
ເນື້ອຫາ
- 01. ແບ່ງປັນເນື້ອໃນຂອງທ່ານ
- 02. ຈັດປະເພດເນື້ອຫາຂອງທ່ານ
- 03. ຄຳ ວິຈານຍິນດີຕ້ອນຮັບ
- 04. ເປັນເອກະລັກ
- 05. ຂໍຄວາມຊ່ວຍເຫລືອ
- 06. ຮີບຟ້າວ
- 07. ຮູ້ຂໍ້ແນະ ນຳ
ດັ່ງນັ້ນ, ທ່ານໄດ້ພົບເຫັນ ໜຶ່ງ ໃນຫົວຂໍ້ WordPress ທີ່ດີທີ່ສຸດແລະສ້າງຕົວທ່ານເອງໃຫ້ມີຜົນງານການອອກແບບ online ທີ່ ໜ້າ ຕື່ນຕາຕື່ນໃຈໂດຍໃຊ້ເຕັກນິກການອອກແບບເວັບຕອບສະ ໜອງ ໃໝ່ ລ້າສຸດ, ແຕ່ວ່າເວັ້ນເສຍແຕ່ວ່າຄົນທີ່ເຫັນມັນຕົວຈິງແລ້ວທ່ານຈະເສຍເວລາຂອງທ່ານ. ນີ້ຫມາຍຄວາມວ່າທ່ານຈະຕ້ອງໃຊ້ SEO ເລັກນ້ອຍ.
ຢ່າກັງວົນ, ເຖິງແມ່ນວ່າ; ມັນບໍ່ຍາກດັ່ງທີ່ທ່ານຄິດ. ປະຕິບັດຕາມ ຄຳ ແນະ ນຳ ງ່າຍໆເຫລົ່ານີ້ແລະທ່ານຈະຢູ່ໃນເສັ້ນທາງກ້າວສູ່ການເພີ່ມທະວີການຈັດອັນດັບຂອງ Google ຂອງທ່ານ, ເຮັດໃຫ້ເວັບໄຊທ໌ຂອງທ່ານສາມາດເບິ່ງເຫັນໄດ້ແລະຮັບປະກັນວ່າລູກຄ້າທີ່ມີທ່າແຮງສາມາດຊອກຫາໄດ້ງ່າຍ.
01. ແບ່ງປັນເນື້ອໃນຂອງທ່ານ
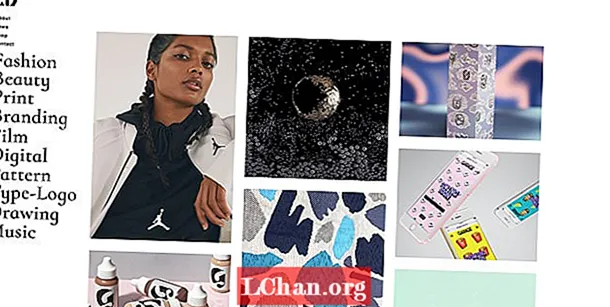
ໃຊ້ເນື້ອຫາຂອງທ່ານເປັນຊັບສິນເພື່ອດຶງດູດການເຂົ້າຊົມແລະການເຊື່ອມຕໍ່ຈາກເວັບໄຊທ໌ອື່ນໆ. ມີຫລາຍໆ blog ທີ່ອອກແບບກາຟິກທີ່ທ່ານສາມາດສະແດງຜົນງານການອອກແບບຂອງທ່ານ - ຈາກມັນງາມດີຈົນເຖິງການສ້າງສັນແບບສ້າງສັນຈົນຮອດເວບໄຊທ໌ນີ້. ທ່ານສາມາດເລີ່ມຕົ້ນດ້ວຍການຄົ້ນຫາແບບງ່າຍໆເຊັ່ນ 'ສົ່ງວຽກອອກແບບກາຟິກ' ໃນ Google, ເພື່ອຊອກຫາເວັບໄຊຕ່າງໆທີ່ຈະສົ່ງເນື້ອຫາທີ່ດີທີ່ສຸດຂອງທ່ານ.
02. ຈັດປະເພດເນື້ອຫາຂອງທ່ານ

ຄິດວ່າເວັບໄຊທ໌້ຂອງທ່ານເປັນຫໍສະມຸດບ່ອນທີ່ເນື້ອຫາຖືກເກັບໄວ້ໃນ ໝວດ ທີ່ກ່ຽວຂ້ອງເພື່ອເຮັດໃຫ້ງ່າຍຂື້ນໃນການຊອກຫາ. ລະບຸຫົວຂໍ້ຕ່າງໆໃນການອອກແບບຂອງທ່ານທີ່ເຊື່ອມໂຍງກັນ, ບໍ່ວ່າຈະເປັນສື່ກາງ, ເລື່ອງ, ສີສັນຫລືທັດສະນະຄະຕິຂອງສິ້ນ, ແລະ ນຳ ໃຊ້ຫົວຂໍ້ເຫລົ່ານັ້ນເປັນ ໝວດ ໝູ່ ຢູ່ໃນເວັບໄຊທ໌ຂອງທ່ານ.
ການລວບລວມເນື້ອໃນຢູ່ໃນ ໝວດ ເຫຼົ່ານີ້ທັງຈະເຮັດໃຫ້ເວບໄຊທ໌ສາມາດ ນຳ ໃຊ້ໄດ້ງ່າຍຂື້ນ. ມັນຍັງມີເງິນໂບນັດໃນການເຮັດໃຫ້ເວັບໄຊທ໌ຂອງທ່ານປະກົດຕົວເປັນສິດ ອຳ ນາດໃນຫົວຂໍ້ດັ່ງກ່າວ.
03. ຄຳ ວິຈານຍິນດີຕ້ອນຮັບ
ການເອົາເນື້ອຫາທີ່ສ້າງໂດຍຜູ້ໃຊ້ເຂົ້າໃນເວັບໄຊທ໌ຂອງທ່ານ (ປານກາງແນ່ນອນ) ສາມາດເປັນສິ່ງບວກທີ່ໃຫຍ່ຫຼວງ, ໂດຍສະເພາະຖ້າທ່ານໃຊ້ລະຫັດພິເສດທີ່ເອີ້ນວ່າ Schema markup ເພື່ອເຮັດໃຫ້ ຄຳ ເຫັນເຫຼົ່ານັ້ນເປັນການທົບທວນເນື້ອຫາຂອງທ່ານ. ທ່ານຍັງສາມາດໄດ້ຮັບການທົບທວນດາວໃນຜົນການຄົ້ນຫາຂອງ Google, ແຕ່ເພື່ອຫາຮູບດາວເຫຼົ່ານັ້ນ, ທ່ານຕ້ອງເປີດເວັບໄຊທ໌້ຂອງທ່ານໂດຍໃຫ້ ຄຳ ເຫັນແລະ ຄຳ ຕິຊົມ.
04. ເປັນເອກະລັກ
ທຸກໆ ໜ້າ ໃນເວັບໄຊທ໌້ຂອງທ່ານຕ້ອງມີຫົວຂໍ້, ຄຳ ອະທິບາຍ, URL ແລະເນື້ອຫາທີ່ບໍ່ຊ້ ຳ ກັນ. ໃນຂະນະທີ່ນີ້ແມ່ນທາງວິຊາການ, ມັນ ສຳ ຄັນ ສຳ ລັບ Google ທີ່ຈະສາມາດ ກຳ ນົດວ່າ ໜ້າ ເວັບຂອງທ່ານກ່ຽວກັບຫຍັງແລະຮູ້ວ່າມັນມີຄ່າລວມທັງຢູ່ໃນດັດສະນີຂອງ ໜ້າ ຕ່າງໆ.
05. ຂໍຄວາມຊ່ວຍເຫລືອ

ເມື່ອທ່ານມີ ຄຳ ຖາມສະເພາະ, ຊອກຫາ ໜຶ່ງ ໃນຊຸມຊົນທີ່ມີປະໂຫຍດຫຼາຍໃນອິນເຕີເນັດເພື່ອຊ່ວຍໃຫ້ທ່ານໄດ້ຮັບ ຄຳ ຕອບ. ມີ Moz ຊຸມຊົນ, ເວບໄຊທ໌ກ່ຽວກັບຜະລິດຕະພັນຂອງ Google ແລະອີກຫລາຍໆຢ່າງທີ່ສາມາດໃຫ້ ຄຳ ຕອບສະເພາະແກ່ ຄຳ ຖາມ SEO, ໂດຍສະເພາະໃນຖານະເປັນຜູ້ເລີ່ມຕົ້ນ. ໃນຂະນະທີ່ສິ່ງທີ່ຫຍຸ້ງຍາກກວ່ານັ້ນ, ທ່ານອາດຈະຕ້ອງການຄວາມຊ່ວຍເຫຼືອຈາກມືອາຊີບ. ເບິ່ງທີ່ລາຍຊື່ Moz ແນະ ນຳ ເພື່ອຊອກຫາບໍລິສັດທີ່ມີຊື່ສຽງເພື່ອຊ່ວຍ.
06. ຮີບຟ້າວ
ກູໂກໄດ້ເຮັດໃຫ້ມັນຊັດເຈນວ່າເວັບໄຊທ໌ໄວຈັດລຽງລໍາດັບດີກວ່າ. ມີຫລາຍໆເຕັກນິກທີ່ທ່ານສາມາດຈ້າງເພື່ອເລັ່ງເວບໄຊທ໌ຂອງທ່ານ, ແຕ່ວ່າໂອກາດແມ່ນບາດກ້າວ ທຳ ອິດໃນເວັບໄຊທ໌້ຮູບພາບທີ່ ໜັກ ຈະເປັນການບີບອັດ. ໃຊ້ເວລາບາງໃນເຄື່ອງມືການບີບອັດຂອງບັນນາທິການຮູບພາບທີ່ທ່ານມັກ, ເຊັ່ນວ່າໂປແກມບັນທຶກ Photoshop ສຳ ລັບເວັບແລະອຸປະກອນ, ເພື່ອຊອກຫາຄວາມສົມດຸນທີ່ ເໝາະ ສົມລະຫວ່າງຄຸນນະພາບແລະຂະ ໜາດ. ທັງ Google ແລະຜູ້ໃຊ້ຂອງທ່ານຈະຂອບໃຈທ່ານ.
07. ຮູ້ຂໍ້ແນະ ນຳ
Google ເຜີຍແຜ່ ຄຳ ແນະ ນຳ ຂອງຜູ້ຄຸ້ມຄອງເວັບເພື່ອ ກຳ ນົດໃຫ້ທ່ານຫລີກລ້ຽງການລົງໂທດ. ຄຳ ແນະ ນຳ ເຫຼົ່ານີ້ສ່ວນຫຼາຍແມ່ນຂ້ອນຂ້າງກົງໄປກົງມາ, ແຕ່ຖ້າທ່ານມີ ຄຳ ຖາມ, ໃຫ້ປຶກສາຜູ້ຊ່ຽວຊານ. ການຖືກລົງໂທດ, ຫລືຖືກຫ້າມທີ່ຮ້າຍແຮງກວ່າເກົ່າ, ໃນ Google ສາມາດເຮັດໃຫ້ທ່ານບໍ່ມີອັນດັບໃນຫລາຍເດືອນຫລືປີ.
ບົດຂຽນນີ້ມີຢູ່ໃນວາລະສານສິລະປະຄອມພິວເຕີ; ຈອງທີ່ນີ້.


