
ເນື້ອຫາ
- 01. ແບບງ່າຍໆຂອງ Gmail
- 02. ສິລະປະ
- 03. CSS Scan 2.0
- 04. ອາໂມໂນ
- 05. Sizzy
- 06. ແຜນຜັງເວັບໄຊທ໌້
- 07. ເຊັກອິນ
- 08. Toby
- 09. DomFlags
- 10. ຈຸດເດັ່ນສູງ
ເຄື່ອງມື Dev ຂອງ Chrome ແມ່ນດີຫຼາຍ, ແຕ່ມັນສາມາດເພີ່ມຄຸນລັກສະນະທີ່ ໜ້າ ຕື່ນເຕັ້ນກວ່າເກົ່າໃຫ້ກັບໂປແກຼມທ່ອງເວັບອິນເຕີເນັດຂອງທ່ານເພື່ອເຮັດໃຫ້ການອອກແບບແລະການພັດທະນາເວັບງ່າຍຂື້ນ.
ແນ່ນອນ, ມີອີກຫຼາຍໆເຄື່ອງມືທີ່ຢູ່ອ້ອມຮອບເພື່ອເລັ່ງສິ່ງຕ່າງໆ, ເບິ່ງເຄື່ອງມືອອກແບບເວັບທີ່ເຮົາມັກ. ເຖິງຕອນນີ້, ນີ້ແມ່ນ 30 ຂອງການຂະຫຍາຍ Chrome ທີ່ພວກເຮົາມັກ ສຳ ລັບນັກອອກແບບແລະນັກພັດທະນາເວັບ.
01. ແບບງ່າຍໆຂອງ Gmail

ຖ້າທ່ານ ກຳ ລັງຊອກຫາ Gmail ທີ່ມີຄວາມ ລຳ ບາກເກີນໄປ ສຳ ລັບສິ່ງທີ່ດີຂອງມັນ, ໃຫ້ເວົ້າວ່າສະບາຍດີກັບ Simplify Gmail, ເຊິ່ງກວາດລ້າງສິ່ງເສດເຫຼືອແລະການຕັດສິນໃຈ UI ທີ່ບໍ່ດີທີ່ໄດ້ສ້າງຂື້ນມາໃນສອງສາມປີທີ່ຜ່ານມາ. ສ້າງຂື້ນໂດຍອະດີດນັກອອກແບບຊັ້ນ ນຳ ຂອງ Gmail, Michael Leggett, ມັນຈະ ກຳ ຈັດສິ່ງທີ່ລົບກວນທັງ ໝົດ ແລະເຮັດໃຫ້ທ່ານມີຮູບແບບທີ່ຖອດອອກແລະເປັນປະໂຫຍດ.
02. ສິລະປະ

ຕາບອດສີຂອງບາງປະເພດມີຜົນກະທົບຕໍ່ປະມານ 200 ລ້ານຄົນທົ່ວໂລກ, ແຕ່ວ່າການໃຫ້ອາຫານ ສຳ ລັບພວກມັນມັກຈະຢູ່ໃນລາຍການກວດສອບການເຂົ້າເຖິງຂອງນັກອອກແບບ. ດ້ວຍ Spectrum, ເຖິງຢ່າງໃດກໍ່ຕາມ, ທ່ານສາມາດທົດສອບເວັບໄຊທ໌້ຂອງທ່ານໄດ້ໄວຕໍ່ກັບການຂາດວິໄສທັດສີປະເພດຕ່າງໆແລະຮັບປະກັນວ່າທຸກຢ່າງຈະແຈ້ງ.
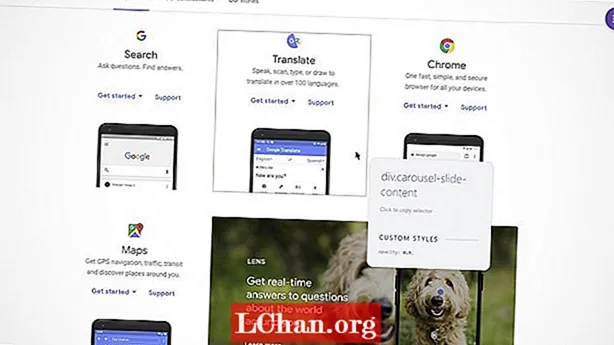
03. CSS Scan 2.0

ເຄື່ອງມື Dev ຂອງ Chrome ແມ່ນວິທີການກວດສອບທີ່ມີປະສິດຕິພາບພາຍໃຕ້ວົງແຫວນເພື່ອເບິ່ງວ່າເວັບໄຊທ໌້ເຮັດວຽກໄດ້ແນວໃດ, ແຕ່ CSS Scan 2.0 ຍັງງ່າຍກວ່າຖ້າມັນເປັນ CSS ທີ່ທ່ານຕ້ອງການເບິ່ງ. ວາງໂຕະລົງໃນສ່ວນໃດສ່ວນ ໜຶ່ງ ແລະ CSS ຂອງມັນຈະປາກົດໃນມຸມມອງທີ່ປາກົດຂື້ນ, ຊ່ວຍໃຫ້ທ່ານສາມາດ ສຳ ເນົາກົດລະບຽບຂອງມັນໂດຍການກົດຄັ້ງດຽວ. ທ່ານສາມາດໃຊ້ມັນເພື່ອ ສຳ ເນົາອົງປະກອບສະເພາະຈາກຫົວຂໍ້ຫລືແມ່ແບບເພື່ອດັດແປງການ ນຳ ໃຊ້ຂອງທ່ານເອງ, ແລະມັນດີເລີດ ສຳ ລັບການ ກຳ ຈັດລະຫັດຂອງທ່ານເອງ.
04. ອາໂມໂນ

ນີ້ແມ່ນເຄື່ອງມື CSS ທີ່ດີອີກອັນ ໜຶ່ງ. Amino ແມ່ນບັນນາທິການ CSS ທີ່ມີຊີວິດຊີວາເຊິ່ງຊ່ວຍໃຫ້ທ່ານສາມາດສ້າງແບບແຜນຕ່າງໆໃນ browser ແລະ ນຳ ໃຊ້ໃນເວລາຈິງກັບເວບໄຊທ໌ຕ່າງໆ. ມັນຊ່ວຍໃຫ້ທ່ານສາມາດປ່ຽນແປງການອອກແບບແບບຖາວອນກັບທຸກໆເວັບໄຊທ໌ທີ່ທ່ານເຂົ້າຊົມ, ແລະຖ້າທ່ານໄດ້ລົງຊື່ເຂົ້າໃຊ້ Chrome ກັບບັນຊີ Google ຂອງທ່ານແລ້ວ, ຮູບແບບແບບຕ່າງໆຈະຖືກຊິ້ງຂໍ້ມູນເພື່ອໃຫ້ພວກເຂົາສາມາດເຂົ້າເຖິງໄດ້ຈາກ Chrome ໃນທຸກອຸປະກອນຄອມພິວເຕີຂອງທ່ານ.
05. Sizzy

ຕອບສະ ໜອງ ການອອກແບບເວັບໄຊຕ໌ທີ່ຕອບສະ ໜອງ ໃນທຸກວັນນີ້, ແລະມັນທ່ານຕ້ອງການໃຫ້ມີວິທີທີ່ກົງໄປກົງມາເພື່ອກວດກາເບິ່ງການອອກແບບຂອງທ່ານໃນຫຼາຍມຸມມອງ, ເບິ່ງ ໜ້າ ຕາຂອງ Sizzy. ມັນຈະສະແດງໃຫ້ທ່ານເຫັນມຸມມອງແບບໂຕ້ຕອບຂອງ ໜ້າ ເວັບຂອງທ່ານດ້ວຍຂະ ໜາດ ໜ້າ ຈໍຂອງອຸປະກອນທີ່ແຕກຕ່າງກັນ, ແລະທ່ານຍັງສາມາດສະແດງແລະເຊື່ອງແປ້ນພິມອຸປະກອນ ຈຳ ລອງ, ແລະປ່ຽນລະຫວ່າງຮູບແບບແລະຮູບແບບພູມສັນຖານ.
06. ແຜນຜັງເວັບໄຊທ໌້

ໃນຄັ້ງຕໍ່ໄປທີ່ທ່ານເຫັນເວັບໄຊທ໌້ທີ່ໃຊ້ສີທີ່ດີ, ນີ້ແມ່ນວິທີງ່າຍໆທີ່ຈະໃຊ້ປະໂຫຍດຈາກມັນ. Site Palette ສະກັດສີຕົ້ນຕໍຈາກເວບໄຊທ໌ຕ່າງໆແລະສ້າງຮູບແບບເພດານທີ່ສາມາດແບ່ງປັນໄດ້ເຊິ່ງທ່ານສາມາດສະແດງໃຫ້ຜູ້ປະສານງານໄດ້ງ່າຍ. ນອກນັ້ນທ່ານຍັງສາມາດດາວໂຫລດແບບ Sketch, ແລະຍັງມີ Adobe Swatch ສະຫນັບສະຫນູນເຊັ່ນກັນ.
07. ເຊັກອິນ

ການໃຫ້ແນ່ໃຈວ່າທຸກລິງໃນເວັບໄຊທ໌້ຂອງທ່ານເຮັດວຽກຕົວຈິງແມ່ນໄຊຊະນະທີ່ມີປະໂຫຍດແລະມັນກໍ່ເປັນວິທີທີ່ດີທີ່ຈະປັບປຸງ SEO ຂອງທ່ານເຊັ່ນກັນ. Checkbot ແມ່ນສ່ວນຂະຫຍາຍຂອງ Chrome ທີ່ກວດເບິ່ງການເຊື່ອມຕໍ່ທີ່ແຕກຫັກ, ຊື່ທີ່ຊ້ ຳ ກັນ, ຕ່ອງໂສ້ປ່ຽນເສັ້ນທາງ, HTML / JS / CSS ທີ່ບໍ່ຖືກຕ້ອງແລະອື່ນໆ, ສະນັ້ນທ່ານສາມາດກວດສອບເວັບໄຊທ໌້ຂອງທ່ານໄດ້ໄວ ສຳ ລັບການເຊື່ອມຕໍ່ທີ່ບໍ່ດີແລະແກ້ໄຂມັນ.
08. Toby

ມັນເປັນຄວາມຈິງທີ່ຮັບຮູ້ທົ່ວໂລກວ່າໃນເວລາທີ່ທ່ານໄດ້ເປີດ Chrome ເປັນເວລາສອງຊົ່ວໂມງມັນຈະເປັນຮັງທີ່ສັບສົນຂອງຄວາມກວ້າງຂອງນິ້ວມືນ້ອຍຂອງທ່ານ. ວິທີການທີ່ດີທີ່ສຸດທີ່ Toby ແມ່ນເພື່ອເຮັດໃຫ້ເຂົາເຈົ້າງົດງາມ; ກັບມັນທ່ານສາມາດຈັດຕັ້ງແທັບທັງ ໝົດ ເຫຼົ່ານັ້ນເຂົ້າໃນການລວບລວມລິງຕ່າງໆເປັນທາງເລືອກໃນການໂຫຼດຂອງບຸກມາກ, ເຮັດໃຫ້ມັນງ່າຍຕໍ່ການຈັດການຫຼາຍຂື້ນ.
09. DomFlags

ເລັ່ງຂະບວນການຂອງອົງປະກອບຄໍເຕົ້າໄຂ່ທີ່ມີ DomFlags, ເປັນການຂະຫຍາຍທີ່ດີເລີດແທ້ໆທີ່ຊ່ວຍໃຫ້ທ່ານສ້າງທາງລັດແປ້ນພິມ ສຳ ລັບອົງປະກອບ DOM. ມັນຄ້າຍຄືວ່າມີຈຸດ ໝາຍ ສຳ ລັບ ນຳ ທາງ DOM; ນີ້ຈະປ່ຽນວິທີທີ່ທ່ານເຮັດວຽກກັບ DevTools.
10. ຈຸດເດັ່ນສູງ

ນີ້ແມ່ນວິທີທີ່ ໜ້າ ສົນໃຈທີ່ຈະເຮັດໃຫ້ຄົນສົນທະນາ: ທ່ານສາມາດແບ່ງປັນຈຸດເດັ່ນຈາກບົດຄວາມຕ່າງໆໃນເວັບ, ດັ່ງນັ້ນທ່ານສາມາດດຶງດູດຄວາມສົນໃຈຂອງບົດຂຽນທີ່ ສຳ ຄັນທີ່ສຸດ.
ຕໍ່ໄປ: ອີກ 10 ຂະຫຍາຍຂອງ Chrome