າເພື່ອ ກຳ ນົດສາຍຕໍ່ໄປ, ມັນ ຈຳ ເປັນຕ້ອງໃຫ້ອາຫານ ຈຳ ນວນເຈ້ຍທີ່ຖືກຕ້ອງຜ່ານກະດານ. ເວັ້ນເສຍແຕ່ວ່າທ່ານຈະປ່ຽນແປງຕົວເອງ, ຊອບແວຈະໃຫ້ການ ນຳ ພາໂດຍເລີ່ມຕົ້ນໂດຍອີງຕາມເປີເຊັນຂອງຂະ ໜາດ ປະເພດທີ່ທ່ານ ກຳ ລັງໃຊ້. ມັນຂຶ້ນກັບທ່ານທີ່ຈະປ່ຽນສິ່ງນີ້ກັບສິ່ງທີ່ທ່ານຕ້ອງການ. ຢ່າປ່ອຍໃຫ້ເຄື່ອງຕັດສິນໃຈຊະຕາ ກຳ ຂອງທ່ານ!
ຂໍ້ ກຳ ນົດອື່ນໆໄດ້ປ່ຽນແປງຜ່ານການ ນຳ ໃຊ້ຄອມພິວເຕີປະ ຈຳ ວັນຂອງພວກເຮົາ. ຍົກຕົວຢ່າງ, ເມື່ອອະທິບາຍການເຊື່ອມໂຍງເວບໄຊທ໌ພວກເຮົາທຸກຄົນຄຸ້ນເຄີຍກັບການເວົ້າ ‘www. istd.org.uk slash join '. ພວກເຮົາຮູ້ວ່າ 'ເຄື່ອງຖວາຍ' ໝາຍ ເຖິງເສັ້ນຂວາງເສັ້ນຂວາງລົງທາງຂວາ, ແຕ່ຊື່ແທ້ຂອງມັນແມ່ນ 'solidus'. ພະຍາຍາມເວົ້າ“ ແຂງກະດ້າງ” ຕໍ່ ໝູ່ ເພື່ອນຂອງທ່ານ, ແລະຄວາມເປັນໄປໄດ້ກໍ່ຄືວ່າພວກເຂົາຈະບໍ່ຮູ້ວ່າທ່ານ ກຳ ລັງເວົ້າຫຍັງ.
ການຮູ້ຈັກ ຄຳ ສັບມາດຕະຖານຂອງປະເພດຈະຊ່ວຍທ່ານໄດ້ຫລາຍເມື່ອປຽບທຽບຕົວອັກສອນ, ເຮັດການເລືອກທີ່ຖືກຕ້ອງກ່ຽວກັບຮູບແບບປະເພດ, ແລະມີການສົນທະນາກ່ຽວກັບການອອກແບບກັບເພື່ອນຮ່ວມງານແລະຜູ້ຂຽນ.
ຈຸດຫລືມີລີແມັດ?
ທ່ານຄວນຈະວັດແທກຫຍັງຢູ່? ມັນຂຶ້ນກັບທ່ານແລະສິ່ງທີ່ທ່ານຮູ້ສຶກສະດວກສະບາຍຫຼາຍທີ່ຈະເຮັດວຽກກັບ. ຂ້ອຍສະ ເໝີ ການວັດແທກໂດຍໃຊ້ລະບົບຈຸດເພາະວ່ານັ້ນແມ່ນວິທີທີ່ຂ້ອຍໄດ້ຖືກສິດສອນ. ຖ້າທ່ານເວົ້າກັບຂ້ອຍ ‘12 ຈຸດປະເພດ’, ຂ້ອຍສາມາດເຫັນໄດ້ງ່າຍ. ຖ້າທ່ານເວົ້າກັບຂ້ອຍ 'ປະເພດ 4mm' ແລ້ວມັນຈະໃຊ້ເວລາອີກໄລຍະ ໜຶ່ງ ເພື່ອໃຫ້ໄດ້ຮູບພາບທາງດ້ານຈິດໃຈ. ມັນສາມາດເຮັດວຽກໄດ້ຢ່າງສິ້ນເຊີງ ສຳ ລັບທ່ານ. ປັດໄຈທີ່ ກຳ ນົດແມ່ນວ່າທ່ານໃຊ້ວິທີໃດກໍ່ຕາມ, ໃຫ້ແນ່ໃຈວ່າຈະ ນຳ ໃຊ້ຢ່າງຖືກຕ້ອງ. ລາຍລະອຽດຂອງລະບົບຈຸດສາມາດພົບເຫັນຢູ່ໃນ ຄຳ ສັບໃນຕອນທ້າຍຂອງບົດຄວາມນີ້.

ກົດລະບຽບມີຫຍັງແດ່?
ນີ້ແມ່ນ ຄຳ ຖາມທົ່ວໄປທີ່ຂ້ອຍຖາມ, ນອກ ເໜືອ ຈາກ 'ສິ່ງທີ່ເປັນຕົວແປທີ່ທ່ານມັກ'. ມັນຈະເປັນສິ່ງທີ່ບໍ່ຖືກຕ້ອງ ສຳ ລັບຂ້ອຍທີ່ຈະແນະ ນຳ ວ່າມີກົດລະບຽບທີ່ຍາກແລະໄວຂອງການພິມດີດ. ຂ້ອຍມັກໃຊ້ ຄຳ ວ່າ ‘ຄຳ ແນະ ນຳ’ ຫຼາຍກວ່າ“ ກົດລະບຽບ”. ການພິມຮູບແບບຫຼາຍແມ່ນຖືກຂັບເຄື່ອນໂດຍຄວາມຕ້ອງການຂອງຄວາມສາມາດອ່ານໄດ້ແລະຄວບຄຸມຄວາມສາມາດອ່ານໄດ້ໂດຍຄວາມຮູ້ທົ່ວໄປ, ການປະຕິບັດແລະປະສົບການທີ່ດີ. ການພິມດີດແມ່ນມີຫຼາຍພາກສ່ວນ, ເຊິ່ງທັງ ໝົດ ແມ່ນພົວພັນກັນ. ຖ້າທ່ານປ່ຽນແປງສິ່ງ ໜຶ່ງ, ທ່ານຄວນ - ແລະໃນບາງກໍລະນີຕ້ອງ - ພິຈາລະນາປ່ຽນ ໃໝ່.
ມັນໄດ້ຖືກກ່າວວ່າທ່ານບໍ່ຄວນປະສົມປະເພດ serif ແລະ sans serif typefaces ໃນການອອກແບບດຽວ, ຫຼືຜະສົມຜະສານການອອກແບບທີ່ມີຮູບຊົງ (ເປັນຈຸດສູນກາງ) ແລະການອອກແບບທີ່ບໍ່ສົມດຸນກັນ (ຮ່ວມກັນ). ກົດລະບຽບພື້ນຖານທັງສອງຢ່າງນີ້ສາມາດເປັນແລະຖືກ ທຳ ລາຍຫຼາຍຄັ້ງ, ສ້າງຜົນໄດ້ຮັບທີ່ຍັງຄ້າງຄາຢູ່, ແຕ່ວ່າມັນ ຈຳ ເປັນຕ້ອງເຮັດດ້ວຍທັກສະແລະຄວາມຄິດ. ດ້ວຍຄວາມລະມັດລະວັງ, ກົດລະບຽບສາມາດແຍກໄດ້.
ເຖິງຢ່າງໃດກໍ່ຕາມ, ມີສາມຢ່າງທີ່ຖືກໃຈແລະຖືວ່າເປັນການປະຕິບັດທີ່ບໍ່ດີ. ພວກເຂົາກ່ຽວຂ້ອງກັບສາຍສັ້ນທີ່ອາດຈະປາກົດຢູ່ໃນຂໍ້ຄວາມທີ່ ກຳ ລັງແລ່ນ. ຄົນ ໜຶ່ງ ເອີ້ນວ່າແມ່ ໝ້າຍ, ແລະອີກຜູ້ ໜຶ່ງ ເປັນເດັກ ກຳ ພ້າ. ສິ່ງເຫຼົ່ານີ້ໄດ້ຖືກອະທິບາຍໄວ້ໃນລາຍລະອຽດ. ສິ່ງທີສາມກ່ຽວຂ້ອງກັບຈຸດຈົບຂອງເສັ້ນ. ຖ້າຄໍາສຸດທ້າຍຢູ່ໃນເສັ້ນແມ່ນການເລີ່ມຕົ້ນຂອງປະໂຫຍກໃຫມ່, ນີ້ຖືກຖືວ່າເປັນການປະຕິບັດທີ່ບໍ່ດີ.
ສ່ວນໃຫຍ່ແມ່ນຂື້ນກັບການພິພາກສາ. ເພື່ອພັດທະນາຄວາມຮູ້ສຶກທີ່ດີຂື້ນກ່ຽວກັບສິ່ງທີ່ເຮັດວຽກແລະສິ່ງທີ່ບໍ່ເປັນປະໂຫຍດ, ເລີ່ມຕົ້ນສ້າງຫໍສະມຸດປະເພດຂອງທ່ານເອງໃນຫົວຂອງທ່ານ. ເລີ່ມຕົ້ນໂດຍການເບິ່ງຮູບລັກສະນະປະເພດຢ່າງໃກ້ຊິດ. ຮູ້ຈັກຕົວອັກສອນທີ່ເບິ່ງດີແລະຮູ້ຈັກຕົວເອງກັບຕົວອັກສອນທີ່ບໍ່ມີ.
ຖາມຕົວທ່ານເອງບາງ ຄຳ ຖາມພື້ນຖານກ່ຽວກັບພວກມັນ. ມັນແມ່ນ serif ຫຼືບໍ່ມີ serif ບໍ? ມັນເບິ່ງຄືວ່າເກົ່າຫລືທັນສະ ໄໝ ບໍ? ບັນດາຜູ້ສະເດັດຂື້ນແລະລູກຫລານເກືອບຈະ ສຳ ຜັດ, ແລະສາຍຕ່າງໆເບິ່ງໃກ້ກັນຫລາຍບໍ? ຖ້າທ່ານຕັດສິນໃຈວ່າມັນແມ່ນໃຜ, ທ່ານຈະເຮັດຫຍັງກ່ຽວກັບມັນ?
ຈືຂໍ້ມູນການ, typography ທີ່ດີບໍ່ຄ່ອຍຈະໄດ້ຮັບການສັງເກດເຫັນ, ແຕ່ວ່າ typography ທີ່ບໍ່ດີສະເຫມີໄປ.
ຕົວອັກສອນທີ່ມີຄວາມສູງ x ສູງແລະລູກນ້ອຍ / ລູກຫລານ / ລູກຫລານນ້ອຍຕ້ອງການຜູ້ ນຳ ຫລາຍກ່ວາຕົວເລກທີ່ມີຄວາມສູງ x ຂະ ໜາດ ນ້ອຍແລະຍາວຂື້ນ / ລົງມາ. ເສັ້ນຂອງຂໍ້ຄວາມຍາວເກີນໄປບໍ?
ພາສາອັງກິດສະເລ່ຍແມ່ນປະກອບດ້ວຍຫ້າຕົວອັກສອນແລະ 1 ຊ່ອງ, ເຊິ່ງເທົ່າກັບ 6 ໂຕອັກສອນທັງ ໝົດ. ຂໍ້ສະ ເໜີ ແນະ ສຳ ລັບເສັ້ນຄວາມຍາວຕ່ ຳ ແລະສູງສຸດແຕກຕ່າງກັນເລັກນ້ອຍຂື້ນກັບແຫຼ່ງ ກຳ ເນີດຂອງມັນ, ແຕ່ໂດຍທົ່ວໄປແລ້ວແມ່ນຢູ່ໃນລະດັບຂອງ 36 ຕົວອັກສອນ (6 ຄຳ) ຕໍ່ເສັ້ນຕ່ ຳ ສຸດແລະ 60 ໂຕອັກສອນ (12 ຄຳ) ຕໍ່ສາຍສູງສຸດ. ຖາມຕົວເອງວ່າ 'ການອອກແບບຂອງຂ້ອຍ ເໝາະ ກັບແນວທາງນີ້ບໍ?'
ຈືຂໍ້ມູນການ, typography ທີ່ດີບໍ່ຄ່ອຍຈະໄດ້ຮັບການສັງເກດເຫັນ, ແຕ່ວ່າ typography ທີ່ບໍ່ດີສະເຫມີໄປ.
ບົດຂຽນນີ້ຖືກຈັດພີມມາໃນເບື້ອງຕົ້ນ ສິລະປະຄອມພິວເຕີ ວາລະສານສະບັບ 256. ຊື້ຢູ່ທີ່ນີ້.


