
ເນື້ອຫາ

ໃນປີນີ້, ເປັນອຸດສາຫະ ກຳ ທີ່ພວກເຮົາໄດ້ເອົາບາດກ້າວໃຫຍ່ໆໃນການໂທຫາການສົນທະນາກ່ຽວກັບການປະຕິບັດ ໜ້າ ເວບໄຊທ໌. ການປ່ຽນແປງທີ່ສຸມໃສ່ບໍ່ຫຼາຍປານໃດສາມາດປ່ຽນແປງການປະຕິບັດງານຂອງເວັບໄຊທ໌້, ແລະທຸກໆສິ່ງເລັກນ້ອຍ - ຫຼືຫຼາຍກວ່ານັ້ນ, ແມ່ນຄຸ້ມຄ່າ. ຜົນງານແມ່ນ ສຳ ຄັນເພາະວ່າພວກເຮົາ ກຳ ລັງອອກແບບແລະພັດທະນາ ສຳ ລັບຜູ້ໃຊ້; ສະນັ້ນຖ້າວ່າມັນບໍ່ໄດ້ຜົນ ສຳ ລັບພວກມັນ, ມັນບໍ່ໄດ້ຜົນຫຍັງເລີຍ.
ການປະຕິບັດງານຂອງເວັບໄຊທ໌້ສາມາດໄດ້ຮັບຜົນກະທົບຈາກຫຼາຍໆອົງປະກອບ, ລວມທັງຄວາມໄວຂອງເຄືອຂ່າຍ, ຂະ ໜາດ ຮູບພາບ, ຊັບພະຍາກອນທີ່ບໍ່ແມ່ນວັດແທກ, ຂະ ໜາດ ແຟ້ມຕົວອັກສອນແລະ ຈຳ ນວນ ຄຳ ຮ້ອງຂໍ. ນັກພັດທະນາ Paravel Dave Rupert ບໍ່ໄດ້ຂຽນບົດ ໜຶ່ງ, ແຕ່ສອງບົດຂຽນ blog ກ່ຽວກັບວິທີທີ່ລາວແກ້ໄຂຫຼາຍບັນຫາເຫຼົ່ານີ້ຢູ່ໃນເວັບໄຊທ໌ທີ່ຕອບສະ ໜອງ ຂອງຕົນເອງ.
- ເລືອກຜູ້ສ້າງເວັບໄຊທ໌: 17 ເຄື່ອງມືຊັ້ນ ນຳ
ໃນເວລາທີ່ມັນກ່ຽວກັບ JavaScript ແລະ CSS, ລວມທັງການເຮັດວຽກທີ່ມີຕົວເລືອກ minifying ແລະ preprocessor ແມ່ນການຊ່ວຍເຫຼືອທີ່ໃຫຍ່ຫຼວງ. ເຖິງແມ່ນວ່າການຕັດເສັ້ນແລະຊ່ອງຫວ່າງ (ແທັບສີຂາວ) ກໍ່ບໍ່ແມ່ນຄວາມຜິດທີ່ ສຳ ຄັນ, ຖ້າໂຄງການໃຫຍ່ພໍ, ພວກມັນກໍ່ສາມາດເປັນໄດ້. ຖ້າທ່ານ ກຳ ລັງໃຊ້ຫ້ອງສະ ໝຸດ JavaScript ພາຍນອກ, ເລືອກ ສຳ ລັບການປັບແຕ່ງແບບ ໃໝ່ ແທນທີ່ຈະເປັນຫໍສະມຸດທັງ ໝົດ ສຳ ລັບສອງ ໜ້າ ທີ່.
ການໃຫ້ບໍລິການແບບອັກສອນກໍ່ສາມາດເຮັດໃຫ້ ໜ້າ ເວັບ ໜ້າ ເບັງ. ວິທີ ໜຶ່ງ ໃນການຫຼຸດຜ່ອນສິ່ງນີ້ແມ່ນໂດຍການລວມເອົານໍ້າ ໜັກ ປະເພດທີ່ໄດ້ ນຳ ໃຊ້ເຂົ້າໃນໂຄງການຂອງທ່ານ. ຮັກສານ້ ຳ ໜັກ ໜ້ອຍ ໜຶ່ງ ແລະພິຈາລະນາວິທີອື່ນເພື່ອຊຸກດັນໃຫ້ກົງກັນຂ້າມແລະ ລຳ ດັບຊັ້ນ.
ຂ້າງລຸ່ມນີ້, ໃຫ້ກວດເບິ່ງສາມເຄື່ອງມືທີ່ຊ່ວຍທ່ານໃນການແຍກເວບໄຊທ໌ຂອງທ່ານແລະຮຽນຮູ້ເພີ່ມເຕີມວ່າມັນຈະໃຊ້ເວລາໃນການໂຫຼດດົນປານໃດ.
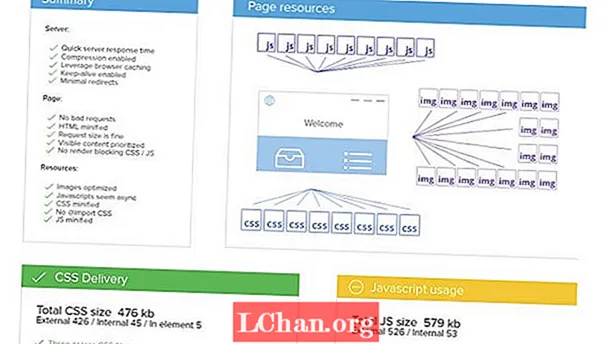
01. ການເພີ່ມປະສິດທິພາບຄວາມໄວຂອງ ໜ້າ ເວັບ

ເຄື່ອງມືທີ່ດີທີ່ສຸດຂອງການເພີ່ມປະສິດທິພາບຄວາມໄວຂອງ Page ຂອງ Varvy ແມ່ນຖືກຈັດແຈງໃຫ້ດີ, ມີລາຍລະອຽດແລະປະກອບມີຊັບພະຍາກອນກ່ຽວກັບການປະຕິບັດງານເພື່ອເຮັດໃຫ້ມັນສາມາດລະບຸໄດ້.
02. Pingdom

ຕົວເລືອກທີ່ບໍ່ເສຍຄ່າຂອງ Pingdom ປະກອບມີລາຍລະອຽດກ່ຽວກັບເວລາໂຫຼດນ້ ຳ ຕົກຂອງແຕ່ລະອົງປະກອບຫລື ຄຳ ຮ້ອງຂໍ.
03. WebPageSpeed

WebPageSpeed ແມ່ນເຄື່ອງມືທີ່ນິຍົມທີ່ສຸດ. ມັນລວມມີຕົວເລືອກທັງ ໝົດ ເຫຼົ່ານັ້ນທີ່ລະບຸໄວ້, ບວກກັບວິດີໂອທີ່ສາມາດດາວໂຫລດໄດ້ວ່າເວບໄຊທ໌ແລະອົງປະກອບຂອງມັນໃຊ້ເວລາດົນປານໃດ.
ບົດຂຽນນີ້ຖືກຈັດພີມມາໃນສະບັບທີ 286 ຂອງວາລະສານສຸດທິ, ຊື້ມັນຢູ່ທີ່ນີ້.


