ເນື້ອຫາ
- 01. ເລືອກຫົວຂໍ້ທີ່ບໍ່ຄາດຄິດ
- 02. ນຳ ເອົາຊ່ຽວຊານ
- 03. ຮູບຮ່າງຂໍ້ມູນ
- 04. ເຮັດໃຫ້ມັນມີຄວາມກ່ຽວຂ້ອງ
- 05. ຖືກຕ້ອງ
- 06. ຢ່າເຊື່ອງເລື່ອງ
- 07. ນຳ ໃຊ້ການເລົ່າເລື່ອງທີ່ເບິ່ງເຫັນ
- 08. ສ້າງສິ່ງທີ່ ໜ້າ ຈົດ ຈຳ

Valentina D’Efilippo ແມ່ນຜູ້ອອກແບບຂໍ້ມູນຂ່າວສານທີ່ໄດ້ຮັບລາງວັນແລະຜູ້ຍິງທີ່ຢູ່ເບື້ອງຫລັງບາງຮູບພາບທີ່ດີທີ່ສຸດປະມານ (ລວມທັງຮູບຂ້າງເທິງ). ແຕ່ infographics ໄດ້ລະເບີດໃນຄວາມນິຍົມໃນຊຸມປີມໍ່ໆມານີ້ - ທ່ານສາມາດເຫັນພວກມັນຢູ່ທົ່ວທຸກແຫ່ງ. ດັ່ງນັ້ນທ່ານ ຈຳ ເປັນຕ້ອງເຮັດແນວໃດເພື່ອໃຫ້ສິ່ງ ໜຶ່ງ ທີ່ໂດດເດັ່ນ?
ພວກເຮົາໄດ້ຕິດຕາມກັບ D'Efilippo ຫຼັງຈາກທີ່ນາງໄດ້ສະແດງພາບ infographics ຂອງນາງໃນງານ D&AD Festival 2018 ເພື່ອຊອກຫາ ຄຳ ແນະ ນຳ ທີ່ດີທີ່ສຸດຂອງນາງ ສຳ ລັບການສ້າງພາບຖ່າຍຂໍ້ມູນຈາກ scratch (ລວມທັງ ຄຳ ແນະ ນຳ ຂອງນາງ ສຳ ລັບເຄື່ອງມື infographic ທີ່ດີທີ່ສຸດ) ແລະວິທີການຍົກລະດັບການອອກແບບຈາກດີໄປຫາສິ່ງທີ່ດີ.
01. ເລືອກຫົວຂໍ້ທີ່ບໍ່ຄາດຄິດ

ຢ່າງຊັດເຈນຄວາມຕ້ອງການ infographic ຂອງທ່ານຕ້ອງມີຫົວຂໍ້ໃດຫນຶ່ງ. D’Efilippo ກ່າວວ່າແຕ່ຢ່າຫລອກລວງໃນການຄິດ infographics ແມ່ນ ສຳ ລັບຫົວຂໍ້ທີ່ມີຂໍ້ເທັດຈິງແລະຕົວເລກຫລາຍຢ່າງເທົ່ານັ້ນ - infographic ສາມາດຄົ້ນຫາສິ່ງໃດສິ່ງ ໜຶ່ງ ໄດ້. ວິຊາທີ່ດີແມ່ນສິ່ງທີ່ກ່ຽວຂ້ອງກັບປະຊາຊົນ, ບໍ່ວ່າຈະເປັນທາງດ້ານການເມືອງ, ສັງຄົມ, ເສດຖະກິດຫຼືວັດທະນະ ທຳ.
ນາງກ່າວວ່າ“ ສິ່ງທີ່ດີກັບຂໍ້ມູນແມ່ນວ່າມັນສາມາດພົບເຫັນຢູ່ທົ່ວທຸກແຫ່ງ. “ ຂໍ້ມູນຢູ່ທົ່ວທຸກແຫ່ງອ້ອມຕົວເຮົາ; ສິ່ງທີ່ພວກເຮົາເຮັດ, ສິ່ງທີ່ພວກເຮົາບໍລິໂພກ, ສິ່ງທີ່ພວກເຮົາມັກ, ສິ່ງທີ່ພວກເຮົາແບ່ງປັນ.” ມັນບໍ່ແມ່ນວ່າມັນມັກຈະມາໃນຮູບແບບທີ່ກຽມພ້ອມທີ່ຈະເບິ່ງເຫັນໄດ້.
ກໍລະນີທີ່ມີຈຸດປະສົງແມ່ນໂຄງການ D’Efilippo's OddityViz, ເຊິ່ງໄດ້ເຫັນພາບ David Bowie's Space Oddity, ແລະໄດ້ຮັບລາງວັນ Information is Beautiful. . ນາງໄດ້ອະທິບາຍວ່າ "ໂຄງການ Bowie ໄດ້ເລີ່ມຕົ້ນດ້ວຍ:" ຖ້າທ່ານສາມາດເບິ່ງເພັງນີ້ໄດ້ແທ້, ຖ້າທ່ານສາມາດເກັບ ກຳ ຄວາມສັບສົນຂອງດົນຕີ, ຮູບພາບແລະຄວາມຮູ້ສຶກຕອບສະ ໜອງ ທາງອາລົມ, ພວກເຮົາຈະເຫັນຫຍັງ? '
02. ນຳ ເອົາຊ່ຽວຊານ
ຂັ້ນຕອນຕໍ່ໄປແມ່ນການເອົາຂໍ້ມູນແລະແຄບລົງໃສ່ສິ່ງທີ່ທ່ານຈະສະແດງ. D’Efilippo ອະທິບາຍເຖິງຂະບວນການນີ້ວ່າ“ ມີເຫດຜົນຫຼາຍແລະເປັນບັນນາທິການ”, ແລະແນະ ນຳ ໃຫ້ມີຜູ້ຊ່ຽວຊານໃນຫົວຂໍ້ນັ້ນ.
ປຶກສາຜູ້ທີ່ເຂົ້າໃຈຢ່າງເຕັມທີ່ກ່ຽວກັບຄວາມສັບສົນຂອງຫົວຂໍ້ສາມາດຊ່ວຍທ່ານໃນເວລາຕັດສິນໃຈວ່າມັນຈະເປັນຕົວແທນທີ່ດີທີ່ສຸດແນວໃດ. ໃນຖານະເປັນນັກອອກແບບ, ນັ້ນບໍ່ແມ່ນພື້ນທີ່ຂອງເຈົ້າ - ແລະວ່າບໍ່ເປັນຫຍັງ, ນາງເວົ້າ. ການເບິ່ງເຫັນຂໍ້ມູນທີ່ດີເລີດແມ່ນການຮ່ວມມືກັບວິຊາຕ່າງໆ.
ສະນັ້ນ ສຳ ລັບອາຊີບຂອງນາງ Bowie, D’Efilippo ເວົ້າກັບນັກດົນຕີ. ສຳ ລັບປື້ມຂອງນາງຊື່ The Infographic History of the World, ນາງໄດ້ ນຳ ເອົານັກຂ່າວນັກຂ່າວ.
ເມື່ອທ່ານມີຜູ້ຊ່ຽວຊານຂອງທ່ານຢູ່ໃນຫ້ອງ, ໃຫ້ຖາມຫລາຍໆ ຄຳ ຖາມເທົ່າທີ່ເປັນໄປໄດ້ເພື່ອພະຍາຍາມແລະໃຫ້ຮູ້ກ່ຽວກັບຫົວຂໍ້ນີ້.
03. ຮູບຮ່າງຂໍ້ມູນ
ເມື່ອເວົ້າເຖິງການຫັນປ່ຽນຂໍ້ມູນໃຫ້ເປັນການເບິ່ງເຫັນ, D’Efilippo ມີສາມຂໍ້ພິຈາລະນາຕົ້ນຕໍ:
- ຜູ້ຊົມ: ຂ້ອຍເວົ້າກັບໃຜ?
- ຈຸດປະສົງ: ຂ້ອຍ ກຳ ລັງພະຍາຍາມເວົ້າຫຍັງ?
- ຊ່ອງທາງ: ປະຊາຊົນຈະພົວພັນກັບການເບິ່ງເຫັນນີ້ໄດ້ແນວໃດ (ສື່ສັງຄົມ, ການພິມແລະອື່ນໆ)?
ນາງໄດ້ອະທິບາຍວ່າ“ ເມື່ອຂ້ອຍມີ ຄຳ ຕອບທີ່ຊັດເຈນຕໍ່ ຄຳ ຖາມເຫຼົ່ານີ້, ຂ້ອຍຮູ້ສຶກວ່າຂ້ອຍມີເງື່ອນໄຂທີ່ຖືກຕ້ອງໃນການຕັດສິນໃຈວ່າຂ້ອຍຈະນຶກພາບໄດ້ແນວໃດ,”
ຂັ້ນຕອນຕໍ່ໄປໃນຂະບວນການແມ່ນກ່ຽວຂ້ອງກັບການຫຼີ້ນຂໍ້ມູນແລະການວິເຄາະເພື່ອໃຫ້ມີຄວາມຮູ້ສຶກກ່ຽວກັບຮູບແບບ, ຕົວປ່ຽນແປງ, ຂະ ໜາດ, ດ້ານນອກແລະອື່ນໆ.
“ ຂ້ອຍ ຈຳ ເປັນຕ້ອງໄດ້ເບິ່ງຫົວຂອງມັນແລະເອົາຮູບຂອງສິ່ງທີ່ຂ້ອຍ ກຳ ລັງເຫັນ. ເນື່ອງຈາກວ່າຂ້ອຍບໍ່ແມ່ນຜູ້ຊ່ຽວຊານດ້ານຂໍ້ມູນ, ວິທີດຽວທີ່ຂ້ອຍສາມາດເຫັນສິ່ງນີ້ແມ່ນການເບິ່ງເຫັນພວກເຂົາ,” ນາງກ່າວຕື່ມ.
D'Efilippo ແນະ ນຳ ໃຫ້ເອົາຂໍ້ມູນເຂົ້າໃນ Excel ແລະວາງແຜນກຣາບຟິກພື້ນຖານບາງຢ່າງເພື່ອໃຫ້ທ່ານເລີ່ມເຫັນບ່ອນທີ່ພາກສ່ວນທີ່ ໜ້າ ສົນໃຈແລະຮູບຮ່າງຂອງຂໍ້ມູນ.
04. ເຮັດໃຫ້ມັນມີຄວາມກ່ຽວຂ້ອງ
ໃນຂະນະທີ່ຫົວຂໍ້ດັ່ງກ່າວສາມາດເປັນສິ່ງໃດ, ສິ່ງທີ່ ສຳ ຄັນກໍ່ຄືການຊອກຫາເລື່ອງທີ່ທ່ານຕ້ອງການຢາກເລົ່າແລະປ່ຽນຂໍ້ມູນ - ບໍ່ວ່າຈະເປັນຮູບແບບໃດກໍ່ຕາມ, ແລະເຖິງຢ່າງໃດກໍ່ຕາມມັນອາດຈະສັບຊ້ອນ - ບາງສິ່ງບາງຢ່າງທີ່ກ່ຽວຂ້ອງກັບຄົນ. “ ພວກເຮົາສາມາດເຮັດແນວໃດເພື່ອເຮັດໃຫ້ຊ່ອງຫວ່າງລະຫວ່າງຄວາມສັບສົນແລະສິ່ງທີ່ສາມາດສ້າງຄວາມສົນໃຈໃຫ້ແກ່ຜູ້ຊົມ? ພວກເຮົາຈະສ້າງທາງລັດໄດ້ແນວໃດ?”
ໂຄງການເມືອງທີ່ເບິ່ງບໍ່ເຫັນຂອງ D'Efilippo ສຸມໃສ່ແນວຄວາມຄິດຂອງຄວາມຍືນຍົງໃນຕົວເມືອງ. ແທນທີ່ຈະພິມອອກແບບດ້ວຍນ້ ຳ ມຶກ, ນາງໄດ້ແກະສະຫຼັກໃສ່. ບັນດາເມືອງຕ່າງໆປະກອບເປັນແບບຢ່າງໂດຍບໍ່ ຈຳ ເປັນຕ້ອງເອົາວັດຖຸອື່ນເຂົ້າໃນຂະບວນການດັ່ງກ່າວ - ເຈ້ຍກໍ່ກາຍເປັນສື່ກາງ. ຂະບວນການດັ່ງກ່າວເພີ່ມການເຊື່ອມຕໍ່ອື່ນເຂົ້າໃນຫົວຂໍ້ດັ່ງກ່າວແລະເສີມສ້າງແນວຄວາມຄິດຂອງຄວາມຍືນຍົງ.
D'Efilippo ກ່າວວ່າ“ ໂດຍປົກກະຕິແລ້ວຂ້ອຍຮູ້ສຶກວ່າມັນຂາດຄວາມເປັນມະນຸດໃນວິທີທີ່ພວກເຮົາເປັນຕົວແທນຂອງຂໍ້ມູນ. "ພວກເຮົາ ກຳ ລັງຂາດໂອກາດໃນການສື່ສານເລື່ອງຕ່າງໆທີ່ ໜ້າ ສົນໃຈເພາະວ່າພວກເຮົາບໍ່ໄດ້ເຮັດໃຫ້ພວກເຂົາເຂົ້າເຖິງໄດ້."
05. ຖືກຕ້ອງ
ມັນຄວນຈະໄປໂດຍບໍ່ຕ້ອງເວົ້າຫຍັງ, ແຕ່ວ່າມັນບໍ່ມີຄວາມຈິງທີ່ຈະໂຄ້ງຄວາມຈິງໃຫ້ ເໝາະ ສົມກັບເລື່ອງຫຼືການອອກແບບຂອງທ່ານຢູ່ນີ້: ຂໍ້ມູນຂ່າວສານຂອງທ່ານຄວນຈະຖືກຕ້ອງແລະເປັນຈິງທັງ ໝົດ. D'Efilippo ກ່າວວ່າ "ເມື່ອໃດທີ່ພວກເຮົາເປັນຕົວແທນຂອງຂໍ້ມູນ, ພວກເຮົາຕ້ອງຮັບປະກັນວ່າພວກເຮົາ ກຳ ລັງ ນຳ ໃຊ້ແຫຼ່ງທີ່ ກຳ ລັງສະ ເໜີ ຈຸດອ້າງອິງຄວາມຈິງແລະມີຄວາມຖືກຕ້ອງເທົ່າທີ່ຈະເປັນໄປໄດ້,". ໃຫ້ແນ່ໃຈວ່າເກັດຂອງທ່ານຖືກຕ້ອງແລະຂໍ້ມູນຂອງທ່ານຖືກວາງແຜນຢ່າງຖືກຕ້ອງ.
06. ຢ່າເຊື່ອງເລື່ອງ
ສອງສາມປີທີ່ຜ່ານມາ, ການເບິ່ງເຫັນຂໍ້ມູນແມ່ນກ່ຽວກັບ dashboards ທີ່ສັບສົນ, ການກັ່ນຕອງ, ປຸ່ມແລະວິທີການຕ່າງໆໃນການພົວພັນກັບຂໍ້ມູນ, ແຕ່ພວກເຮົາ ກຳ ລັງຍ້າຍອອກຈາກນີ້, ດຽວນີ້, D’Efilippo ກ່າວ. ໃນວາລະສານຂໍ້ມູນຂ່າວສານໂດຍສະເພາະ, ມີການປ່ຽນແປງໄປສູ່ການອອກແບບທີ່ຊ່ວຍໃຫ້ຜູ້ໃຊ້ສາມາດຄົ້ນຫາຂໍ້ມູນໄດ້ແຕ່ໃນເວລາດຽວກັນອະທິບາຍເຖິງຂັ້ນຕອນ - ບາງຄັ້ງໃນຮູບແບບການຍ່າງທີ່ຊ່ວຍໃຫ້ຜູ້ເບິ່ງເຫັນຜ່ານຄວາມສັບສົນຂອງຕາຕະລາງ.
ມັນແມ່ນການປ່ຽນແປງທີ່ຍິນດີຕ້ອນຮັບ ສຳ ລັບ D'Efilippo. ນາງໄດ້ອະທິບາຍວ່າ "ຍ້ອນວ່າຕົວຈິງແລ້ວ, [ເມື່ອຖືກ ນຳ ສະ ເໜີ ດ້ວຍຂໍ້ມູນທີ່ສັບສົນແລະມີການໂຕ້ຕອບ] ຜູ້ຄົນສ່ວນໃຫຍ່ບໍ່ກົດ,". "ທ່ານໄດ້ຖືກຈົມນໍ້າໂດຍຂໍ້ມູນທີ່ເບິ່ງເຫັນທັງ ໝົດ ນີ້ແລະເພື່ອຂໍໃຫ້ຜູ້ຊົມມີສ່ວນພົວພັນກັບຊິ້ນສ່ວນຂອງທ່ານແມ່ນການຮ້ອງຂໍຫຼາຍ. ທ່ານຈະສາມາດຈັດສົ່ງໄດ້ຫຼາຍຂື້ນໂດຍການ ນຳ ພາຜູ້ໃຊ້, ມັນຈະດີກວ່າ."
07. ນຳ ໃຊ້ການເລົ່າເລື່ອງທີ່ເບິ່ງເຫັນ

ດ້ວຍການເບິ່ງເຫັນຂໍ້ມູນ, ທ່ານມີອົງປະກອບ ຈຳ ນວນ ໜຶ່ງ ຜ່ານການເລົ່າເລື່ອງຂອງທ່ານ. D'Efilippo ກ່າວວ່າ“ ເນື່ອງຈາກວ່າເລື່ອງຕ່າງໆທີ່ພວກເຮົາ ກຳ ລັງເບິ່ງຢູ່ນັ້ນມີຄວາມສັບສົນຫຼາຍ, ມັນອາດຈະເປັນການດີທີ່ຈະເຮັດໃຫ້ພາບເຫລົ່ານັ້ນມີຮູບພາບເສັ້ນກ່າງ,” "ຫຼັງຈາກນັ້ນທ່ານຈະສູນເສຍທາງລັດ, ຫຼືຂົວຂ້າມເຂົ້າໄປໃນເລື່ອງ."
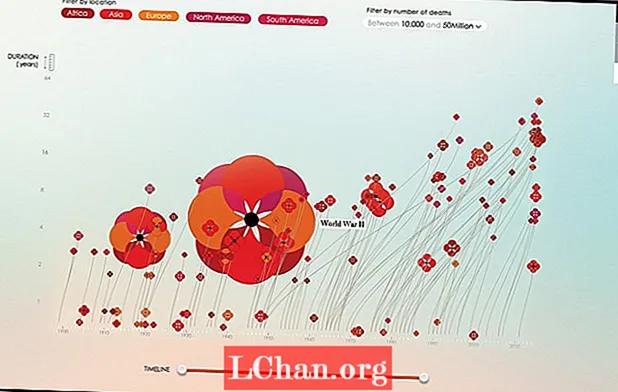
ສະນັ້ນພິຈາລະນາທຸກໆອົງປະກອບທີ່ທ່ານສາມາດໃຊ້ເພື່ອເບິ່ງເຫັນຂໍ້ມູນໃນຮູບແບບທີ່ມີຄວາມ ໝາຍ ຫຼາຍຢ່າງຂອງຫົວຂໍ້ - ຮູບພາບ, ຮູບພາບ, ສີແລະອື່ນໆ. ສຳ ລັບການເບິ່ງເຫັນຂໍ້ມູນແບບໂຕ້ຕອບຂອງ D'Efilippo ກ່ຽວກັບສົງຄາມໃນສະຕະວັດທີ່ຜ່ານມາ, ນາງໄດ້ໃຊ້ຮູບແຕ້ມຂອງ poppies. ລຳ ຕົ້ນເລີ່ມໃນປີສົງຄາມໄດ້ເລີ່ມຕົ້ນແລະສິ້ນສຸດລົງເມື່ອສົງຄາມສິ້ນສຸດລົງ, ໃນຂະນະທີ່ຂະ ໜາດ ຂອງດອກໄມ້ສະແດງ ຈຳ ນວນຄົນທີ່ເສຍຊີວິດ, ແລະການປ່ຽນແປງຂອງສີແມ່ນສະແດງເຖິງພື້ນທີ່ທີ່ກ່ຽວຂ້ອງ.
ສຳ ລັບຂັ້ນຕອນນີ້, D’Efilippo ໃຊ້ Illustrator ໂດຍສ່ວນໃຫຍ່, ເຖິງແມ່ນວ່າຖ້າມີການໂຕ້ຕອບກັນຫຼາຍ, ນາງອາດຈະເຂົ້າໄປໃນ Adobe XD ຫຼື Sketch, ແລະໃຊ້ສິ່ງເຫລົ່ານັ້ນເພື່ອສ້າງກະແສຜູ້ໃຊ້.
08. ສ້າງສິ່ງທີ່ ໜ້າ ຈົດ ຈຳ
D'Efilippo ກ່າວວ່າ "ໂດຍສະເພາະໃນວຽກງານສ່ວນຕົວຂອງຂ້ອຍ, ຂ້ອຍເອົາໃຈໃສ່ປະສົບການແທ້ໆ, ພວກເຮົາມັກຈະສຸມໃສ່ການປຸງແຕ່ງຕົວເລກແລະການວິເຄາະໃຫ້ພວກເຂົາສ້າງເລື່ອງ, ແລະຫຼັງຈາກນັ້ນເລົ່າເລື່ອງ, ແຕ່ ສຳ ລັບ D'Efilippo ມີ ສ່ວນທີສາມ: ຄວາມຮູ້ສຶກ.
ນາງມີຈຸດປະສົງເພື່ອສ້າງ infographics ທີ່ຜູ້ຊົມຈະເບິ່ງແລະໄດ້ຮັບຄວາມເຂົ້າໃຈທີ່ແທ້ຈິງກ່ຽວກັບຫົວຂໍ້. ” ຄືກັບ ‘ໂອ້, ບັດນີ້ຂ້ອຍໄດ້ຮັບແລ້ວ!' ຄືກັບໂຄມໄຟ,” ນາງຍິ້ມ. "ຂ້າພະເຈົ້າບໍ່ພຽງແຕ່ເຫັນຕາຕະລາງ, ຂ້າພະເຈົ້າເຂົ້າໃຈເລື່ອງຈິງ."