
ເນື້ອຫາ
- 01. UX MAP
- 02. UX-App
- 03. HandrailUX
- 04. ບຸກຄົນ
- 05. ລາຍການກວດກາໂຄງການ UX
- 06. ສະບາຍດີຫຼາຍໆທ່ານ
- 07. ການລ່າສັດຜະລິດຕະພັນ
ໃນແຕ່ລະປີທີ່ຜ່ານໄປ, ພວກເຮົາເຫັນການເພີ່ມຂື້ນຂອງເຄື່ອງມືແລະເຕັກໂນໂລຢີ ໃໝ່ໆ ເພື່ອເຮັດໃຫ້ຊີວິດການຕະຫຼາດແລະການສ້າງສັນຂອງພວກເຮົາງ່າຍຂຶ້ນ. ພຽງແຕ່ຫ້າປີກ່ອນຫນ້ານີ້, ບາງເຕັກໂນໂລຢີ 100 ຊິ້ນສາມາດອ້າງເອົາຫົວຂໍ້ 'ເຕັກໂນໂລຢີການຕະຫຼາດ'. ດຽວນີ້, ມີຫລາຍພັນຄົນ.
- 15 ເຄື່ອງມືທີ່ນັກອອກແບບເວັບທຸກຄົນຕ້ອງການໃນປີ 2017
ໃນປະເພດຄວາມຄິດສ້າງສັນຂອງເຕັກໂນໂລຢີດ້ານການຕະຫຼາດ, ເຄື່ອງມື UX ຍັງສືບຕໍ່ເພີ່ມຂື້ນໃນ ຈຳ ນວນແລະອິດທິພົນ. ນີ້ແມ່ນເຈັດເຄື່ອງມືແລະຊັບພະຍາກອນທີ່ດີເພື່ອເພີ່ມເຂົ້າໃນກະແສການເຮັດວຽກຂອງທ່ານ.
01. UX MAP

ຖ້າທ່ານເປັນຜູ້ອອກແບບຫລືຜູ້ຈັດການຜະລິດຕະພັນທີ່ມີຄວາມຫຍຸ້ງຍາກໃນການຖ່າຍທອດແນວຄວາມຄິດຂອງທ່ານແລະທ່ານຄຸ້ນເຄີຍກັບ Axure RP, ຫຼັງຈາກນັ້ນ UX MAP ແມ່ນຄຸ້ມຄ່າ.
ເລື້ອຍກວ່າບໍ່, ການພະຍາຍາມອະທິບາຍກະແສຜູ້ໃຊ້ແລະການຕິດຕໍ່ພົວພັນກັບ ຄຳ ສັບຕ່າງໆກໍ່ບໍ່ໄດ້ຜົນ - ໂດຍສະເພາະໃນເວລາທີ່ມີຫລາຍພາກສ່ວນກ່ຽວຂ້ອງເຂົ້າຮ່ວມ. ດ້ວຍ UXMAP ທ່ານສາມາດ ນຳ ເອົາແນວຄວາມຄິດມາສູ່ຊີວິດ, ເພີ່ມບັນທຶກກ່ຽວກັບເມົາຄ້າງຄືກັບວ່າທ່ານຢູ່ທີ່ນັ້ນເພື່ອບັນຍາຍແລະອື່ນໆ.
02. UX-App

ຂ້ອຍຮູ້ວ່າເຈົ້າ ກຳ ລັງຄິດແນວໃດ. ພວກເຮົາຕ້ອງການແອັບ prot ແບບທົດລອງອື່ນບໍ? ແມ່ນແລ້ວ. UX-App ນຳ ເອົາຕົວຢ່າງ HTML5 ທີ່ເປັນປະໂຫຍດມາໃຫ້ໂຕະ.
ມັນສາມາດໃຊ້ງານຜ່ານສິ່ງທີ່ມັນເອີ້ນວ່າ 'ທ່ອນໄມ້ຕາມເຫດຜົນ' ເຊິ່ງຊ່ວຍໃຫ້ນັກອອກແບບສາມາດຍ້າຍຈຸດໆຜ່ານມາໄດ້. ຕົວແບບ HTML ແບບອະນຸຍາດໃຫ້ແບ່ງປັນຜ່ານ HTML ໄດ້ໄວ, ໂດຍບໍ່ຕ້ອງໃຊ້ໂປແກຼມພິເສດ. ຖ້າທ່ານເຄີຍນັ່ງຢູ່ໃນໂທລະສັບລໍຖ້າໃຫ້ລູກຄ້າສາມາດໂຫຼດແອັບເບິ່ງໄດ້ອີກຂ້າງ ໜຶ່ງ, ທ່ານຈະຮູ້ວ່າການຕໍ່ສູ້ແມ່ນມີຈິງ.
03. HandrailUX

ການສ້າງການ ສຳ ພາດຜູ້ໃຊ້, ການຮວບຮວມ ຄຳ ຕິຊົມແລະການແບ່ງປັນຄວາມເຂົ້າໃຈກັບຄົນອື່ນໃນທີມຂອງທ່ານກໍ່ສາມາດເປັນສິ່ງທ້າທາຍ. HandrailUX ມີຈຸດປະສົງເພື່ອເຮັດໃຫ້ຂັ້ນຕອນທັງ ໝົດ ງ່າຍຂື້ນໂດຍການໃຫ້ເວທີການຄົ້ນຄວ້າ ສຳ ລັບບຸກຄົນແລະທີມງານ.
HandrailUX ເຮັດໃຫ້ການພັດທະນາການ ສຳ ພາດຜູ້ໃຊ້ງ່າຍຂື້ນໂດຍມີຄູ່ມືທີ່ສ້າງຂຶ້ນແລະມີ ໜ້າ ທີ່ເຮັດວຽກ, ເຮັດໃຫ້ທ່ານສາມາດລອກແບບ ສຳ ພາດຫຼື ຄຳ ຖາມທີ່ຜ່ານມາ, ຫຼືສ້າງຈາກຫໍສະມຸດທີ່ມີຢູ່ແລ້ວ. ການ ສຳ ພາດໄດ້ຖືກແປເປັນຜົນໄດ້ຮັບໃນເວລາຈິງ, ຊຶ່ງ ໝາຍ ຄວາມວ່າທ່ານສາມາດອອກແບບໄດ້ໄວຂຶ້ນ (ການເປີດເຜີຍຢ່າງເຕັມທີ່: ຂ້ອຍເຮັດວຽກກັບ HandrailUX).
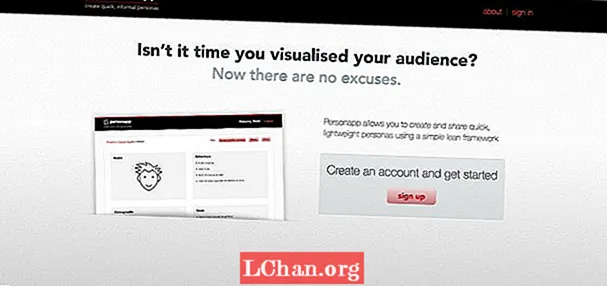
04. ບຸກຄົນ

Personapp ເອົາຄວາມເຈັບປວດອອກຈາກການສ້າງ persona. ມັນເປັນການເລື່ອນ. ດັ່ງນັ້ນ, ກະທັດຮັດ, ບໍ່ຄວນມີຂໍ້ແກ້ຕົວອີກຢ່າງ ໜຶ່ງ ວ່າເປັນຫຍັງໂຄງການຫຼືອົງການຈັດຕັ້ງຂອງທ່ານບໍ່ຄວນມີຜູ້ໃຊ້ຫຼືຜູ້ຊື້ຜູ້ໃດ.
Personapp ໃຫ້ປະສົບການທີ່ ນຳ ພາພ້ອມກັບ ຄຳ ແນະ ນຳ ທີ່ອະທິບາຍ, ໃນລາຍລະອຽດທີ່ສວຍງາມ, ຂໍ້ມູນທີ່ ຈຳ ເປັນແທ້ໆ ສຳ ລັບຜະລິດຕະພັນ, ການອອກແບບ, ການພັດທະນາແລະການຕະຫຼາດເພື່ອໃຫ້ປະສົບຜົນ ສຳ ເລັດ. ແລະມັນບໍ່ເສຍຄ່າ.
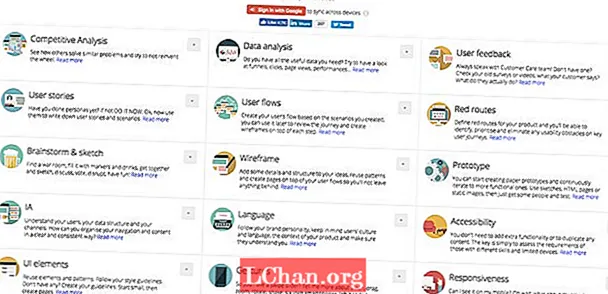
05. ລາຍການກວດກາໂຄງການ UX

ບັນຊີລາຍຊື່ໂງ່ນຫີນໂລກຂອງຂ້ອຍ. ໂດຍສະເພາະໃນເວລາທີ່ສິ່ງຕ່າງໆມີຄວາມຫຍຸ້ງຍາກ. ພວກເຂົາຮັບປະກັນວ່າການເຮັດວຽກພື້ນຖານໄດ້ ສຳ ເລັດ (ເລື່ອງເລົ່າສູ່ກັນຟັງ, ສິ່ງທີ່ມີປະຕິກິລິຍາ ... ເຊິ່ງເປັນເລື່ອງທີ່ແຕກຕ່າງກັນທັງ ໝົດ).
ລາຍການກວດສອບໂຄງການ UX ແມ່ນສິ່ງທີ່ແນ່ນອນ. ມັນແມ່ນລາຍການກວດສອບ ສຳ ລັບຂັ້ນຕອນຫຼັກຂອງຂັ້ນຕອນການອອກແບບ UX. ແຕ່ລະພາກສ່ວນປະກອບມີລິ້ງ ສຳ ລັບການອ່ານທີ່ຂະຫຍາຍອອກໄປ, ແລະທ່ານສາມາດເຂົ້າສູ່ລະບົບຜ່ານ Google ເພື່ອແບ່ງປັນລາຍການກວດສອບທົ່ວບັນຊີຂອງທ່ານ. ມັນກົງໄປກົງມາ, ແຕ່ບາງເທື່ອກໍ່ມີ ໜ້ອຍ.
06. ສະບາຍດີຫຼາຍໆທ່ານ

ດ້ວຍເຄື່ອງມື, ຊັບພະຍາກອນແລະຊັບສິນ ໃໝ່ໆ ທີ່ໄດ້ຮັບການແບ່ງປັນກັນທຸກໆມື້, ສິ່ງໃດກໍ່ຕາມທີ່ສະ ໜອງ ແຫຼ່ງທີ່ລວບລວມຂອງລາຍການເຫຼົ່ານີ້ແມ່ນ A ++ ໃນປື້ມຂອງຂ້ອຍ. ເວົ້າວ່າສະບາຍດີກັບສະບາຍດີຫຼາຍໆຄົນ.
ມັນແມ່ນແຫຼ່ງເກັບຮັກສາຊັບສິນຂອງ UI ລວມທັງຫົວຂໍ້, ຮູບສັນຍາລັກແລະຊຸດ. ກວດເບິ່ງທີ່ນີ້ ສຳ ລັບການດົນໃຈຫລືເພື່ອດາວໂຫລດຊັບພະຍາກອນ ສຳ ລັບໂຄງການຕໍ່ໄປຂອງທ່ານແລະຂ້າມເວລາດູດຂອງການຄົ້ນຫາຜ່ານອິນເຕີເນັດ. ພ້ອມກັນນັ້ນ, ຖ້າທ່ານໃຊ້ Hello Many, ຈົ່ງເປັນຜູ້ຄຸ້ມຄອງຊຸມຊົນທີ່ດີແລະສົ່ງຊັບສິນທີ່ທ່ານພົບຢູ່ບ່ອນອື່ນ.
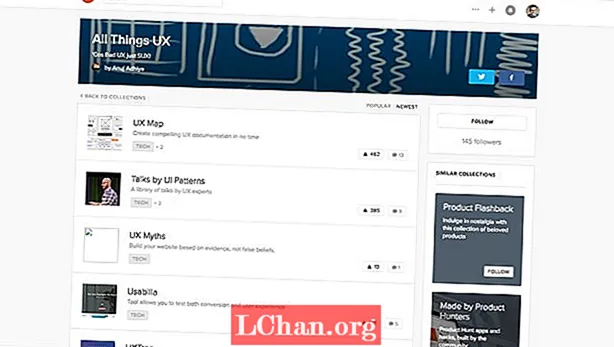
07. ການລ່າສັດຜະລິດຕະພັນ

ໃນກະທູ້ດຽວກັນກັບ Hello Many, ສຳ ລັບການຊ່ວຍໃນການຈັດຮຽງສິ່ງລົບກວນຂ້ອຍຕ້ອງສະຫຼຸບກັບ Product Hunt. ຖ້າອະດີດເປັນຕົວຊີ້ວັດຂອງອະນາຄົດ, ພວກເຮົາພຽງແຕ່ຈະເຫັນເຄື່ອງມືແລະຊັບພະຍາກອນເພີ່ມເຕີມ. ການລ່າສັດຜະລິດຕະພັນແມ່ນສະຖານທີ່ທີ່ດີເລີດໃນການຄົ້ນຫາລ້າສຸດແລະຍິ່ງໃຫຍ່ທີ່ສຸດ. ຊຸມຊົນຂອງມັນຊ່ວຍໃຫ້ຄຣີມສູງຂື້ນເປັນອັນດັບສຸດໆເພື່ອໃຫ້ທ່ານຮູ້ວ່າມັນມີທ່າອ່ຽງແນວໃດ, ມັນຄຸ້ມຄ່າບໍ?
ບັນຊີລາຍຊື່ທີ່ຂ້ອຍມັກທີ່ຈະຕິດຕາມປະກອບມີ: All Things UX ແລະການອອກແບບປະສົບການຂອງຜູ້ໃຊ້. ຂ້ອຍຮັກສາບັນຊີລາຍຊື່ເຊັ່ນກັນ, ໃນບັນດາການລວບລວມຫຼາຍ.
ຂໍ້ຄວາມທີ່ກ່ຽວຂ້ອງ:
- ອະນາຄົດຂອງການໂຕ້ຕອບຜູ້ໃຊ້ທີ່ສາມາດປັບຕົວໄດ້
- 5 ແນວໂນ້ມການອອກແບບ UX ສູງສຸດ ສຳ ລັບປີ 2017
- ເຄື່ອງມືທີ່ ຈຳ ເປັນ 10 ຢ່າງ ສຳ ລັບນັກອອກແບບອິດສະຫຼະ UX ປີ 2017


