ເນື້ອຫາ
- ເນື້ອຫາ "ແທ້" ແມ່ນຫຍັງ
- ຕົກລົງ, ສະນັ້ນການອອກແບບເນື້ອຫາແມ່ນຫຍັງ ທຳ ອິດ?
- ເນື້ອຫາຊີ້ໃຫ້ເຫັນບັນດາ "ບັນດາກໍລະນີກ່ຽວກັບຂອບເຂດ" - ຕົວຢ່າງໂລກຈິງ
- ເລີ່ມຕົ້ນດ້ວຍເນື້ອຫາທີ່ແທ້ຈິງເຮັດໃຫ້ທ່ານໃສ່ເກີບຂອງຜູ້ໃຊ້ຈາກການໄປມາຫາສູ່ກັນ
- 3 ເຄື່ອງມືທີ່ຊ່ວຍໃຫ້ທ່ານເຮັດວຽກກັບເນື້ອຫາທີ່ແທ້ຈິງ
- Webflow CMS
- Craft Data plugin ສຳ ລັບ Sketch
- API Random User Generator

ກ່ອນທີ່ພວກເຮົາຈະ ນຳ ໃຊ້ປະໂຫຍດໃຫ້ກັບປະສົບການຂອງຜູ້ໃຊ້, ໃຫ້ແຈ້ງເງື່ອນໄຂຂອງພວກເຮົາ ໜ້ອຍ ໜຶ່ງ.
ທຳ ອິດ, ໃນຂະນະທີ່ທ່ານຈະໄດ້ຍິນຄົນເວົ້າເຖິງແນວຄິດນີ້ວ່າ“ ການອອກແບບທີ່ແທ້ຈິງ ຂໍ້ມູນ,” ຂ້ອຍມັກໃຊ້ ເນື້ອຫາ, ຍ້ອນວ່າມັນຈັບດີກວ່າສິ່ງທີ່ນັກອອກແບບເຮັດວຽກກັບ. ຫຼັງຈາກທີ່ທັງ ໝົດ, ທ່ານປົກກະຕິແລ້ວທ່ານຈະບໍ່ ໝາຍ ເຖິງຮູບພາບເປັນ "ຂໍ້ມູນ," ທ່ານຈະບໍ? ຖ້າມັນຊ່ວຍ, ທ່ານສາມາດຄິດວ່າເນື້ອຫາແມ່ນ "ຂໍ້ມູນໃນສະພາບການ."
ເນື້ອຫາ "ແທ້" ແມ່ນຫຍັງ
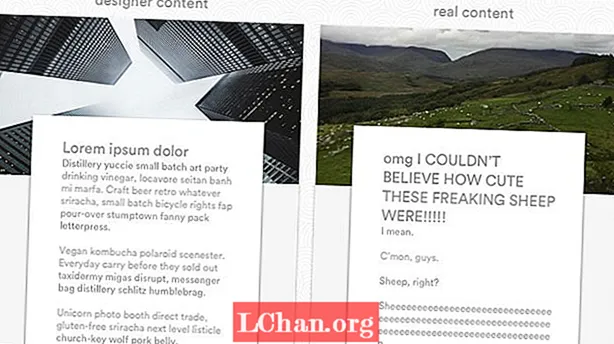
ບາງບ່ອນຕາມວິວັດທະນາການຂອງການອອກແບບ, ມີບາງຄົນຄິດວ່າທ່ານບໍ່ໄດ້ຕົວຈິງແລ້ວ ຕ້ອງການ ຂໍ້ຄວາມຕົວຈິງເພື່ອສ້າງການອອກແບບ. ທີ່ທ່ານພຽງແຕ່ສາມາດຖິ້ມໃນພາສາລາແຕັງທີ່ຕົນເອງມັກຈົນກ່ວາສິ່ງທີ່ "ຈິງ" ແມ່ນກຽມພ້ອມ. ສະນັ້ນ, lorem ipsum ແລະເຄື່ອງຫຼີ້ນສະໂພກ ຈຳ ນວນຫຼາຍ, ຫຼືນ້ອຍຂອງມັນ.
ແຕ່ເມື່ອບໍ່ດົນມານີ້, ຄົນເຮົາເລີ່ມຮູ້ວ່າມັນເປັນບ້າຊໍ່າໃດ. ແນ່ນອນ, ບາງ ຮູບແບບຂອງເນື້ອຫາສາມາດຖືກລົງໃສ່ແບບເກົ່າແລະຖືກເອີ້ນວ່າ "ດີ."
ແຕ່ປົກກະຕິແລ້ວ, ນັ້ນບໍ່ແມ່ນກໍລະນີ. ແມ່ນແຕ່ blog ຂອງທ່ານ“ ມາດຕະຖານ” ມັກຈະມີຫລາຍປະເພດເນື້ອຫາ, ລວມທັງລາຍຊື່, ການ ສຳ ພາດ, ການສຶກສາກໍລະນີ, ການຍ່າງ, ແລະອື່ນໆເຊິ່ງແຕ່ລະອັນສາມາດ ແນ່ນອນ ໄດ້ຮັບປະໂຫຍດຈາກການ ນຳ ສະ ເໜີ ທີ່ເປັນເອກະລັກທີ່ຖືກອອກແບບມາເພື່ອເນັ້ນໃຫ້ເຫັນຄຸນລັກສະນະທີ່ເປັນເອກະລັກຂອງປະເພດເນື້ອຫາ.
ໃສ່ການອອກແບບທີ່ມີເນື້ອຫາທີ່ແທ້ຈິງ. ມັນເປັນການອອກແບບເນື້ອຫາ - ການອອກແບບ ທຳ ອິດທີ່ຮຽກຮ້ອງໃຫ້ນັກອອກແບບບໍ່ພຽງແຕ່ເລີ່ມຕົ້ນດ້ວຍເນື້ອຫາ, ແຕ່ເລີ່ມຕົ້ນດ້ວຍ ທີ່ແທ້ຈິງ ເນື້ອຫາທີ່ຄົນໃນໂລກທີ່ວຸ້ນວາຍ, ແທ້ຈິງເຮັດແລະແບ່ງປັນ.
ໃຫ້ສັງເກດວ່າເນື້ອໃນ "ທີ່ແທ້ຈິງ" ສາມາດປະກອບດ້ວຍ:
- ຮູບພາບແລະການອັບເດດສະຖານະພາບຈາກຄົນ ທຳ ມະດາ
- ເນື້ອຫາທີ່ຜະລິດໂດຍລູກຄ້າ ສຳ ລັບສະຖານທີ່ອິດສະຫຼະ
- ສຳ ເນົາສະເນຍທີ່ຜະລິດໂດຍນັກຂຽນ copyer ມືອາຊີບ
ຕົກລົງ, ສະນັ້ນການອອກແບບເນື້ອຫາແມ່ນຫຍັງ ທຳ ອິດ?
ການອອກແບບເນື້ອຫາ - ທຳ ອິດໃຫ້ຄວາມ ສຳ ຄັນຕໍ່ການສ້າງເນື້ອຫາຂອງເວບໄຊທ໌ - ຫລືການທົບທວນແລະວິເຄາະເນື້ອຫາທີ່ມີຢູ່ - ກ່ອນ ການອອກແບບເລີ່ມຕົ້ນ.
ນັ້ນບໍ່ໄດ້ ໝາຍ ຄວາມວ່າເນື້ອຫາບໍ່ສາມາດຖືກປັບປຸງແລະປັບປຸງ ໃໝ່ ໃນວິທີທີ່ວ່ອງໄວເມື່ອຂັ້ນຕອນການອອກແບບເລີ່ມຕົ້ນ. (ໃນຄວາມເປັນຈິງ, ມັນຄວນຈະເປັນແທ້ໆ, ເພື່ອຮັບປະກັນວ່າການ ສຳ ເນົາແລະການອອກແບບແມ່ນເວົ້າດ້ວຍສຽງດຽວກັນ.) ມັນພຽງແຕ່ ໝາຍ ຄວາມວ່າຮູ້ສິ່ງທີ່ທ່ານ ກຳ ລັງເຮັດວຽກ ນຳ ກ່ອນທີ່ທ່ານຈະເລີ່ມເຮັດວຽກກັບມັນ.
ດ້ວຍຂໍ້ ກຳ ນົດຂອງພວກເຮົາທີ່ ກຳ ນົດໄວ້, ໃຫ້ປະໂຫຍດຈາກການອອກແບບທີ່ມີເນື້ອໃນແທ້.
ເນື້ອຫາຊີ້ໃຫ້ເຫັນບັນດາ "ບັນດາກໍລະນີກ່ຽວກັບຂອບເຂດ" - ຕົວຢ່າງໂລກຈິງ
ຜູ້ອອກແບບຮັກເນື້ອຫາທີ່ ເໝາະ ສົມ. ແລະທ່ານບໍ່ສາມາດ ຕຳ ນິພວກເຂົາ: ເນື້ອຫາທີ່ສວຍງາມແມ່ນສ່ວນ ໜຶ່ງ ຂອງສິ່ງທີ່ພວກເຂົາເຮັດ. ແຕ່ໃນໂລກຕົວຈິງ, ມີຄົນ ຈຳ ນວນ ໜ້ອຍ ທີ່ສ້າງເນື້ອຫາທີ່ສວຍງາມ.
ແທນທີ່ຈະ, ພວກເຂົາເຂົ້າຮ່ວມກັບເວບໄຊທ໌ ໃໝ່ ທີ່ມີຄວາມຮ້ອນ, ຕື່ມຂໍ້ມູນໃສ່ເຄິ່ງ ໜຶ່ງ ຂອງໂປຼໄຟລ໌ຂອງພວກເຂົາ, ອັບຮູບຂອງສອງແລະໂທຫາມັນຕໍ່ມື້. ຫຼືພວກເຂົາຂຽນຫົວຂໍ້ຂ່າວທີ່ຍາວນານແລະອັບໂຫລດຮູບພາບທີ່ມີຄວາມຫຼໍ່ຫຼອມຕໍ່ບລັອກຂອງພວກເຂົາ.
ນັ້ນຄືຊີວິດຈິງ.
ເມື່ອທ່ານເຂົ້າໃຈສິ່ງນັ້ນ, ທ່ານກໍ່ບໍ່ເຂົ້າໃຈ ຢຸດ ໃນການອອກແບບໂປແກຼມໂປຼແກຼມໂປຼແກຼມຜູ້ໃຊ້ທີ່ດີເລີດທີ່ມີຄຸນລັກສະນະ:
- ຊື່ສັ້ນ, ນາມສະກຸນອັງກິດແລະນາມສະກຸນ
- ຫຼາຍຮ້ອຍຮູບພາບທີ່ສວຍງາມ, ສະ ໜອງ ເປັນປະ ຈຳ
- ຂໍ້ຄວາມສັ້ນໆຂອງເນື້ອໃນຕົວ ໜັງ ສື
- ຄວາມຫລາກຫລາຍຂອງ“ ການປັບປຸງ” ທີ່ກວມເອົາທຸກປະເພດເນື້ອຫາ
ທ່ານເຮັດສິ່ງ ໜຶ່ງ ໃນນັ້ນ, ແນ່ນອນ.
ແຕ່ການເຍາະເຍີ້ຍອື່ນໆຂອງທ່ານຊີ້ໃຫ້ເຫັນເຖິງໂລກແທ້. ໂລກທີ່ເຕັມໄປດ້ວຍ:
- ຊື່ຍາວ
- ຊື່ທີ່ຕ້ອງໄດ້ລະບຸໄວ້ໃນຫລາຍກວ່າ ໜຶ່ງ ພາສາ
- ຊື່ທີ່ໃຊ້ຂວາຫາຊ້າຍ, ບໍ່ແມ່ນຈາກຊ້າຍ - ຂວາ
- ຮູບຊົງກະແຈກກະຈາຍ, ບໍ່ສະຫວ່າງ, ຖ່າຍຮູບທີ່ງຶດງໍ້
- avatars ທີ່ງຽບສະຫງົບໃນສະຖານທີ່ຂອງ headshots
- “ ຮຸ້ນ” ທີ່ເປັນພຽງແຕ່ການເຊື່ອມຕໍ່ທີ່ບໍ່ມີເນື້ອຫາ, ໂດຍບໍ່ມີການວິຈານ, ເຊິ່ງສ້າງການສະແດງກ່ອນ
ມັນບໍ່ແມ່ນ "ຄະດີ." ມັນເປັນພາບຖ່າຍຈາກໂລກທີ່ແທ້ຈິງ, ວຸ້ນວາຍ, ບໍ່ເປັນລະບຽບ. ທ່ານເຂົ້າໃຈດີກ່ວານັ້ນ, ທ່ານຈະເຂົ້າໃຈຜູ້ໃຊ້ຂອງທ່ານດີກວ່າເກົ່າ - ແລະວິທີການອອກແບບໃຫ້ເຂົາເຈົ້າ.

ແລະຢ່າໃຫ້ຕົວຢ່າງຂ້າງເທິງເຮັດໃຫ້ທ່ານຫຼອກລວງ, ຜົນປະໂຫຍດຂອງການອອກແບບກັບເນື້ອຫາທີ່ແທ້ຈິງຢ່າຢຸດຢູ່ໃນເຄືອຂ່າຍສັງຄົມ. ມັນ ນຳ ໃຊ້ກັບທຸກເວັບໄຊທ໌ທ໌ທີ່ ນຳ ໃຊ້ເນື້ອຫາທີ່ຜະລິດໂດຍຄົນທີ່ບໍ່ແມ່ນທ່ານ. I. ພວກເຂົາທັງ ໝົດ.
ຫຼັງຈາກທີ່ທັງຫມົດ, ພຽງແຕ່ຈິນຕະນາການເວົ້າເຍາະເຍີ້ຍ blog ທີ່ທຸກໆຫົວຂໍ້ຍາວສາມຄໍາຍາວແທ້. ເຈົ້າເດ ສົນທະນາ ກັບບັນນາທິການ blog, bro?!
ເລີ່ມຕົ້ນດ້ວຍເນື້ອຫາທີ່ແທ້ຈິງເຮັດໃຫ້ທ່ານໃສ່ເກີບຂອງຜູ້ໃຊ້ຈາກການໄປມາຫາສູ່ກັນ
ຜູ້ມາຢ້ຽມຢາມເວັບໄຊທ໌ສ່ວນຫຼາຍບໍ່ໄດ້ອອກແບບທີ່ສວຍງາມ, ການໂຕ້ຕອບທີ່ ໜ້າ ຍິນດີ, ຫລື ສຳ ເນົາ quippy.
ພວກເຂົາມາຫາຂໍ້ມູນທີ່ພວກເຂົາຕ້ອງການເພື່ອເຮັດສິ່ງຕ່າງໆໃຫ້ ສຳ ເລັດ.
ໂດຍການ ນຳ ໃຊ້ວິທີການທີ່ເນື້ອຫາ - ທຳ ອິດເຂົ້າໃນການອອກແບບຂອງທ່ານ, ຈາກນັ້ນໃຫ້ ນຳ ໃຊ້ຂັ້ນຕອນຕໍ່ໄປ ທີ່ແທ້ຈິງ ເນື້ອໃນ, ທ່ານໃຫ້ຄວາມ ສຳ ຄັນຕໍ່ຄວາມພະຍາຍາມທີ່ຈະເຂົ້າໃຈທັງສອງ:
- ສິ່ງທີ່ທ່ານຕ້ອງເຮັດວຽກກັບ
- ສິ່ງທີ່ຜູ້ໃຊ້ສຸດທ້າຍ ກຳ ລັງຊອກຫາ
ແລະນັ້ນຊ່ວຍໃຫ້ທ່ານຮັບປະກັນວ່າຂໍ້ມູນທີ່ຖືກຕ້ອງຖືກເນັ້ນໃຫ້ເຫັນໃນສະຖານທີ່ທີ່ ເໝາະ ສົມໃນການອອກແບບສຸດທ້າຍ.
ໃນຄວາມ ໝາຍ ໜຶ່ງ, ເມື່ອທ່ານຈັດ ລຳ ດັບຄວາມ ສຳ ຄັນໃນການຜະລິດຫຼືວິເຄາະເນື້ອຫາ ກ່ອນ ການອອກແບບ, ທ່ານ ກຳ ລັງເດີນຕາມເສັ້ນທາງດຽວກັນທີ່ຜູ້ໃຊ້ຂອງທ່ານຈະ: ຄື້ນຟອງທະເລຂໍ້ມູນໃນການຊອກຫາສິ່ງທີ່ທ່ານຕ້ອງການ. ໂດຍການຍ່າງຕົວທ່ານເອງຜ່ານຂະບວນການນັ້ນ, ທ່ານຈະໄດ້ຮັບຄວາມເຂົ້າໃຈດີຂື້ນກ່ຽວກັບສິ່ງທີ່ມີ, ລູກຄ້າຂອງທ່ານຕ້ອງການແລະວິທີການຈັດລະບຽບເນື້ອຫາຂອງທ່ານເພື່ອຊ່ວຍໃຫ້ພວກເຂົາເຂົ້າໃຈດີກວ່າສິ່ງທີ່ທ່ານ (ຫຼືລູກຄ້າຂອງທ່ານ) ສະ ເໜີ.
3 ເຄື່ອງມືທີ່ຊ່ວຍໃຫ້ທ່ານເຮັດວຽກກັບເນື້ອຫາທີ່ແທ້ຈິງ
ແນ່ນອນ, ທ່ານສາມາດດຶງເນື້ອຫາທີ່ແທ້ຈິງເຂົ້າໃນເຄື່ອງມືການອອກແບບໃດ ໜຶ່ງ ເພື່ອ ນຳ ເອົາຄວາມຊື່ສັດຫລາຍຂຶ້ນມາສູ່ການອອກແບບເວັບແລະຜະລິດຕະພັນຂອງທ່ານ. ແຕ່ມີເຄື່ອງມື ຈຳ ນວນ ໜຶ່ງ ທີ່ສ່ອງແສງແທ້ໆເມື່ອທ່ານ ກຳ ລັງເຮັດວຽກກັບເນື້ອຫາທີ່ແທ້ຈິງ.
Webflow CMS

ເປີດຕົວທ້າຍປີ 2015, CMS ສາຍຕາຂອງເວບໄຊທ໌ເຮັດວຽກທີ່ສວຍງາມດ້ວຍລະບົບການເຮັດວຽກຂອງເນື້ອຫາກ່ອນ. ພຽງແຕ່ສ້າງ Collection ຈາກ 13 ຕຶກພື້ນຖານ (ຕັ້ງແຕ່ຮູບພາບໄປຫາລິ້ງອ້າງອີງເຖິງການລວບລວມຂໍ້ມູນອື່ນໆ) ເພື່ອສ້າງໂຄງສ້າງທີ່ ກຳ ນົດເອງທັງ ໝົດ, ປ້ອນເນື້ອຫາຂອງທ່ານ, ຈາກນັ້ນເລີ່ມເຮັດວຽກກັບເນື້ອຫານັ້ນເພື່ອສ້າງການອອກແບບທີ່ສົມບູນແບບ. ທ່ານຍັງສາມາດດຶງເອົາຂໍ້ມູນຕົວຢ່າງ“ dummy” ເພື່ອເລີ່ມຕົ້ນຂັ້ນຕອນການອອກແບບຂອງທ່ານ.
Craft Data plugin ສຳ ລັບ Sketch

ໂປແກຼມ Sketch ແລະ Photoshop ແບບບໍ່ເສຍຄ່ານີ້ຈາກ InVision LABS ຊ່ວຍໃຫ້ທ່ານສາມາດດຶງເນື້ອຫາທີ່ແທ້ຈິງຈາກແຟ້ມຂອງທ່ານເອງ, ເວັບໄຊທ໌ທີ່ມີຢູ່ແລ້ວ, ຫຼືໄຟລ໌ JSON ແລະສຽບມັນໃສ່ແບບຂອງທ່ານ.
API Random User Generator

ຖ້າທ່ານເປັນເຄື່ອງຫັດຖະ ກຳ ຫລື Photoshopper, ໂດຍທົ່ວໄປຜູ້ໃຊ້ທົ່ວໄປຊ່ວຍໃຫ້ທ່ານສາມາດຜະລິດວັດຖຸ JSON, SQL, CSV, ຫຼື YAML ທີ່ທ່ານສາມາດຈັດວາງຖືກຕ້ອງໃນການອອກແບບຂອງທ່ານ.